1.AddressTable
01. 주소추가,삭제
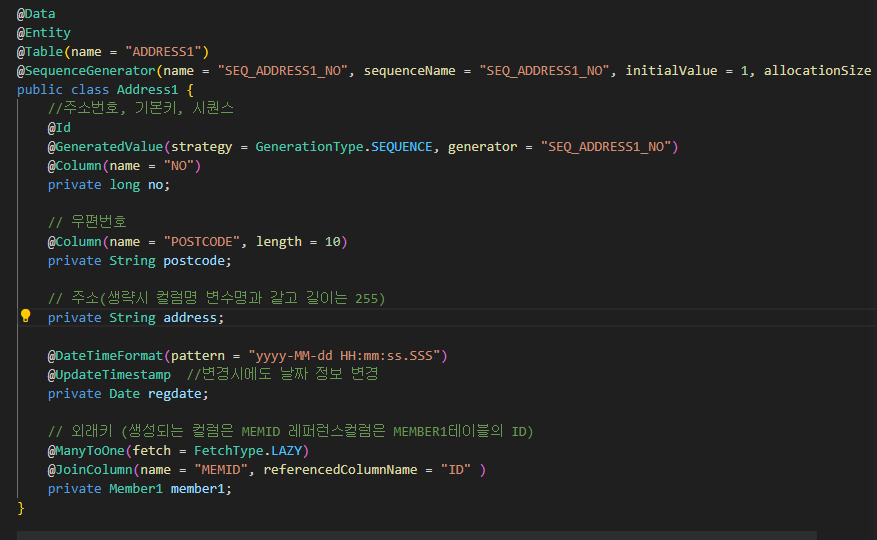
■ Address1

- sql문을 사용하지 않고 JPA로 바로 테이블을 생성한다.
- 시퀀스 생성하고 시퀀스번호를 기본키로 설정하고, 우편번호, 주소, 날짜의 컬럼생성한다.
- 외래키(생성되는 컬럼은 MEMID 레퍼런스컬럼은 MEMBER1테이블의 ID)
- EAGER => member1조회시 address1을 조인하여 보여줌
- LAZY => member1조회시 address1을 조인하지 않고 address1을 필요할때 조인함
- cascade => member1의 회원을 지우면 자동으로 address1의 관련 주소도 삭제함.
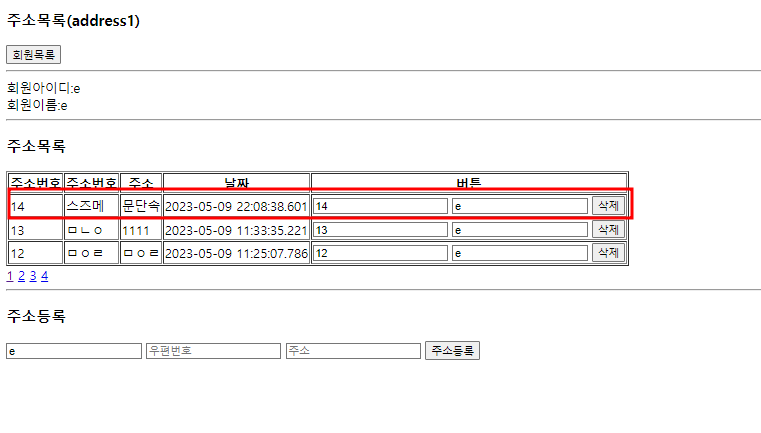
■ selectlist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>주소목록(address1)</h3>
<a th:href="@{/member1/selectlist.do}"><button>회원목록</button></a>
<hr />
회원아이디:<label th:text="${obj.id}"></label><br />
회원이름:<label th:text="${obj.name}"></label><br />
<hr />
<h3>주소목록</h3>
<table border="1">
<thead>
<tr>
<th>주소번호</th>
<th>주소번호</th>
<th>주소</th>
<th>날짜</th>
<th>버튼</th>
</tr>
</thead>
<tbody>
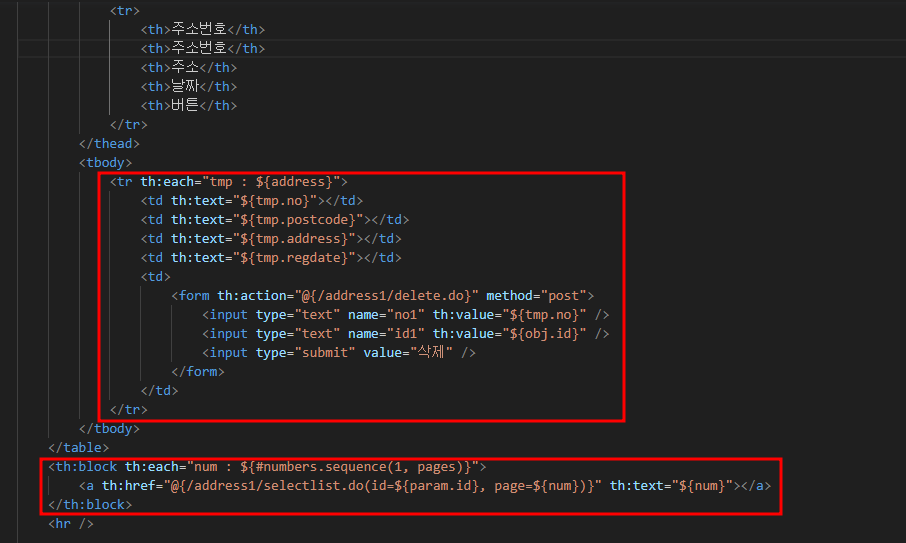
<tr th:each="tmp : ${address}">
<td th:text="${tmp.no}"></td>
<td th:text="${tmp.postcode}"></td>
