React 프로젝트 환경셋팅 하기 - boilerplate 만들기
in VSCode
TypeScript,
Styled Component,
ESLint, Prettier
🤨 처음에는 뭘 하는지도 모르겠고 왜 하는지도 모르겠는 두려운 환경셋팅! 하지만 중요하고 알고나면 할 만한 그런 작업
필요하지 않은 부분은 스킵하시면 됩니다.
소규모 프로젝트를 진행했기 때문에 webpack은 사용하지 않았습니다
1) vs code setting
🐝 몇 가지 작업 환경 셋팅 - 여러가지가 있으니 설정해보시고 안하셔도 됩니다. 가끔 뭔가 안먹고 꼬이는 것 같으면 한 번씩 들어가서 확인해보는 것이 좋습니다
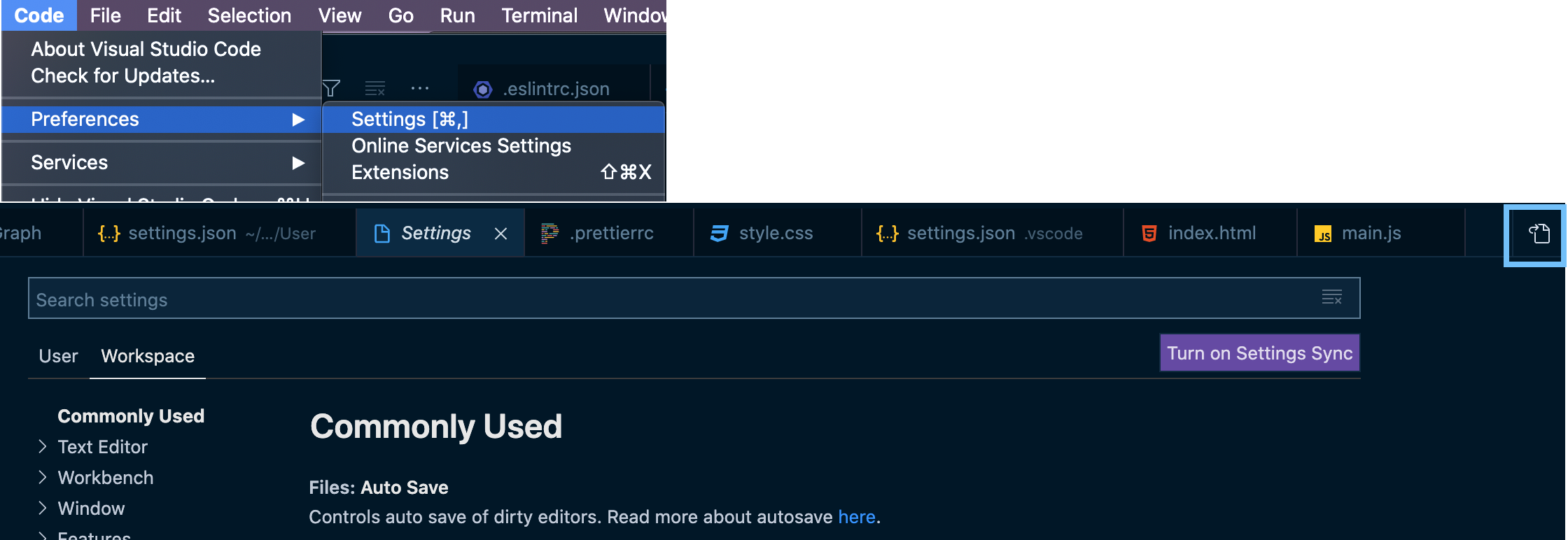
code > preferences > settings 로가서 환경설정 화면 킨다음 좌측 아이콘 모양 눌러주면 setting.json 파일로 들어갈 수 있습니다
user와 workspace 두 가지가 있는데 겹치는 프로퍼티의 경우 프로젝트마다 다르게 설정할 수 있는 workspace의 setting.json이 우선적용이 되더군요
예시 👇🏻
// setting.json
{
// 아이콘, 폰트, 테마 컬러 등
"workbench.iconTheme": "material-icon-theme",
"editor.fontFamily": "Fira Code, Menlo, Monaco, 'Courier New', monospace",
"workbench.colorTheme": "Night Owl",
// 에디터 글자 크기
"editor.fontSize": 14,
// 에밋 문법 자동완성 defualt가 True 인듯
"emmet.triggerExpansionOnTab": true,
// 디폴트 포메터 설정
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 저장 시 코드 정리
"editor.formatOnSave": true,
// 프리티어 관련
"prettier.requireConfig": true,
}🐝 확장팩 설치 - 테트리스 같은 버튼을 누르고 원하는 확장팩 설치

