
1. JavaScript 기본문법
변수와 상수
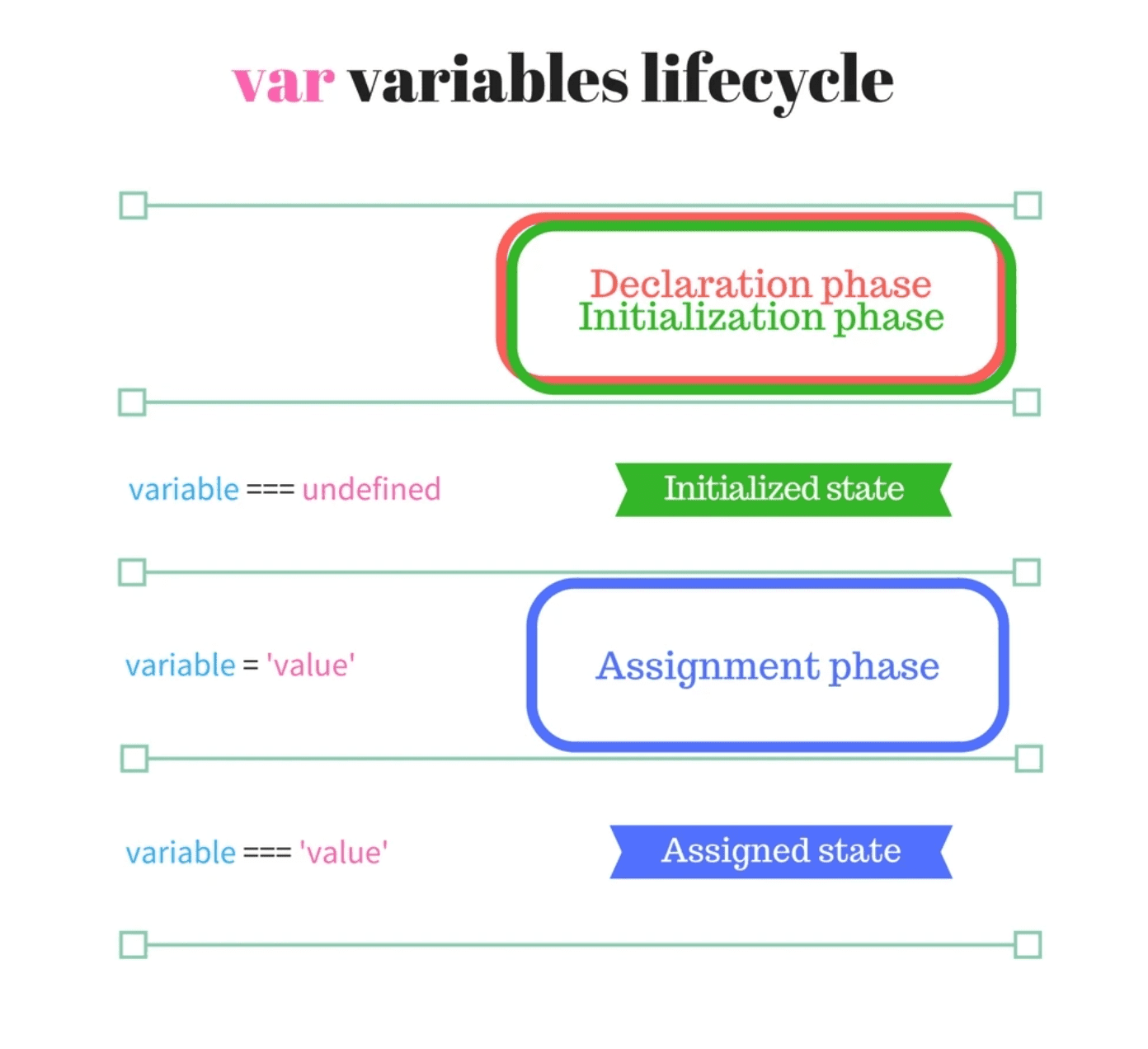
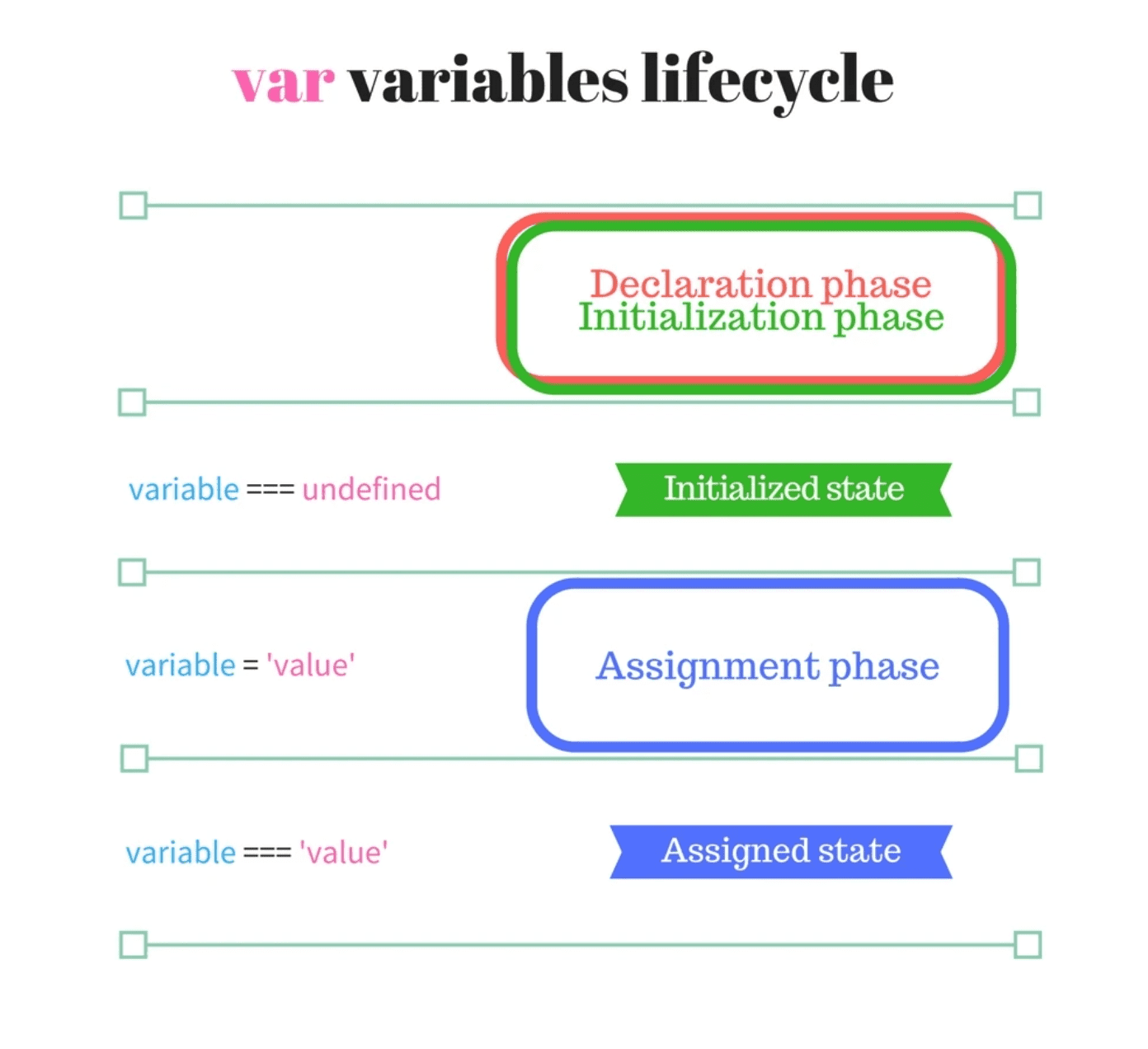
변수 생성의 3단계
선언 → 초기화 → 할당
- 선언: 실행 컨텍스트에 변수 객체를 등록 (스코프가 참조하는 대상이 되도록요!)
- 초기화: 변수 객체에 등록된 변수를 위해 메모리에 공간을 확보 (여기서 변수는 보통 undefined로 초기화됩니다!)
- 할당: undefined로 초기화된 변수에 실제 값을 할당
var

