■ address_jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<div>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
주소등록
</button>
<h3>현재 등록된 주소 목록</h3>
<table class="table">
<thead>
<tr>
<th>번호</th>
<th>우편번호</th>
<th>주소</th>
<th>등록일</th>
<th>버튼</th>
</tr>
</thead>
<tbody>
<c:forEach var="obj" items="${list}">
<tr>
<th scope="row">${obj.no}</th>
<td>${obj.postcode}</td>
<td>${obj.address}</td>
<td>${obj.regdate}</td>
<td><button>수정</button>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<!-- 모달 아이디와 버튼 아이디가 같아야한다 -->
<form action="mypage.do?menu=5" method="post" id="form5">
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">주소등록</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<input type="text" id="postcode" name="postcode" placeholder="우편번호">
<input type="button" class="btn btn-primary" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="address" name="address" placeholder="주소"><br>
<input type="text" id="detailAddress" name="detailAddress" placeholder="상세주소">
<input type="text" id="extraAddress" name="extraAddress" placeholder="참고항목">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" onclick="insertAddressAction()">등록</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">취소</button>
</div>
</div>
</div>
</div>
</form>
<!-- axios 추가 -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/axios/1.3.5/axios.min.js"></script>
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8="
crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/twbs-pagination/1.4.2/jquery.twbsPagination.min.js"
integrity="sha512-frFP3ZxLshB4CErXkPVEXnd5ingvYYtYhE5qllGdZmcOlRKNEPbufyupfdSTNmoF5ICaQNO6SenXzOZvoGkiIA=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("extraAddress").value = extraAddr;
} else {
document.getElementById("extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('postcode').value = data.zonecode;
document.getElementById("address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("detailAddress").focus();
}
}).open();
}
function insertAddressAction(){ // 유효성 검사
const postcode = document.getElementById("postcode");
