전역상태관리란?
- 전역이라는 단어와 상태라는 단어의 합성어이다.
- 애플리케이션을 구성하고 있는 코드 어디에서든지 접근이 가능하며, 변화에 따라 렌더링에 영향을 줘야하는 값
- 상태관리 도구에는 Redux, Recoil,Context API등 이 존재한다.
리덕스를 왜 써야 할까?

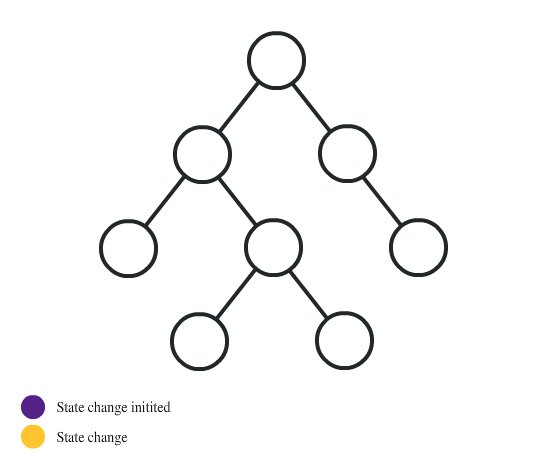
- 기존의 스테이트 처리방식은 한 번의 변경으로 수많은 상태 변경 과정이 이루어져야 하며, 이는 비효율적.
- 오류가 발생하면 어디서 오류가 발생했는지 파악이 힘듬.

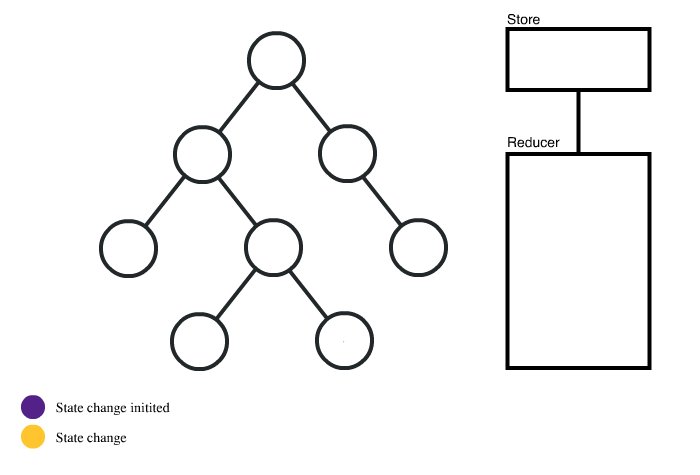
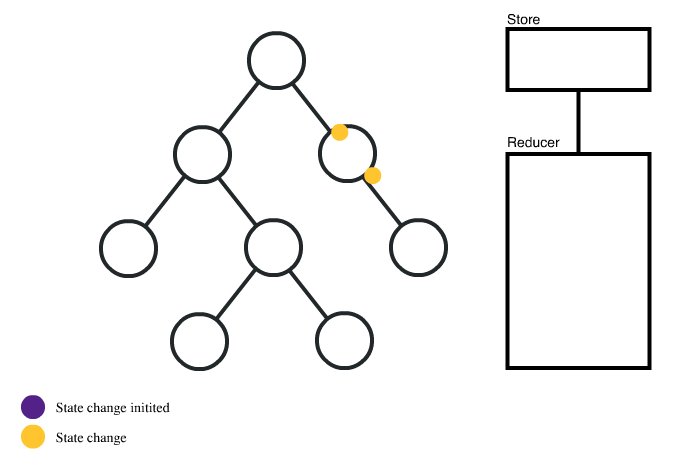
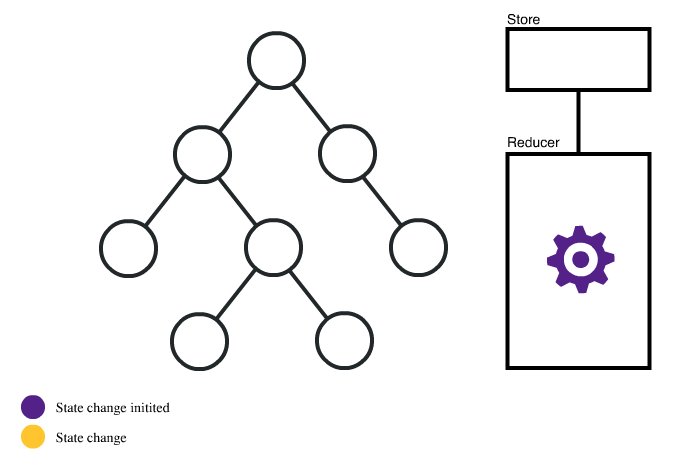
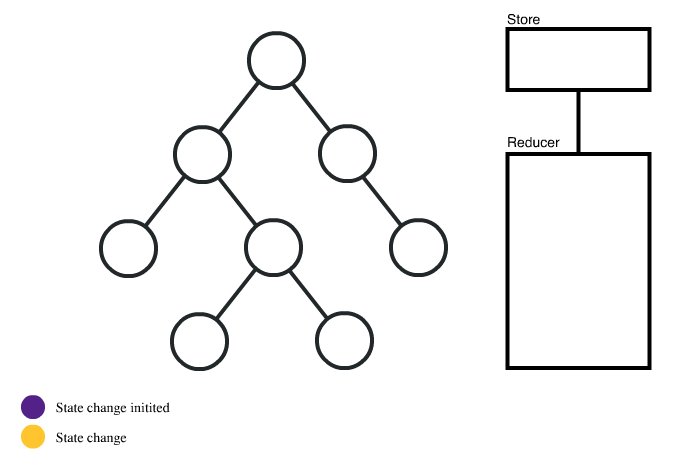
- 리덕스를 사용하면 Reducer와 Store를 통해서 이 과정을 간편화!