<td th:text="${tmp.address}"></td>
<td th:text="${tmp.regdate}"></td>
<td>
<form th:action="@{/address1/delete.do}" method="post">
<input type="text" name="no1" th:value="${tmp.no}" />
<input type="text" name="id1" th:value="${obj.id}" />
<input type="submit" value="삭제" />
</form>
</td>
</tr>
</tbody>
</table>
<th:block th:each="num : ${#numbers.sequence(1, pages)}">
<a th:href="@{/address1/selectlist.do(id=${param.id}, page=${num})}" th:text="${num}"></a>
</th:block>
<hr />
<h3>주소등록</h3>
<form th:action="@{/address1/insert.do}" method="post">
<input type="text" name="member1.id" th:value="${obj.id}" readonly />
<input type="text" name="postcode" placeholder="우편번호" />
<input type="text" name="address" placeholder="주소" />
<input type="submit" value="주소등록" />
</form>
</body>
</html>
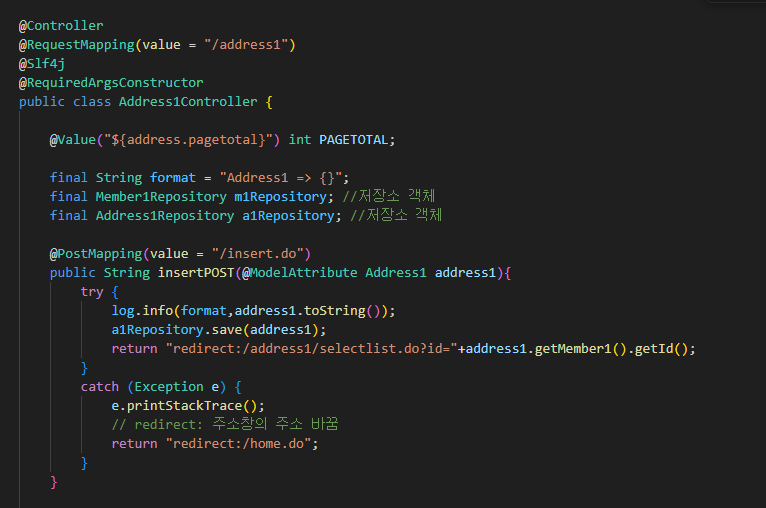
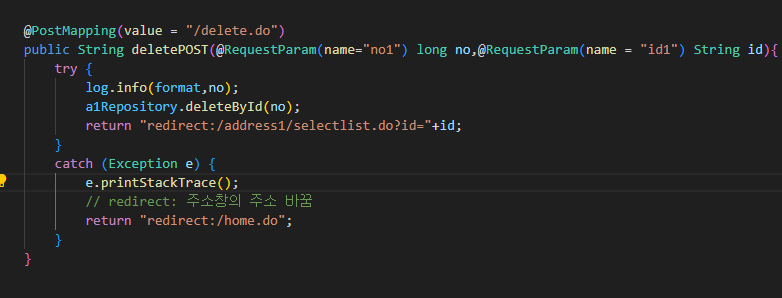
■ Address1Controller.java


- save를 통해 회원에 주소를 추가,삭제를 한다.