- 가급적 사용하지 말 것
- 함수 수준 스코프
- 선언과 초기화를 한 번에
- 재선언이 가능
- 선언하기 전에도 사용 가능
- 호이스팅(선언을 맨 위로 끌어올린다.)

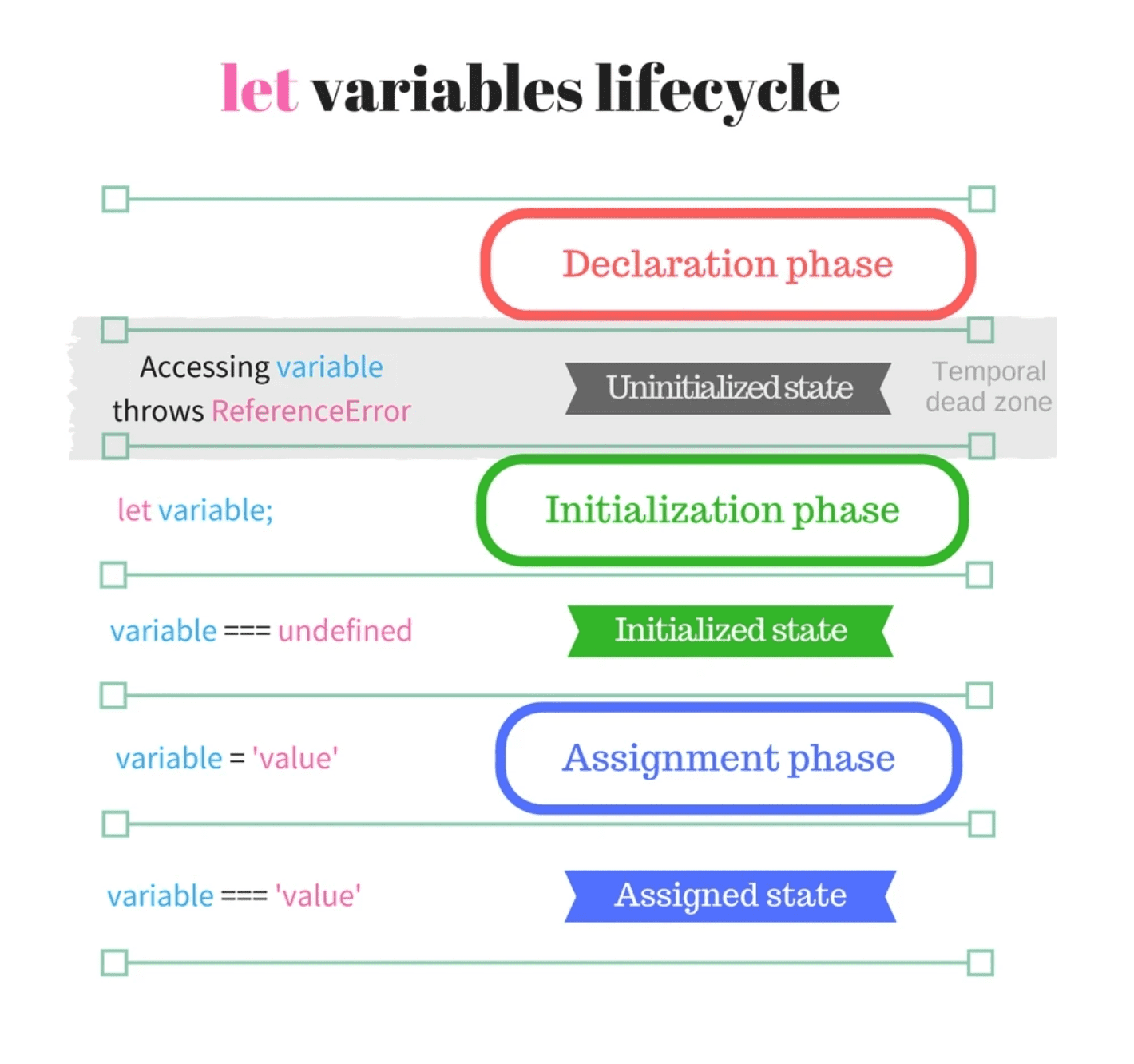
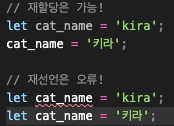
let

- 변수 생성할 때 사용하는 키워드
- block-scope( {}안에서 선언하면 {} 안에서만 쓰고 바깥에선 쓸 수 없음)
- 재선언 불가
- 재할당 가능
- 호이스팅

const
- 상수 생성할 때 사용하는 키워드
- block-scope
- 재선언 불가
- 재할당 불가
- 호이스팅
TDZ(Temporal Dead Zone)
- 일시적 사각지대
- 선언만 되어있는 상태
- let과 const도 호이스팅이 되지만, 변수가 선언되기 전 호출되면 ReferenceError가 발생한다.
- 호이스팅(끌어올리기) 후 초기화 단계에서 메모리 공간을 확보하는데 선언을 호이스팅해도 초기화 전 까지 메모리 공간이 없기때문에 변수를 참조할 수 없다.
스코프에 진입할 때 변수를 만들고, TDZ가 생성되지만 코드 실행이(=실행 컨텍스트가) 변수가 있는 실제 위치에 도달할 때까지 엑세스를 못한다.
자료형
- 숫자형: 정수, 부동 소수점을 저장
- BigInt: 아주 큰 숫자를 저장
- Boolean: 논리값
- undefined: 값이 할당되지 않음
- null: 값이 존재하지 않음
- 객체형: 복잡한 자료구조 저장
- 심볼형: 고유 식별자 생성

