DOM이란?
문서 객체 모델(DOM)이란?
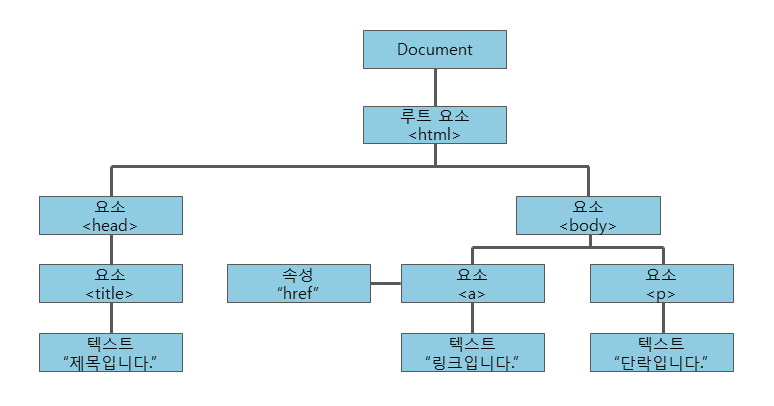
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.

이걸 좀 더 쉽게 설명하면
DOM이란 HTML로 작성된 웹 문서를 DOM이라는 물감들을 통해 웹 브라우저란 도화지에 그린다고 생각하면 된다.
하지만 기존에는 화면의 변경사항을 돔을 직접 조작하여 브라우저에 반영하였다. 하지만, 이 방법의 가장 큰 단점은 돔 트리가 수정될 때마다 렌더 트리가 계속해서 실시간으로 갱신된다는 점이었다. 즉, 화면에서 10개의 수정사항이 발생하면 수정할 때마다 새로운 랜더 트리가 10번 수정되면서 새롭게 만들어지게 되는 것이다..
DOM 수정요청이 100번 온다면 브라우저는 위와 같은 짓을 100번 한다.(비효율적)
Virtual DOM(가상돔)이란?
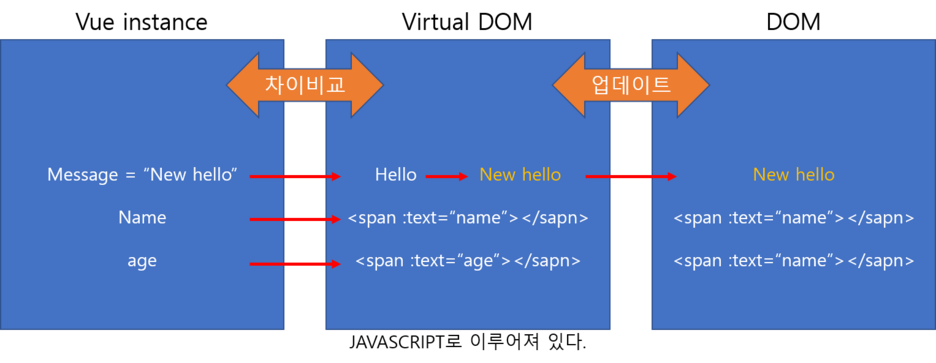
가상돔(Virtual DOM)은 실제 DOM 문서를 추상화한 개념으로, 변화가 많은 View를 실제 DOM에서 직접 처리하는 방식이 아닌 Virtual Dom과 메모리에서 미리 처리하고 저장한 후 실제 DOM과 동기화 하는 프로그래밍 개념입니다.

간다하게 말하면 돔을 미니어처(가상돔)로 만들어서 실제 돔과 비교후에 변경 부분만 반영 한다고 볼 수 있다.
참고사이트
http://tcpschool.com/javascript/js_dom_concept
오늘의 명언
용기란 실패에서 실패로 열정을 잃지 않으면서 나아가는 것이다.
윈스턴 처칠