
저번 포스팅에서 언급했던것 같이 vue는 react와 마찬가지로 프레임워크이자 라이브러리다.
MVVM패턴의 뷰 모델에 해당하는 화면단 라이브러리인데, MVVM패턴이 무엇인지부터 살펴보자.
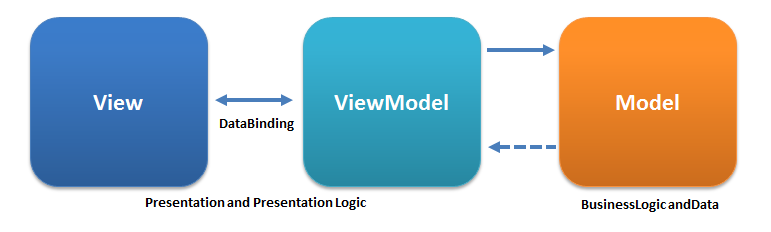
MVVM 패턴
마크업언어나 GUI 코드를 백엔드 로직과 분리하여 개발하는 패턴

뷰 - 뷰모델 - 모델로 구조화하여 개발하는 방식으로 유지보수에 용이하다.
뷰(View) : 사용자에게 보이는 화면
뷰모델(ViewModel) : 뷰와 모델의 중간영역으로 돔리스너와 데이터 바인딩 제공
모델(Model) : 데이터 담는 곳. 보통 JSON 형태로 저장
** 돔리스너 : 돔 변경내역에 대해 즉각적 반응하여 특정 로직 수행
뷰는 화면의 요소가 변경될때 즉각적으로 반응하여 데이터를 보여주는 역할을 수행한다.
돔요소 변경 -> _돔리스너 감지_ -> 모델접근 -> _데이터 바인딩_ -> 뷰에 출력다른 프레임워크의 장점 결합