예시 👇🏻
- git graph # 깃 상태 한눈에 보여주는 유용한 도구
- ESLint # ESLint기능을 보다 편리하게 사용가능
- Prettier - Code formatter # 프리티어 기능
- Live Server # html 파일을 바로 확인할 수 있게 서버에 올려서 보여주는 기능
- indent-rainbow # indentation 정도 색으로 표시
- Material Icon Theme # 파일 확장자 아이콘으로 예쁘게표시
....등등등등
2) node 설치
🐝 설치 및 버전 확인
$ node --version
// v12.16.2 - 버전이 뜨면 설치 성공3) yarn 설치
필수는 아니지만 npm보다 yarn의 속도가 빠르기 때문에 깔아주는 것이 좋습니다
❗️ mac은 home brew 설치 후 다운
👀 brew 다운 홈페이지
👀 yarn 다운 홈페이지
🐝 설치 및 버전 확인
$ yarn --version
// 1.22.4 - 버전이 뜨면 설치 성공🐝 예전에 깔았으면 업데이트
$ brew upgrade yarn4) 리액트 프로젝트 생성 + 타입스크립트 셋팅
🐝 작업 폴더로 이동
$ cd <원하는 폴더>🐝 프로젝트 생성
typescript 만 옆에 붙여주면 typescript가 적용되는 프로젝트 생성 가능
$ npx create-react-app <프로젝트 이름> --template typescript 짜잔하고 요론 문구와함께
짜잔하고 요론 문구와함께
 수많은 파일들이 생성된것이 확인되면 프로젝트 생성 성공! 👏
수많은 파일들이 생성된것이 확인되면 프로젝트 생성 성공! 👏
🐝 config 파일 설정
// tsconfig.js 파일
"compilerOptions": {
"target": "ES6", // es6로 변환되도록 설정
...
}🐝 간단한 작업으로 타입스크립트 적용 확인하기
# src 폴더안에 practice.ts 파일 생성
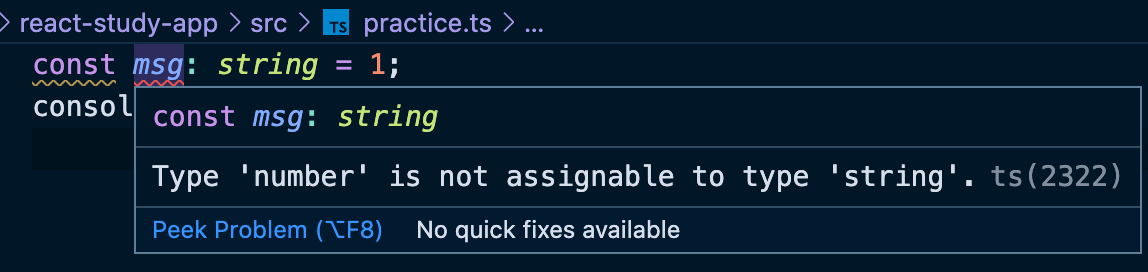
const msg: string = 1;
// const msg: string = '메시지 입니다';타입을 스트링으로 선언하고 숫자타입을 집어 넣었더니 빨간줄 등장

// practice.ts
const msg: string = '메시지 입니다';
export default msg;// index.tsx
import msg from './practice';
...
console.log(msg);$ yarn start console창에 '메시지 입니다' 가 뜨는 것 확인! 👏
console창에 '메시지 입니다' 가 뜨는 것 확인! 👏
5) 🟣 ESLint
🐝 ESLint 확장팩 설치
👀 ESLint 확장팩
❗️ create react app으로 만든 프로젝트에는 이미 eslint 기능이 내장 되어있으며 확장팩 ESLint를 설치하시면 훨씬 편하게 사용하실 수 있습니다.
👀 김정환님 블로그
보푸라기, 먼지 같은 것을 린트(Lint)라고 부른는데 이런 것들을 제거하는 기능을 합니다.
1. 코드 포맷팅 (prettier 와 겹침)
2. 자바스크립트 문법 체크 (코드 품질 관련 - 잠재적 오류 점검)ex) 필요한 상황 console.log()(function () {})()console.log()가 반환하는 값이 함수가 아닌데 함수 호출을 시도했기 때문에 타입에러가 발생
// package.json ... "eslintConfig": { ... "rules": { "no-unexpected-multiline": "error", } }, ...// ESLint 로 수정후 console.log(); (function () {})();
👀 ESLint rules 문서
규칙에는 여러가지가 있는데 스패너 모양이 있는 것은 auto-fix가 되는 것이고,
체크 표시가 되어있는 것은 "extends": "eslint:recommended 설정에 포함 되어있는 것들입니다.
예시 👇🏻