const address = document.getElementById("address");
const detailAddress = document.getElementById("detailAddress");
const extraAddress = document.getElementById("extraAddress");
const form = document.getElementById("form5");
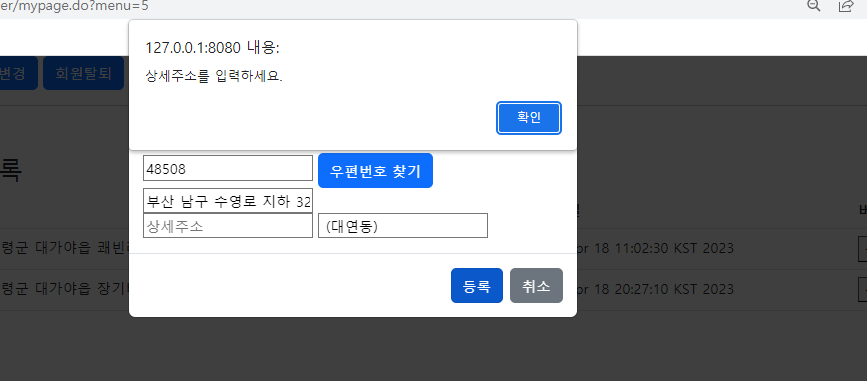
if(detailAddress.value.length <= 0){
alert('상세주소를 입력하세요.');
detailAddress.focus();
return false;
}
form.submit();
}
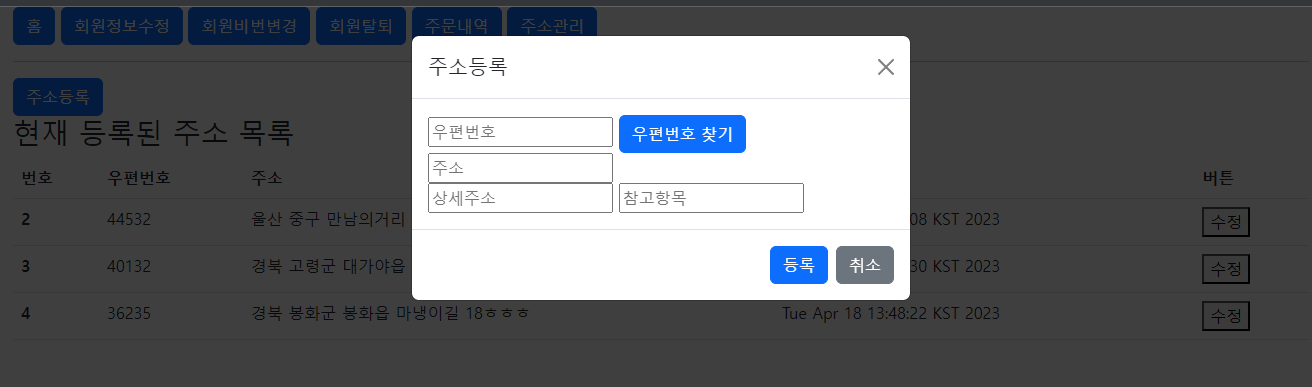
</script>- 모달 API와 카카오맵 API를 가져와서 주소찾는 기능 추가

- 등록버튼을 클릭시 insertAddressAction() 함수를 이용해 유효성 검사를 한다. 상세주소를 입력하지 않을 시 "상세주소를 입력하세요" 문구가 뜨면서 등록을 못하게 한다

■ AddressMapper
@Insert({
" INSERT INTO address(postcode, address, memberid)",
" VALUES( #{obj.postcode}, #{obj.address}, #{obj.memberid}) "
})
public int insertAddress(@Param("obj") Address obj);- 주소를 등록할 수 있는 SQL문.
■ CustomerAddressController
@WebServlet(urlPatterns = { "/customer/address.do" })
public class CustomerInsertAddressController extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String id = (String) request.getSession().getAttribute("id");
Address ad = new Address();
ad.setMemberid(id);
ad.setPostcode(request.getParameter("postcode"));
ad.setAddress(request.getParameter("address")
+ request.getParameter("detailAddress")
+ request.getParameter("extraAddress"));
int ret = MyBatisContext.getSqlSession().getMapper(AddressMapper.class).insertAddress(ad);
if(ret == 1) {
response.sendRedirect("mypage.do?menu=5");
return;
}
response.sendRedirect("mypage.do?=menu=5");
}
}- 세션에 저장되어 있는 id값과 post텍스트에 적혀있는 값과 addressdh,dtailAddress,extraAddress 값을 불러와 합친다
- AddressMapper를 이용하여 테이블에 저장한다.

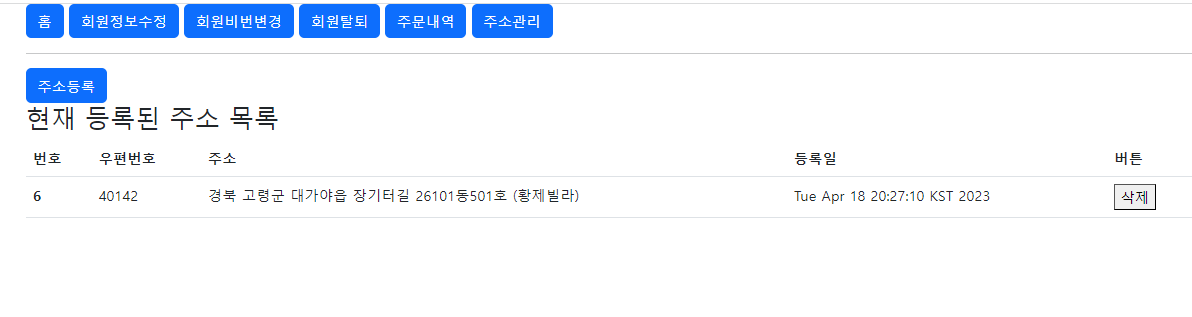
■ 주소등록한 값 View에 표시
■ AddressMapper
@Select({
" SELECT * FROM address WHERE memberid = #{id} "
})
public List<Address> selectAddress(String id);- 현재 로그인한 고객이 등록한 주소를 검색하는 SQL문(address테이블에 있는 id값을 불러온다)
■ CustomermypageController
if(Integer.parseInt(menu) == 5) {
List<Address> list = MyBatisContext.getSqlSession().getMapper(AddressMapper.class).selectAddress(id);
request.setAttribute("list", list);
}- Mapper를 이용하여 id가 등록한 주소들을 list라는 이름에 담는다.
