Modifiers
CSS
.header__navigation{}
.header__navigation--secondary{}
부차적인 네비게이션바를 사용한다면, 아마도 레이아웃과 여백은 같을 것이나 적용되는 색이 다를 것이다.
메인 요소의 스타일을 복제하거나 훨씬 더 좋은 전처리 장치를 활용할 수 있으며
Sass의 @extend 활용으로 부차적인 네비게이션은 메인 네비게이션의 모든 속성을 상속 받을 수 있음
CSS
.header__navigation { background : #008cba; padding : 1rem 0; margin : 2rem 0; text-tranform : uppercase; }
.header__navigation--secondary{ @extend .header__navigation; background : #dfe0e0; }
"클래스명이 너무 길다"라고 생각할 수 있으나
BEM 클래스명은 구체적이고 명료하며 HTML 안에서도 읽기 쉬워야 하고, 클래스명이 무엇을
나타내는지 분명하게 전달 되어야 한다. BEM 클래스명이 좋은 이유는 각 HTML 태그에 오직 클래스명 하나만 사용해야 한다는 것입니다.
labels를 예로 들자면,
CSS
.label .label-default {...}
.label .label-alert{...}.label--alert{
background : #da4531;
color : #fff;
}
요점
- HTML 마크업 모듈화
- block 요소를 독립적이고, 재사용 가능한 모듈이라는 개념으로 접근
- 대표적인 사이트 tuts+
- 예).block(전체를 감싸고 있는 블록요소)__element(내부요소)--modifier(기능)
- prefix 붙여 일종의 네임스페이스 개념으로 사용
- 실제서비스를 하면 HTML의 구조가 바뀌는 일이 다반사
- 탐색레벨은 낮고 단순하게 유지하는 것이 유지보수하기 좋음
- 쿼리를 단순하게 하기 위해 길고 유니크한 클래스명을 사용하는 것이 좋음
장점
- class name 중복을 방지
- 직관적이다. gnb__home--active .icon-home
- 전체 DOM tree 구조를 다시 보지 않아도 된다.
레이아웃
CSS 레이아웃이 어려운 이유
웹 초창기 레이아웃 개념에서 시작한 float부터 table을 거쳐 지금의 flexbox, grid에 오기까지 웹서비스는 발전해왔습니다.
개발을 진행하다보면 margin을 어디에 둘지, padding을 어디에 둘지도 같이 개발하는
사람끼리 천차만별입니다.margin을 가급적 쓰지마라!
css가 애매해지고 복잡해지는 첫 번째는 바로 margin이다.
WHY?
- margin collapse(마진 상쇄 원리) 문제
- 두 엘리멘트 사이의 간격을 만들기 위해 어느 엘리먼트에 margin을 걸어야 하는 선택 문제
- 내가 놓고자 하는 엘리먼트 주변의 margin으로 인해 위치가 틀어지는 현상
- 음수 마진들을 동원했을 때
- 프레임워크에서 margin이 있는 컴포넌트를 배치하면 어떤 곳에서는 잘나오고, 어떤 곳에서는 틀어지는 현상을 겪을 때
margin은 보이지 않는 밀어내는 힘을 만들어서 주위에 영향을 미치는 구조이다.
자석처럼 두 엘리먼트가 서로 마진을 가지고 있다면 서로간의 상쇄를 통해 위치가 부여됩니다.
이론상으로는 직관적이게 보이지만 실제 결과물은 그렇지 않을 경우가 많습니다.
현재 레이아웃은 거의 대부분 Flexbox로 가능하다!
Flexbox
Flexbox가 어려운 이유
flexbox의 기능이 휼륭하지만, 헷갈리는 이유는 직관성이 떨어지기 때문입니다.
가로, 세로로 배치하기 위한 flex-direction : row | column 이라는 코드를 보더라도 크게 와닿지 않습니다
또한, align-items : flex-start , justify-content : flex-end 같은 구문들도 조금 헷갈린다.
단순 코드 네이밍만 보고 이해하기 어렵기 때문에 시각적으로 이해하는 것이 필요합니다.

