공부중에 작성한 것이라 정확하지 않을 수 있습니다😀
1.웹서버란?
- 웹서버는 HTTP(인터넷에서 웹서비스를 주고받기 위해서 쓰는 통신기술)을 읽어서, 응답을 해주는 프로그램이다.
- 대표적인 도커의 웹서버 프로그램은 apache(아파치)와 nginx(엔진엑스)가 있는데, 오늘 다루어 볼 것은 nginx이다.
2. nginx 기본 사용법
일단 우리는 ubuntu 이미지를 기반으로 만든 컨테이너에 nginx 이미지를 설치하는 식으로 합시다.
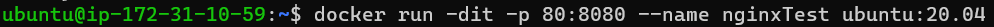
2.1 ubuntu 이미지를 기반으로 -dit옵션의 컨테이너를 만든다.

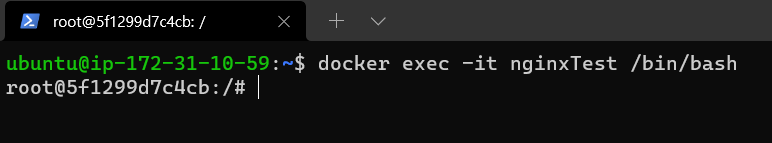
2.2 생성한 컨테이너에 bin/bash명령을 실행한다.
👉 컨테이너 안으로 들어가서 명령어를 입력할 수 있는 상태가 된다.

2.3 컨테이너에 nginx 이미지를 설치.
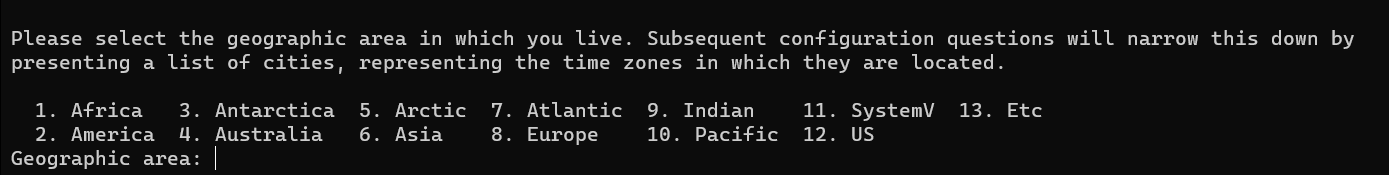
apt-get install vim 설치도중 지역명을 선택하라고 하는데, 아시아니까 6번을 선택해준다.
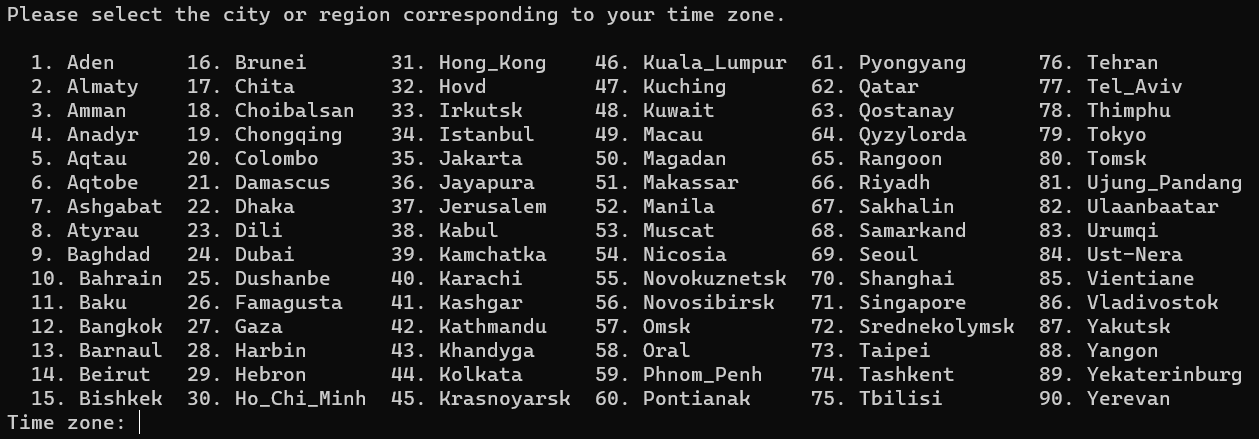
설치도중 지역명을 선택하라고 하는데, 아시아니까 6번을 선택해준다. 시간대도 서울(69) 선택.
시간대도 서울(69) 선택.
3. nginx.conf
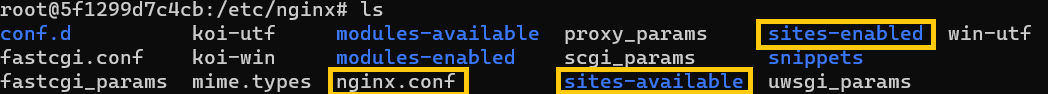
cd etc/nginx위의 명령어를 통해 컨테이너 내의 nginx 디렉토리로 이동을 하면
다음과 같은 목록이 나오는데, 우리가 여기서 주목할 디렉토리 및 파일은
nginx.conf
sites-avialable
sites-enabled
이렇게 총 세개이다. 이 파일에서 nginx에 관한 기본적인 설정을 해 줄 수 있다.
그 중, nginx.conf는 웹서버 기본 설정을 해 주는 파일이다.(웹서버의 설정은 우리가 생각하는 것처럼 GUI로 되어있지 않고, 이렇게 파일들로 되어있다.)
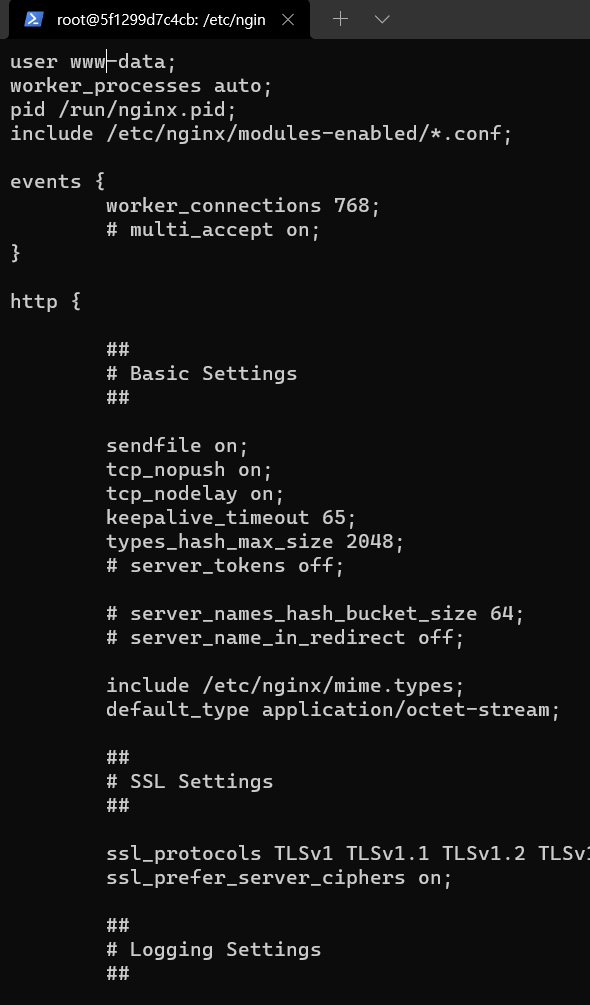
vi nginx.conf를 입력하여 파일을 읽어보면, 
user, worker_processes, pid, events, http의 항목으로 이루어져 있음을 볼 수 있다.
- user : 사용자가 누구냐
- worker_processes : process를 몇 개 만들 것이냐(보통 그냥 auto로 둔다.)
- pid : nginx와 프로그램간의 연결
- events : 이벤트를 동시에 몇개까지 설정할 것인가.
- include : 설정을 가지고 있는 지정된 다른 파일들을 포함한다.
이 중, http 블록이 가장 핵심적이고, 나머지는 그냥 디폴트로 놔둔다.
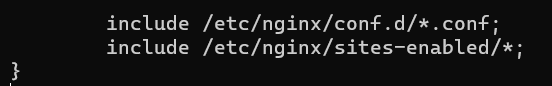
http 블록에서 밑으로 내려보면 다음과 같은 코드가 나오는데,