(등록한 값들이 여러개라서 List(Address)라는 배열에 담는다)
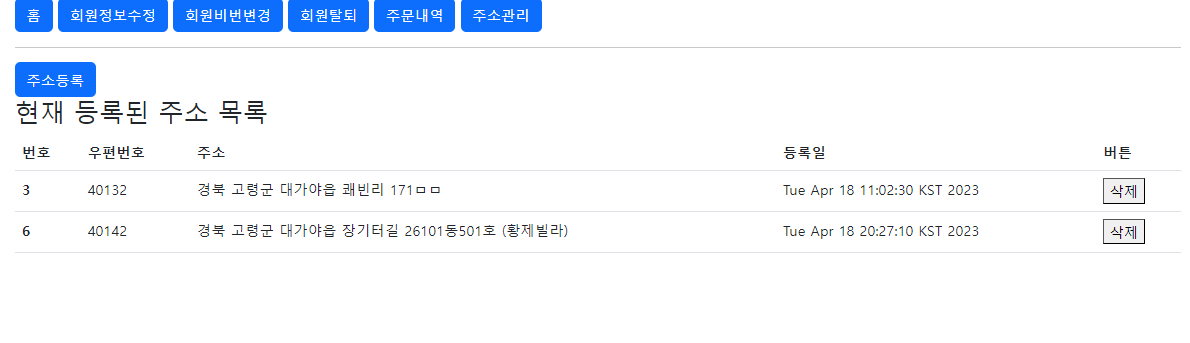
■Page
<div>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
주소등록
</button>
<h3>현재 등록된 주소 목록</h3>
<table class="table">
<thead>
<tr>
<th>번호</th>
<th>우편번호</th>
<th>주소</th>
<th>등록일</th>
<th>버튼</th>
</tr>
</thead>
<tbody>
<c:forEach var="obj" items="${list}">
<tr>
<th scope="row">${obj.no}</th>
<td>${obj.postcode}</td>
<td>${obj.address}</td>
<td>${obj.regdate}</td>
<td><button>수정</button>
</tr>
</c:forEach>
</tbody>
</table>
</div>
-
list에 들어있는 값들을 반복문을 돌려서 View에 표시한다
(<c:forEach var="obj" items="${list}"> == for(Address obj : list)) -

■ 주소삭제
AddressMapper
@Delete({
" DELETE FROM address WHERE no=#{obj.no} AND memberid=#{obj.memberid} "
})
public int deleteAddress(@Param("obj") Address obj);- id가 등록한 주소를 삭제하기 위한 SQL문.
■CustomerAddressDeleteController
@WebServlet(urlPatterns = { "/customer/deleteaddress.do" })
public class CustomerDeleteAddressController extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String id = (String)request.getSession().getAttribute("id");
Address ad = new Address();
ad.setNo(Long.parseLong(request.getParameter("no")));
ad.setMemberid(id);
int ret = MyBatisContext.getSqlSession().getMapper(AddressMapper.class).deleteAddress(ad);
if(ret == 1) {
response.sendRedirect("mypage.do?menu=5");
return;
}
else {
response.sendRedirect("mypage.do?menu=5");
}
}
}
- 세션에 등록된 아이디를 불러오고 주소를 등록한 순번을 들고온다.
- Mapper와 불러온 값들을 이용하여를 id가 등록한 주소를 삭제한다.