2.JavaScript 객체
객체란?
- 여러타입의 데이터를 담을 수 있다(배열, 딕셔너리)
- key로 구분된 데이터 집합, 복잡한 개체를 저장
- key에는 문자형, value에는 모든 자료형이 들어갈 수 있음

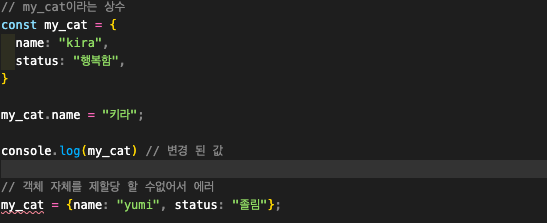
const의 객체
- const로 선언된 객체는 수정될 수 있다.
- 객체에 대한 참조를 변경하지 못한다.
- 객체의 프로퍼티는 보호되지 않는다.

3.JavaScript 함수
- JavaScript에서는 함수를 특별한 값 취급
- 함수도 객체중 하나
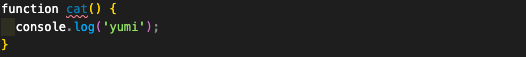
- ()가 있으면 함수를 실행하고 ()가 없으면 함수를 문자형으로 바꿔 출력함
- 함수를 복사 또는 매개변수처럼 전달이 가능
함수 선언문

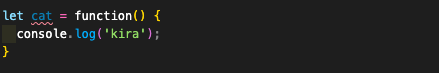
함수 표현식

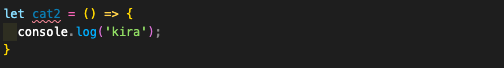
화살표 함수

함수 선언문 vs 함수 표현식
- 함수 선언문으로 함수를 생성하면, 독립된 구문으로 존재
- 함수 표현식으로 함수를 생성하면 함수가 표현식의 일부로 존재
- 함수 선언문은 코드 블록 실행 전에 미리 처리되어 블록 내 어디서든 사용 가능
- 함수 표현식은 실행 컨텍스트가 표현식에 닿으면 만들어진다. (변수처럼 처리)
지역 변수와 외부 변수
- 지역 변수
- 함수 내에서 선언한 변수
- 함수 내에서만 접근 가능
- 외부 변수보다 우선순위를 가진다(같은 이름을 가질 때)
- 외부 변수
- 함수 외부에서 선언한 변수
- 함수 내에서도 접근
- 함수 내부에 같은 이름을 가진 지역 변수가 있으면 사용불가
콜백 함수
- 함수를 값처럼 전달 시 인수로 넘겨주는 함수
- 인수 : argument
- 매개변수 : parameter
- 매개변수는 인수를 복사한 값
- 원본값이 손상되지 않는다.

4. Prototype
- 자바스크립트의 클래스는 ES6부터 지원하는 키워드
- 자바스크립트는 프로토타입 기반 동적
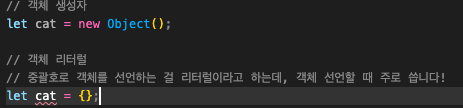
- 클래스없이 객체를 생성할 수 있다(리터럴과 생성자)
프로토 타입이란
- 객체 생성을 할 때 리소스를 최대한 절감
- 원본 객체를 복사하여 새로운 것을 만듦
- JavaScript의 모든 객체는 prototype을 가지고 있다.
- 객체는 함수의 프로토타입을 복사하여 생성된다.
- 객체는 자신이 어디에서 생성이 되었는지 기억한다.
- 객체는 자신의 부모 객체의 원형과 연결되어 있음
- 위임: 부모의 메소 드를 필요할 때 프로토 타입 링크를 통해 올라가서 실행
- 부모 객체를 프로토타입 객체 또는 프로토타입이라고 한다.
오늘의 명언
단조로움은 자연의 법칙이다.
해가 떠오르는 단조로운 방식을 보라.
필요한 일을 단조롭게 하는 것이야말로 기운을 돋으며 생명을 부여하는 행위이다.
마하트마 간디