02. 주소목록,페이지네이션
■ selectlist.html

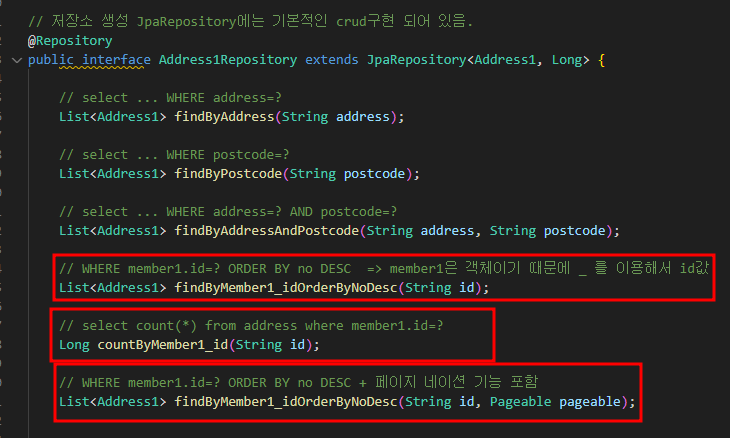
■ Address1Repository.java

- findByMember1idOrderByDesc는 Member1 id에 있는 주소를 내림차순한다. member1은 객체이기 때문에를 이용해서 id값
- member id에 있는 주소들의 개수 구하기
- 페이지 네이션 기능 포함
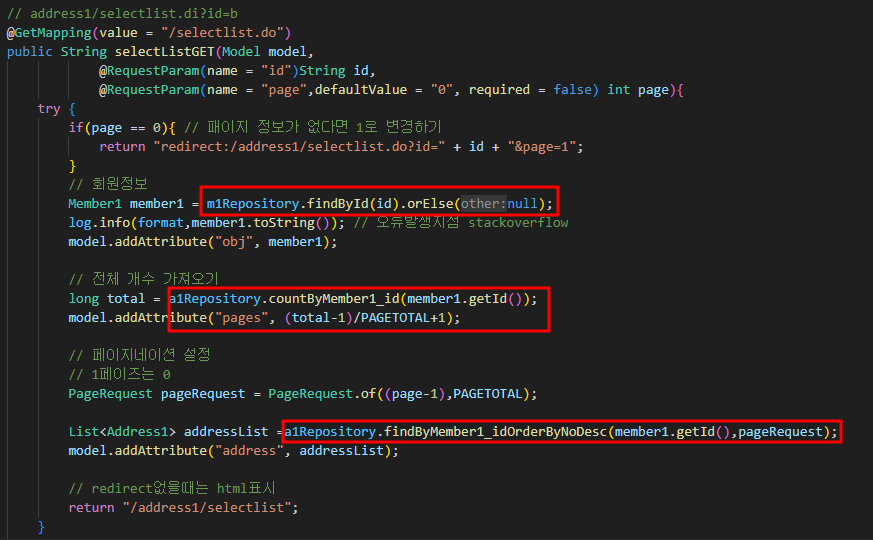
■ Address1Controller.java

- 회원정보를 구하고 그 회원에 추가된 전체 주소 개수를 가져오고 그 개수 기반으로 페이지네이션을 설정한다.
2.BoardImage1Table
01. 이미지 삽입
■ BoardImage
@Data
@Entity
@Table(name = "BOARDIMAGE1")
@SequenceGenerator(name = "SEQ_BOARDIMAGE1_NO", sequenceName = "SEQ_BOARDIMAGE1_NO", initialValue = 1, allocationSize = 1)
public class BoardImage1 {
// 이미지번호
@Id
@GeneratedValue(strategy = GenerationType.SEQUENCE, generator = "SEQ_BOARDIMAGE1_NO")
private long no;
// 이미지명
private String imageName;
// 이미지타입(IMAGE_TYPE)
private String imageType;
// 이미지사이즈 (IMAGE_SIZE)
private long imageSize;
// 이미지데이터
@Lob
@ToString.Exclude
private byte[] imageData;
// 등록일
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss.SSS")
@CreationTimestamp
@Column(name = "REGDATE", insertable = true, updatable = false)
private Date regdate;
// 외래키 (게시글번호)
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "BRDNO", referencedColumnName = "NO")
private Board1 board1;
}
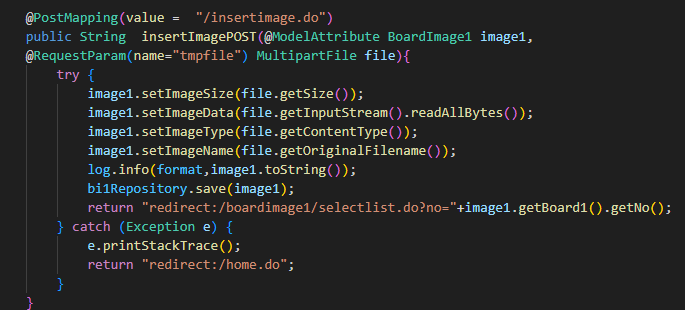
■ BoardImage1Controller