- 상태관리를 효율적이고 간단하게 보여줌.
리덕스를 꼭 써야만 할까?
우선 리덕스에는 3가지 규칙이 존재한다.
1. 하나의 애플리케이션 안에는 하나의 스토어가 있습니다.
2. 상태는 읽기전용 입니다
- 불변성을 지켜줘야 한다.(spread..., concat, map, filter, slice 같이 복사해서 사용하는 것을 권장)
3. 변화를 일으키는 함수 리듀서는 순수한 함수여야 합니다.
- 리듀서 함수는 이전 상태와, 액션 객체를 파라미터로 받습니다.
- 이전의 상태는 절대로 건들이지 않고, 변화를 일으킨 새로운 상태 객체를 만들어서 반환합니다.
- 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과값을 반환해야만 합니다.
일단 규칙부터 골치아프다. 필자는 React보다 Redux가 훨씬 어려웠다.
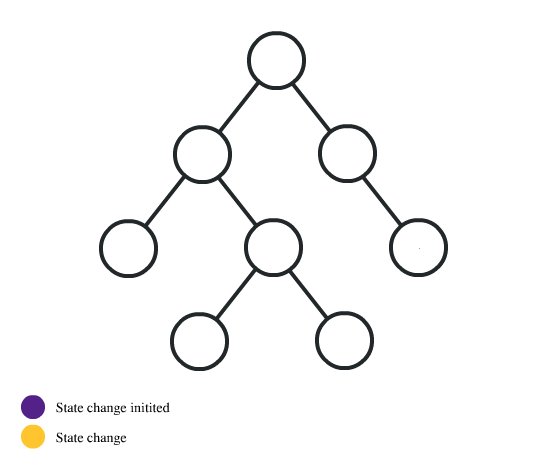
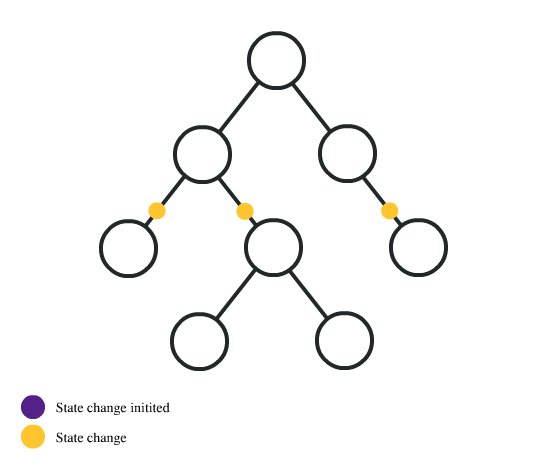
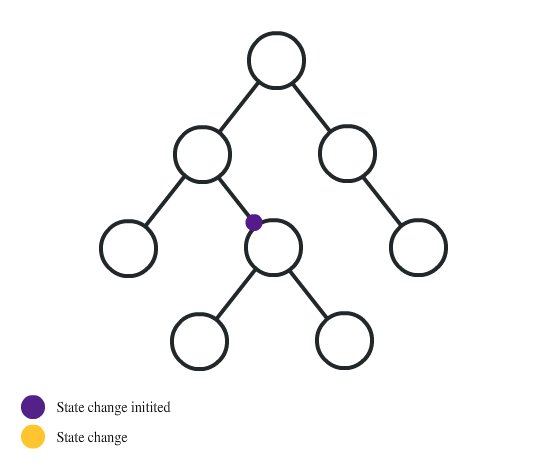
무엇이 일어나는지는 dispatch를 이용해서 알리며 어떻게 바꿀지는 reducer를 이용해서 state를 조작한다. 단방향 흐름으로 안정적인 상태 운용이 가능하지만 원하는 상태와 기능추가를 위해서는 dispatch를 위한 action, 상태 변화를 위한reducer, 컴포넌트에서 state를 가져다 쓰는 부분 모두 손봐야 하기 때문에 너무 장황하다.
그럼에도 불구하고 구조가 복잡하고 수시로 업데이트가 이루어지는 웹사이트의 경우 Redux가 상태관리를 효율적으로 도와줄 것이다.