- Angular의 양방향 데이터 바인딩 -> 출력값과 모델값이 동기화
- React의 단방향 데이터 흐름 -> 모델컴포넌트에서 UI컴포넌트로 데이터가 흘러 이해와 관리가 쉬움
- React의 가상돔 -> 필요한 부분만 빠르게 렌더링
브라우저에게 DOM을 해석하고 렌더링 하는 것은 굉장히 비싼 작업이다.
Virtual DOM은 그 작업을 미리 최적화시켜줄 뿐만 아니라, 컴포넌트 단위로 묶어서 관리할 수 있게 해준다
Angular -> React -> Vue 순서로 출시되었으며 어떤 것을 배우고 사용해야 하는지는 의견들이 분분한것 같다
캡틴 판교님의 블로그에 "React인가 Vue인가"에 관한 글이 잘 정리되어있어 참고하면 좋을 것 같다
https://joshua1988.github.io/web_dev/vue-or-react/
문법이 간편하고 작성하기 쉽다
개인적인 의견이지만 리액트는 JSX문법을 사용하는데 뷰는 html태그와 함께 사용가능해서 작성할때 덜 번거로웠고 쉬웠으며
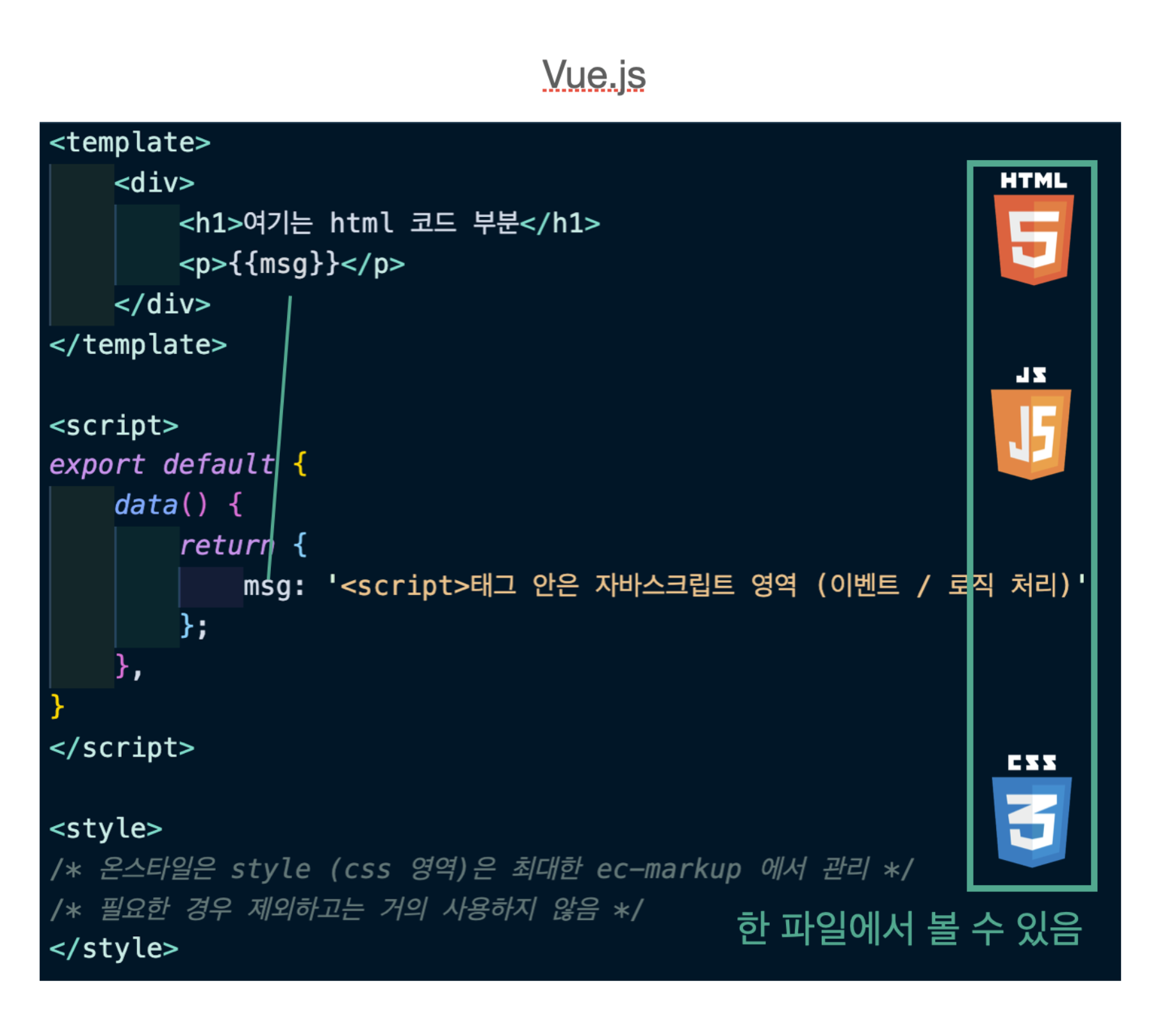
뷰파일 하나에 html, css, js, 데이터등을 한눈에 보기 편했다.
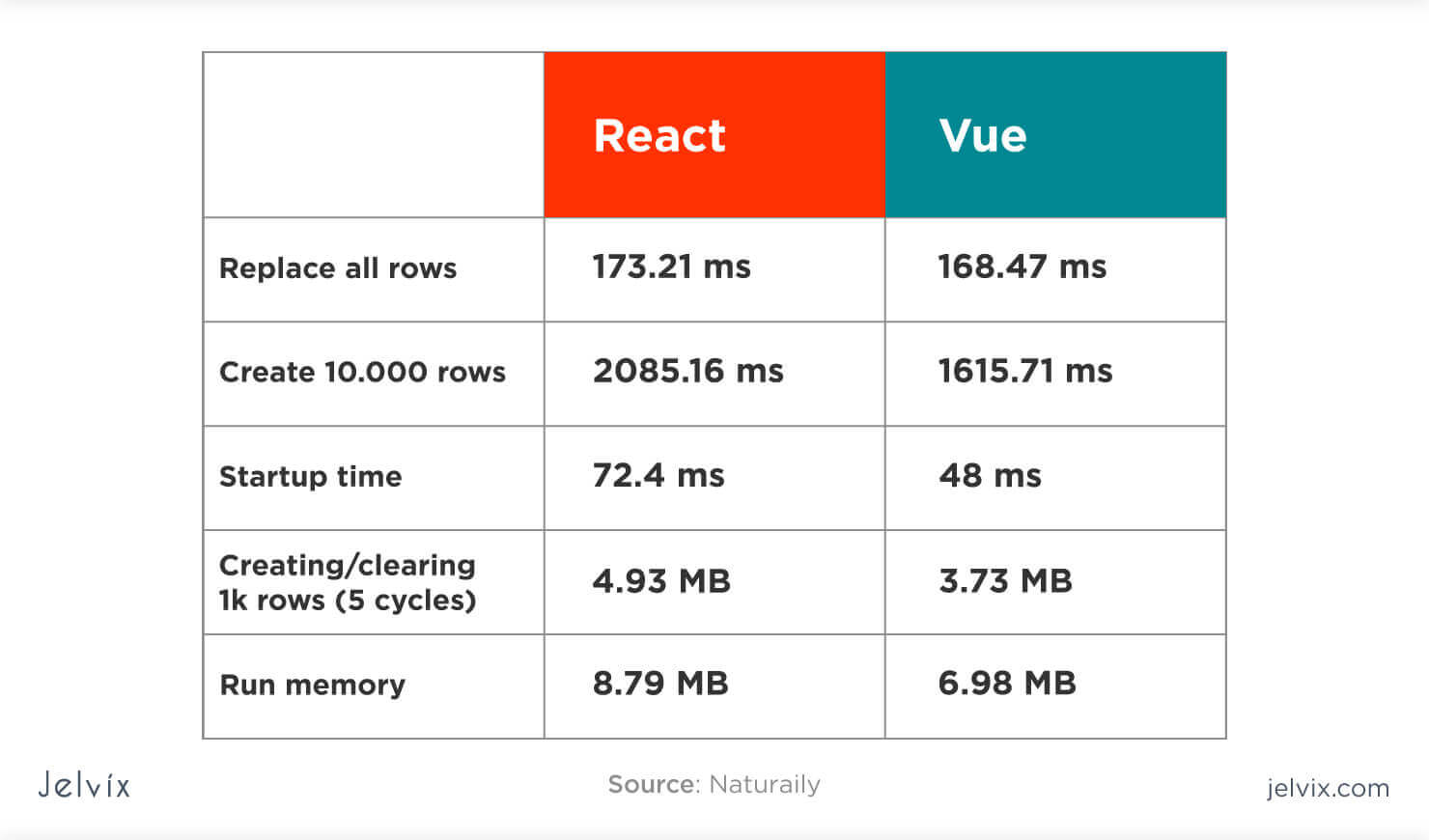
또, 자바스크립트 라이브러리 3대장중에 속도는 최고라고 한다.
하지만 아직 생태계는 리액트가 훨씬 크고 사용하는 곳도 많으며 요즘 여러가지 Hook들도 많이 나오고 있다. 결론적으로 아직까지는 뷰가 사용하는 곳이나 자료, 레퍼런스 등은 리액트보다는 부족하지 않나 싶지만 최근에는 레퍼런스도 많아지고 있고 빠른렌더링과 개발속도는 큰 장점이라고 생각한다.
컴포넌트(Component) 기반 프레임워크
기본적인 지식이고 다른 프레임워크들도 컴포넌트 기반이지만, 핵심이라고 생각해서 적어두었다.
컴포넌트는 간단히 말하면 UI조각, 레고블록 같은 개념으로
컴포넌트기반으로 개발하면 코드를 재사용하기 쉽고 유지, 보수가 용이하고 이해하기 쉽다.