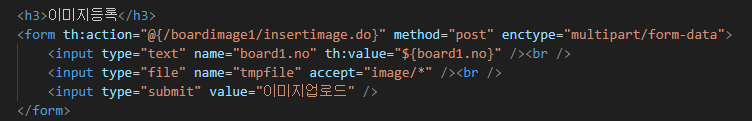
■ selectlist.html

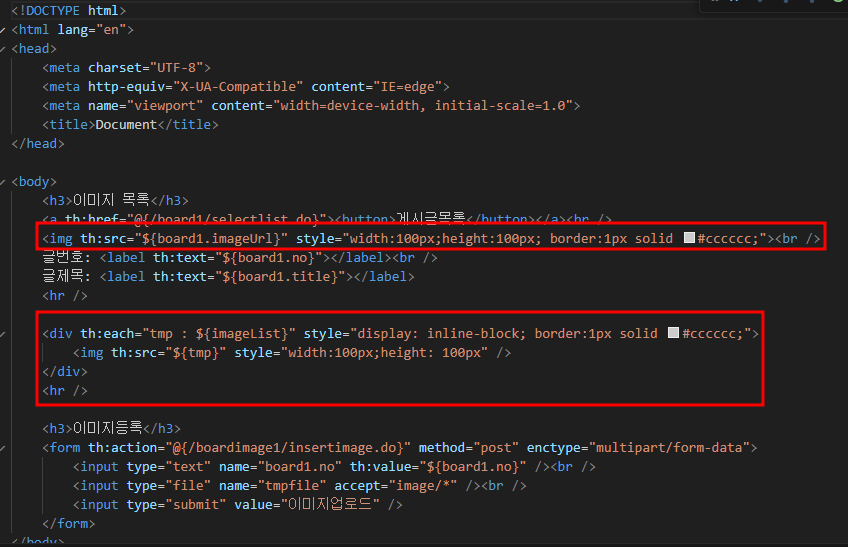
01. 이미지 목록 보여주기
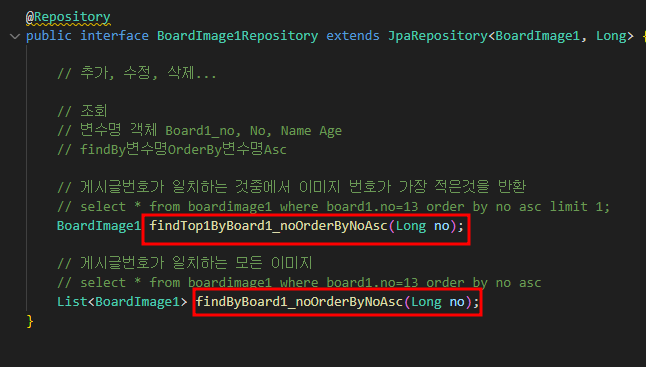
■ BoardImage1Repository

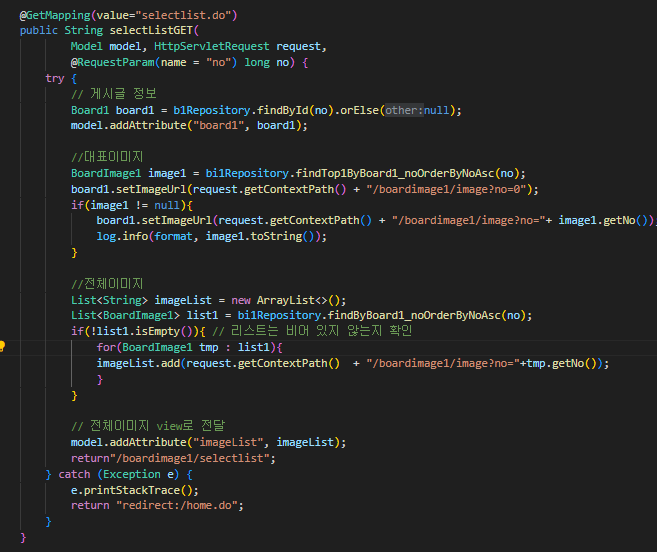
■ BoardImage1Controller

- request.getContextPath() =/ROOT/
■ selectlist.html