클래스형 컴포넌트와 비교
리액트 컴포넌트 분류
1. 클래스형 컴포넌트(Class Component)
2. 함수형 컴포넌트(Functional Component)기존의 개발방식은 일반적으로 함수형 컴포넌트를 주로 사용
state나 Life Cycel method를 사용해야 할 때에만 클래스형 컴포넌트를 사용하는 방식
클래스형 컴포넌트가 함수형 컴포넌트에 비해 가지는 단점
-
코드가 길고 복잡
constructor, this, binding 등 지켜야할 규칙이 많아서 코드가 복잡하고 길어짐
-
Logic의 재사용이 어려움
클래스형 컴포넌트에서는 High-Order Components(HOC)로 컴포넌트 자체를 재사용할 수 있지만 부분적인 DOM관련 처리나 API 사용 및 state를 다루는 등의 logic에 있어서는 경우에 따라 같은 로직을 2개 이상의 Life Cycle method에 중복해서 넣어야하는 등 재사용 제약이 따름
Hooks
함수형 컴포넌트에 비해 가지는 이러한 단점들에 불과하고, 클래스형 컴포넌트를 사용했던
이유는 state관리와 Life Cycle Method의 사용 때문그런데 hooks의 등장으로 인해
함수형 컴포넌트에서도 이러한 클래스형 컴포넌트의 작업들을 할 수 있게됨
복잡성, 재사용성의 단점들 또한 해결
특히나 OOP(객체지향프로그래밍)을 선호하지 않는 개발자에게 있어서 함수 중심으로
사용할 수 있게 된 것은 혁명적이었다.예제
두가지 컴포넌트의 차이를 간단한 예제를 통해 살펴보자
동일한 기능을 클래스형 컴포넌트와
useState라는 hook을 이용한 함수형 컴포넌트로 각각 구현
- 클래스형 컴포넌트
import React from "react"; class App extends React.Component { render(){ return( <div style={{ textAlign : "center"}}> <div style={{ fontSize : "100px"}}>0</div> </div> ); } } export default App;

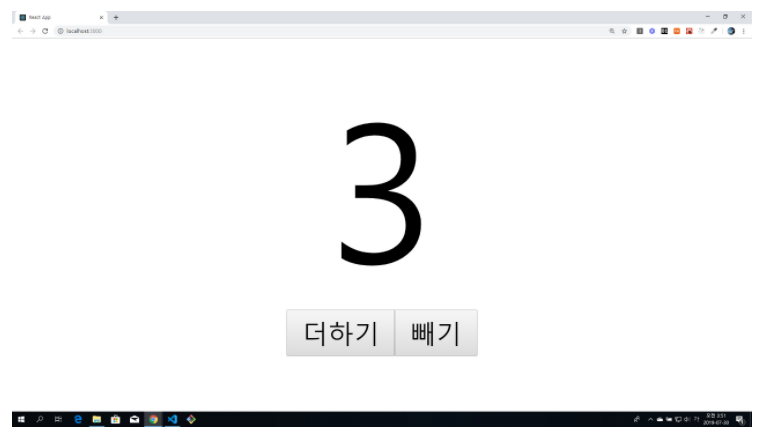
여기에 숫자를 state으로 선언하고 클릭하면 숫자를 1씩 증가시키는 버튼과 1식 감소시키는 버튼을 가각 만들 때
import React from "react" class App extends React.Componet{ state = { number : 0 }; render(){ return( <div style={{"textAlign" : "center"}}> <div style={{"fontSize" : "100px"}}>{this.state.number}</div> <button onClick={this.handleClickIncrement}더하기</button> <button onClick={this.handleClickDecrement}>빼기</button> </div> ); } handleClickIncrement = () => { this.setState(state => ({ number : state.number + 1 })); }; handleClickDecrement = () => { this.setState(state => ({ number : state.numbe - 1 })); }; } export default App;

숫자를 다루기 위해 컴포넌트에 state를 선언하고
더하는 함수 handleClickIncrement에서도 this.setState() 메소드를,
빼는 함수 handleClickDecrement에서도 this.setState() 메소드를 사용했습니다.
함수형 컴포넌트 hooks
같은 기능을 리액트 훅의 useState를 사용해서 구현
import React, { useState } from "react"; const App = () =>{ const [number, setNumber ] = useState(0); return ( <div style={{ textAlign : "center"}}> <div style={{ fontSize : "100px"}}>{number}</div> <button onClick={()=> setNumber(number + 1)}>더하기></button> <button conClick={()=> setNumber(number - 1)}빼기</button> </div> ); }; export default App;
useState는 클래스형 컴포넌트의 state의 선언과 관리를 짧고 직관적인 코드로 가능하게 해주는 hook
number라는 state와 setNumber라는 state 변경함수를 useState를 통해 선언
클래스형 컴포넌트에서 setState를 사용하여 state를 변경할 때에는 shallow copy로 인해 항상 새로운 객체를 생성해서 전달해줘야하는 불편함 이있었는데,
useState를 사용하여 얻은 함수에서는 원하는 값을 인자로 전달하기만 하면됨