- no-extra-semi # 세미콜론 여러개 제거
- no-unexpected-multiline # 혼란을 주는 여러줄 코드 점검
- eqeqeq # === 이나 !=== 만 사용
"extends": "eslint:recommended 설정은 추천되는 규칙들을 rules에 모아둔 패키지 같은 것이라고 보면됩니다.
// package.json
...
"eslintConfig": {
"extends": [ // 미리 설정된 규칙 세트을 사용, airbnb 등
"react-app",
"react-app/jest",
"eslint:recommended"
],
...
},
...🐝 필요한 속성 커스터마이징
예시 👇🏻
규칙에 설정하는 값은 세 가지입니다
- "off" / 0 : 기능 끄기
- "warn" / 1 : 경고
- "error" / 2 : 오류
// package.json
...
"eslintConfig": {
...
"rules": {
"no-unused-vars": 1,
}
},
...// index.tsx
const foo = 2;에러 -- "no-unused-vars": 2

경고 -- "no-unused-vars": 1

🐝 저장할때 자동으로 auto-fix
code > preferences > settings 로가서 환경설정 화면으로 간 다음
auto fix on save 검색 후 on 설정
6) Prettier
코드 포맷팅에 좀 더 초점을 맞춘 기능
- ESLint의 역할 중 포매팅과 겹치는 부분이 있지만 프리티터는 좀 더 많고 일관적인 스타일로 코드를 다듬습니다.
- ESLint와 달리 코드 품질과 관련된 기능은 하지 않습니다.
🐝 eslint 포맷팅 기능과 분리하기
❗️ 둘 다 사용하는 경우 규칙이 충돌하기 때문에 프리티어와 충돌하는 ESLint 규칙을 끄는 역할을 하는 것이 필요합니다.
포맷팅 기능이 겹치게 되면 prettier에서 관리할 수 있는 것들은 eslint에서 관리하지 않겠다라고 선언할 필요가 있습니다.
ESLint와 통합 방법을 제공하는 eslint-config-prettier를 설치합니다.
$ yarn add eslint-config-prettierextends 부분에 prettier를 추가합니다.
// package.json
...
"eslintConfig": {
...
"extends": [
...
"prettier"
],
},
...ESLint는 중복된 포매팅 규칙을 프리티어에게 맡기고 코드 품질에 관한 검사만 하게됩니다.
🐝 프로젝트 맨 바깥 파일에 .prettierrc 파일 생성 후 코드 적용
원하는 속성을 설정해주면서 코드 포맷을 결정할 수 있습니다.
권장 코드 👇🏻 라고는 하지만 마음대로 설정하시면 됩니다.
👀 속성 참고
// .prettierrc
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80,
"arrowParens": "avoid"
}7) Styled Component
css in js 관련 라이브러리
즉, js파일에서 css를 작성하는 것입니다.
js 파일에서 css를 작성할 수 있고 이를 바로 컴포넌트화 시킬수도 있게됩니다.
(vue는 이런거 안해도 되서 좋은것 같기도...)
Tagged Template Literal문법을 사용 👀 참고 블로그
🐝 styled-components 다운 하기
$ yarn add styled-components타입 스크립트에 적용될 수 있게 패키지 설치
$ yarn add @types/styled-components 예시 👇🏻
예시 👇🏻
// App.tsx
import React from 'react';
import './App.css';
import styled, { css } from 'styled-components';
const Button: any = styled.button`
background: transparent;
border-radius: 3px;
border: 2px solid palevioletred;
color: palevioletred;
margin: 0 1em;
padding: 0.25em 1em;
${(props: any) =>
props.primary &&
css`
background: palevioletred;
color: white;
`}
`;
const Container = styled.div`
text-align: center;
`;
function App() {
return (
<Container>
<Button>Normal Button</Button>
<Button primary>Primary Button</Button>
</Container>
);
}
export default App;