
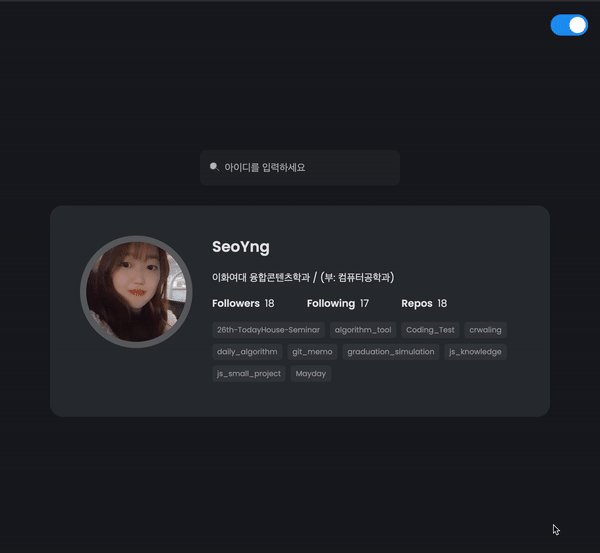
🧚 How to make Dark mode with css
css에서도 변수를 선언하고 사용할 수 있다는 사실!
이를 이용해서 다크모드 기능을 만들어보자
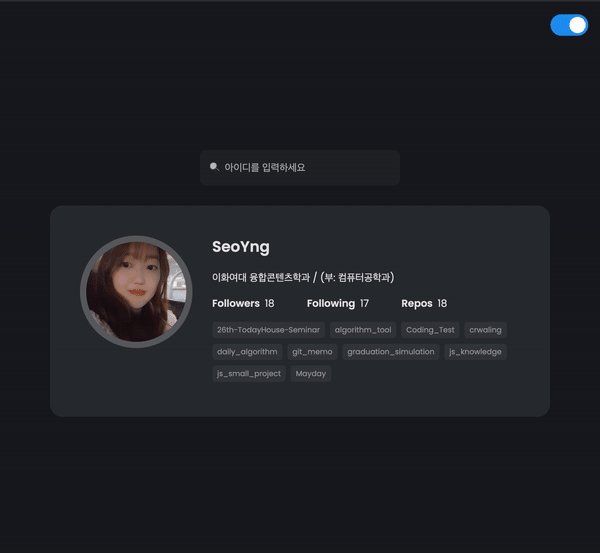
(디폴트가 다크모드)
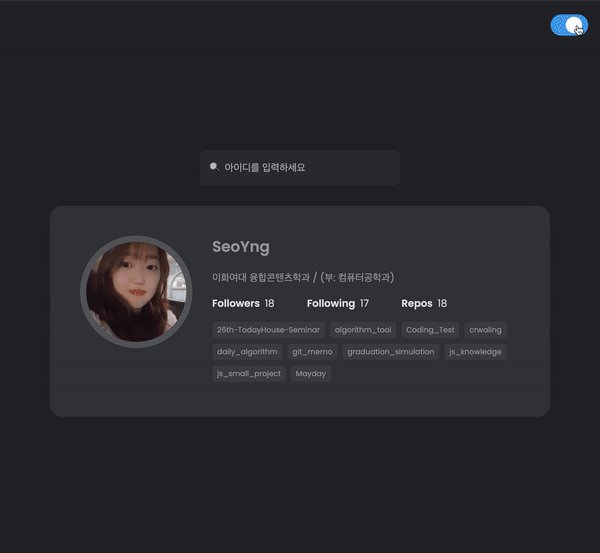
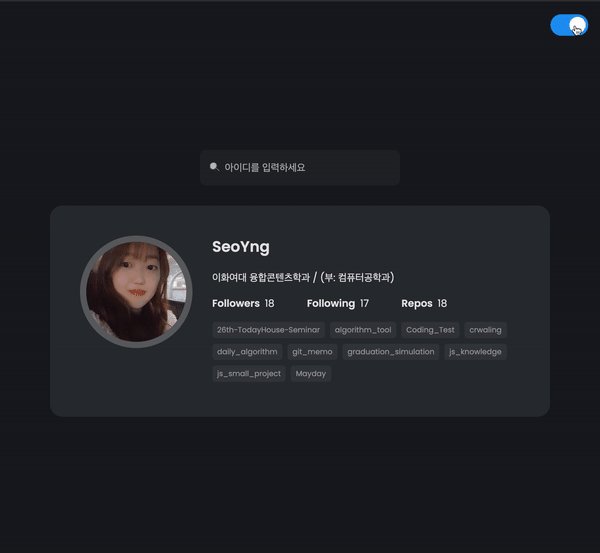
1. toggle 버튼 생성
📃 html 파일
<head>
<!-- ... -->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- ... -->
<label class="switch">
<input id="toggleBtn" type="checkbox" checked>
<span class="slider round"></span>
</label>
<!-- ... -->
<script src="C.js"></script>
<script src="main.js"></script>📃 css 파일
.switch {
position: absolute;
top: 20px;
right: 20px;
display: inline-block;
width: 60px;
height: 34px;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #2196F3;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
/* Rounded sliders */
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}2. css 변수 선언 (기본 값 설정)
📃 css 파일
:root {
--background: #1b1d21;
--input: #24272b;
--inputTxt: #b6b7b8;
--card: #2c3035;
--infoTxt: #e5e6e7;
--repo: #393c42;
--border: #646568;
}
body {
background-color: var(--background);
/* ... */
}
/* 나머지도 필요한 부분에 등록 */3. js파일에 컬러 값 선언
📃 C.js 파일
const darkColors = {
background: '#1b1d21',
input: '#24272b',
inputTxt: '#b6b7b8',
card: '#2c3035',
infoTxt: '#e5e6e7',
repo: '#393c42',
border: '#646568'
}
const whiteColors = {
background: '#ffffff',
input: '#f3f3f3',
inputTxt: '#000000',
card: '#ffffff',
infoTxt: '#000000',
repo: '#f3f3f3',
border: '#393c42'
}4. js 이벤트 등록
📃 main.js 파일
// 컬러 모드
const setColorType = (colors) =>{
for (const [key, value] of Object.entries(colors)){
document.documentElement.style.setProperty(`--${key}`, `${value}`);
}
}
const addEventListenerToToggle = ($toggleBtn) => {
$toggleBtn.addEventListener("click", (e) => {
const isDarkMode = e.target.checked
isDarkMode ? setColorType(darkColors) : setColorType(whiteColors)
})
}
// IIFE 이용 초기화 함수 선언
const basicInit = (() => {
const $toggleBtn = document.getElementById("toggleBtn");
addEventListenerToToggle($toggleBtn)
})()5. transition 효과 주기 (옵션)
📃 css 파일
* {
transition: background-color 1s, color 0.1s, border 0.5s;
}❗️ + css variable은 ie 11에서 지원되지 않는다고 합니다


헐 너무 이쁜데여 ㄷㄷ 좋아요 누르고 도망갑니다ㅌㅌ