리액트와 마찬가지로 뷰도 Virtual DOM을 사용한다
화면의 DOM을 추가하거나 삭제하는 등의 변경이 일어날 때 마다 화면을 다시 그리는 것이 아니라,
자바스크립트 객체로 DOM의 모양을 잡아 놓고 화면의 렌더링 횟수를 최소화하여 브라우저의 부하를 줄인다.
쉬운 러닝커브

펭귄도 할 수 있는 Vue.js
jsx 문법, ES6 등을 몰라도 시작하고 배울 수 있음
html과 javascript를 경험해본 적이 있으면 기초적인 것을 몇일 내로 할 수 있다는 의견이 다수
마크업 개발자 & 서버 개발자들이 다른 프레임워크에 비해 이해하기 쉬운 구조
개발 속도 향상
컴포넌트 기반 프레임워크로 템플릿문법, 뷰 디렉티브 기능을 통해 쉽게 조작
코드를 재사용하기 쉽고 유지, 보수가 용이하여 개발 / 개선 속도 향상에 도움을 줌
: 뷰 디렉티브 - (JSTL의 foreach나 if문 처럼 화면 요소를 더 쉽게 조작하기 위해 사용)
https://kr.vuejs.org/v2/guide/syntax.html
구조 vue (html + js) / store (데이터 관리)
socket, ui 관련 라이브러리 등 굉장히 많고 발달 중,
디버깅 소스 / 자료 많음
개발관련 extension (snippet 등) 많음
추적 용이

html (마크업) 과 js (이벤트 처리 및 로직, 데이터 바인딩)이 한 파일 안에서 일어남
개인적인 의견 및 결론
개인적으로 리액트는 JSX문법을 사용하는데 뷰는 html태그와 함께 사용가능해서 작성할때 덜 번거로웠고 쉬웠으며 (빠른 개발 가능)
뷰파일 하나에 html, css, js, 데이터등을 작성하는 구조로 한눈에 보기 편했다.
또, 자바스크립트 라이브러리 3대장중에 속도는 최고라고 한다.
다른 개발자들과 협업해야 하는 상황일때 코드를 해석하는 것에 있어 다른 프레임워크에 비해 가장 좋을것이며 마크업 개발자분들과의 소통시 가장 쉬운 구조
마지막으로 레거시 코드와 백/프론트가 분리 되지 않은 소스 상태에서 가장 쉽게 도입하기 쉽고, 점차적으로 도입 부분을 늘려나갈 수 있는 프레임워크라고 생각됨
참고
https://prismic.io/blog/3-reasons-to-use-vuejs-in-your-next-web-project