conf.d파일 내의 .conf확장자의 파일과 sites-enabled 디렉토리 내의 모든 파일을 읽어들이고 있다.
따라서, /etc/nginx/conf.d/mywebsite.com.conf 와 같이 conf.d 디레고리의 내에 파일을 두면, 웹서비스별 설정을 할 수 있다. (하나의 nginx 프로그램이 하나의 웹사이트만 설정하는 것이 아니라, 여러 개의 웹사이트를 다룰 수 있는 것이다.)
sites-enabled를 보기 전에, sites-aviable 디렉토리를 먼저 살펴보자.
4. sites-available/default 파일
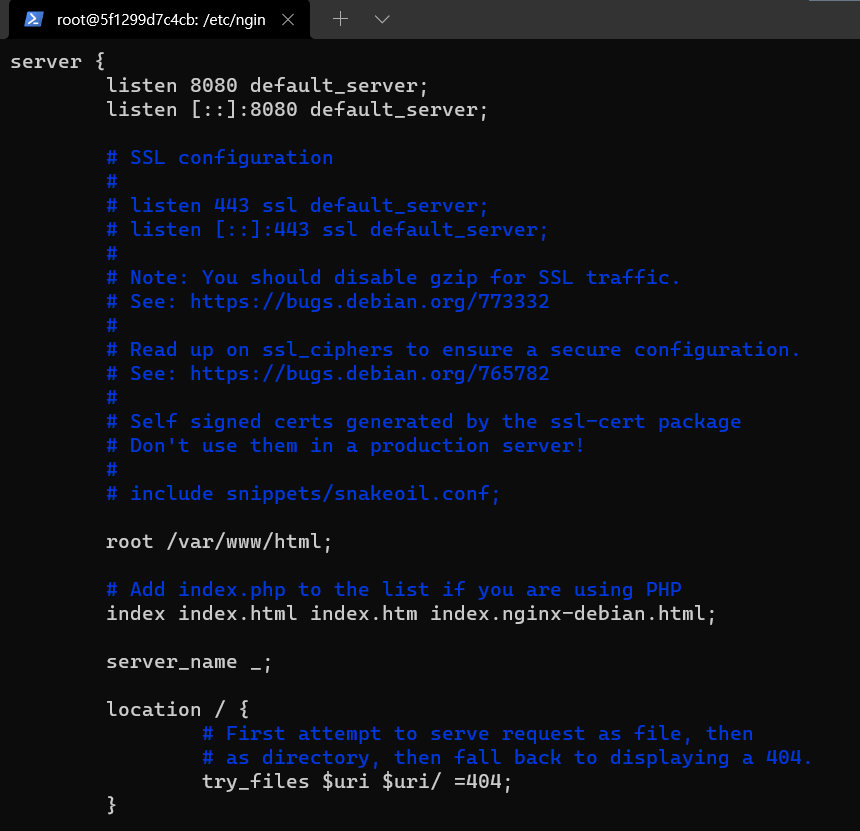
vi sites-available/default를 통해 설정 내용을 읽어보자.

