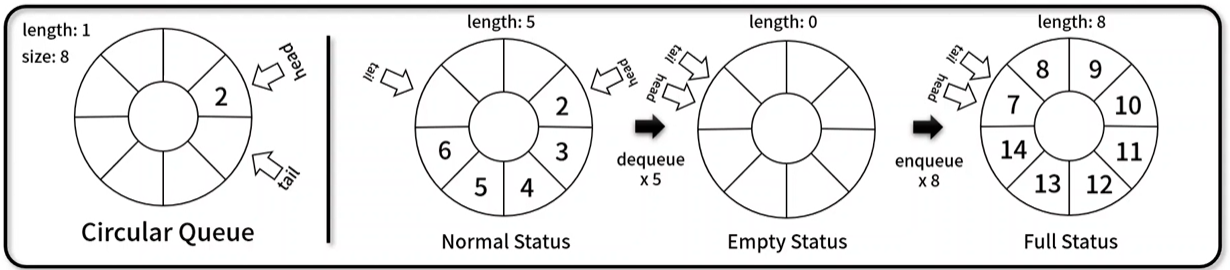
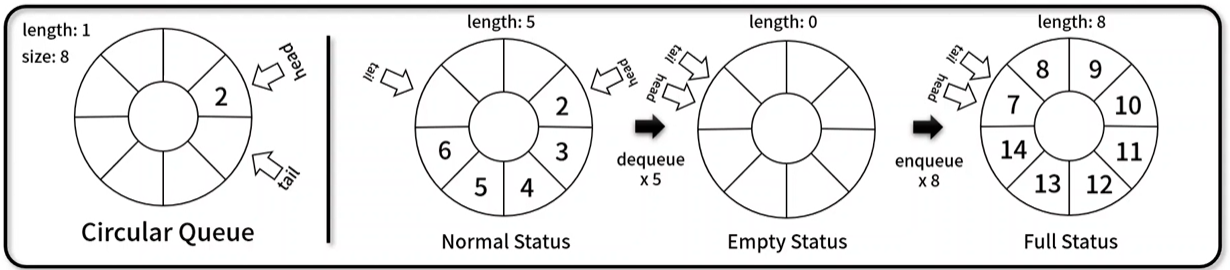
❓ 원형 큐
- 원형 형태를 가지며, 먼저 넣은 데이터가 먼저 나오는 FIFO 기반의 선형 자료 구조이다.

const DEFAULT_SIZE = 5;
function CircularQueue (array = [], size = DEFAULT_SIZE) {
this.array = array;
this.size = array.length > size ? array.length : size;
this.length = array.length;
this.head = 0;
this.tail = array.length;
}
✏️ 구현 메서드(Method)
📗 getBuffer() : 객체 내 데이터 셋 반환
CircularQueue.prototype.getBuffer = function () {
return this.array.slice();
};
📗 isEmpty() : 데이터 비어 있는지 확인
CircularQueue.prototype.isEmpty = function () {
return this.length === 0;
};
📗 isFull() : 데이터가 꽉 차 있는지 확인
CircularQueue.prototype.isFull = function () [
return this.length === this.size;
};
📗 enqueue() : 데이터 추가
CircularQueue.prototype.enqueue = function (element) {
if (this.isFull()) return false;
this.array[this.tail % this.size] = element;
this.tail = (this.tail + 1) % this.size;
this.length++;
return true;
}
📗 dequeue() : 데이터 삭제
CircularQueue.prototype.dequeue = function () {
if (this.isEmpty()) return undefined;
let element = this.array[this.head % this.size];
delete this.array[this.head];
this.head = (this.head + 1) % this.size;
this.length--;
return element;
}
📗 front() : 가장 첫번째 데이터 반환
CircularQueue.prototype.front = function() {
return this.length === 0 ? undefined : this.array[this.head];
};
📗 datasize() : 큐 내 데이터 개수 확인
CircularQueue.prototype.dataSize = function () {
return this.length;
}
📗 clear() : 큐 초기화
CircularQueue.prototype.clear = function (size = DEFAULT_SIZE) {
this.array = [];
this.size = size;
this.length = 0;
this.head = 0;
this.tail = 0;
}