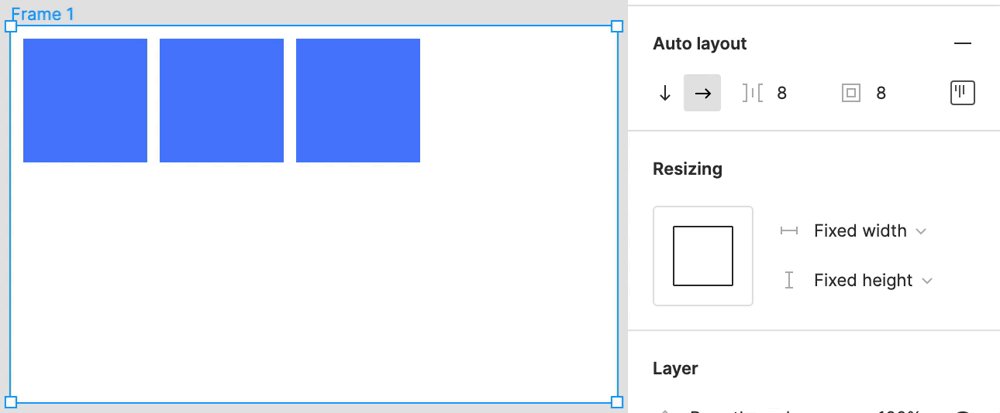
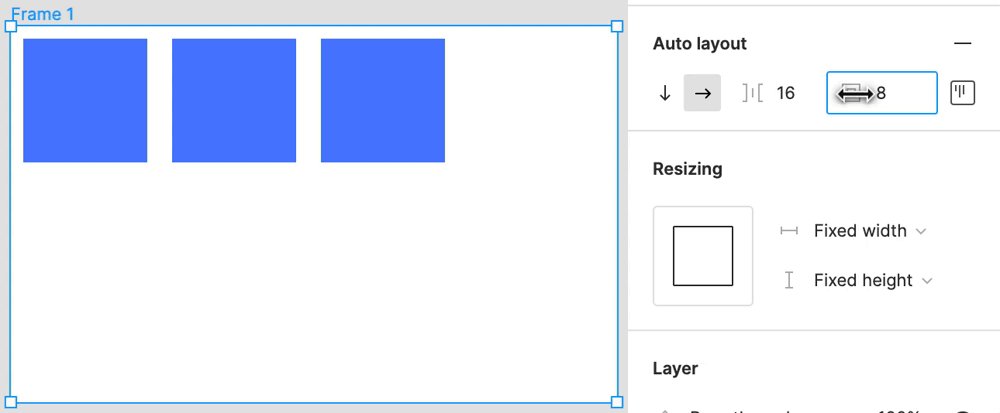
fimga의 AutoLayout은 다음과 같이 구성되어 있습니다.
1. 세로, 가로의 방향
2. 엘리먼트의 간격
3. 4방향 padding
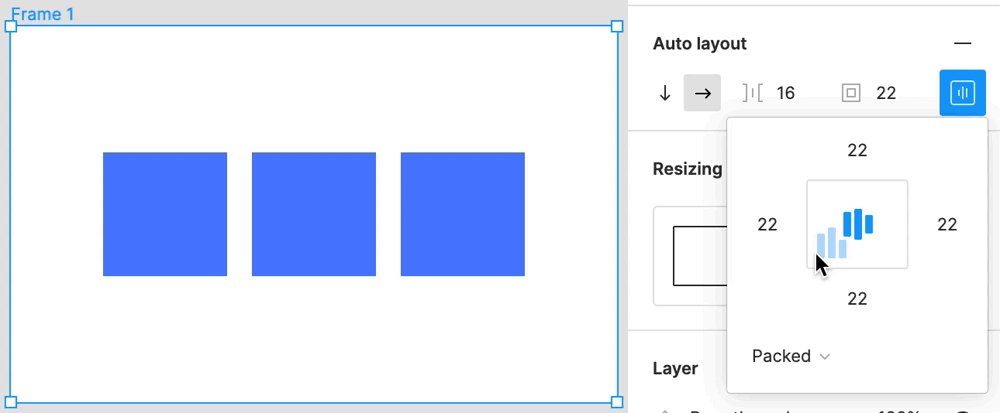
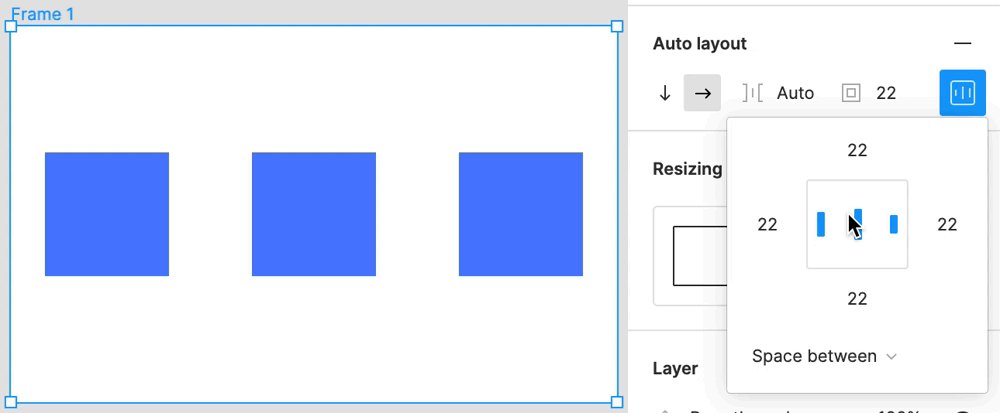
4. 9방향 배치
5. space-beetweenWrapping
보통 API가 좀 마음에 안 드는 부분들을 좀 더 예쁘게 정리하는 과정을 Wrapping이라고함
row | column 보다는 horizontal | vertical로
align-items | justify-content 보다는 top + right로