-
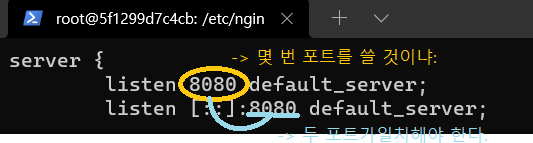
listen : HTTP 요청을 받을 포트 설정

저기서 설정해 주는 포트는 docker run을 해 주었을 때의 서버 포트와 일치해야 한다. (docker run -p 80:8080 에서 8080/즉, 사용자가 쓸 포트 말고, 서버에서 연결해줄 포트.) -
server_name : 요청을 받을 도메인의 이름 설정
localhost나 별도 도메인 이름이 없다면, 기본설정(_)으로 두어도 된다.
server name fun-coding.org www.fun-coding.org;와 같은 식으로 설정을 한다.
-
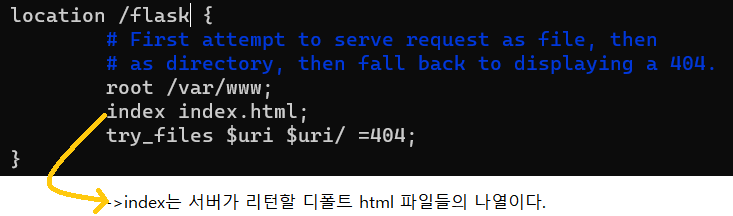
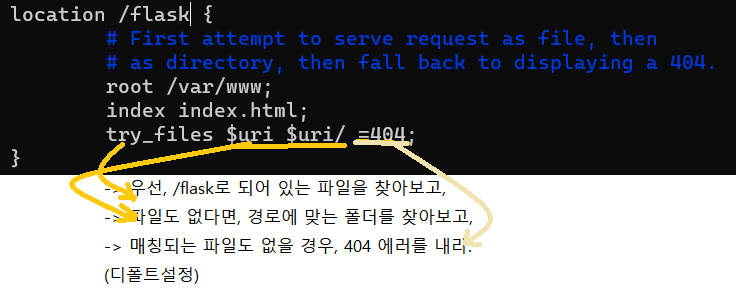
location 설정
-
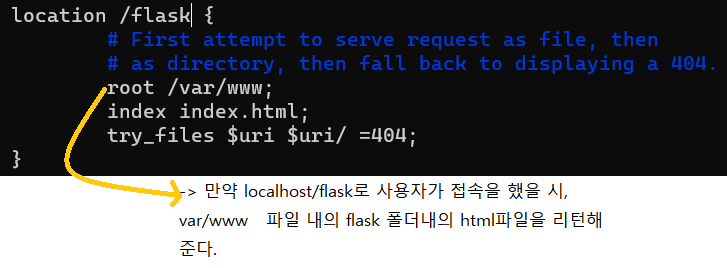
웹 주소 따라 어떤 HTML파일을 사용자에게 보여줄 것인지를 location 설정을 통해 설정할 수 있다.
-



-
만약, location으로 경로를 설정해 주지 않는다면, 기본 루트인 var/www/index.html 혹은 location 밖의 index항목에 있는 html 페이지가 사용자에게 리턴될 것이다.
-
location설정을 마친 후,

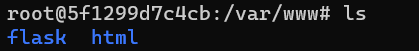
다음과 같이 경로명과 동일한(위의 코드의 경우,flask) 의 폴더를 /var/www 아래에 만들고, 그 내에 html 파일을 넣으면 된다.
즉, 경로마다 디렉토리를 하나씩 만들어 주어야 한다.
-
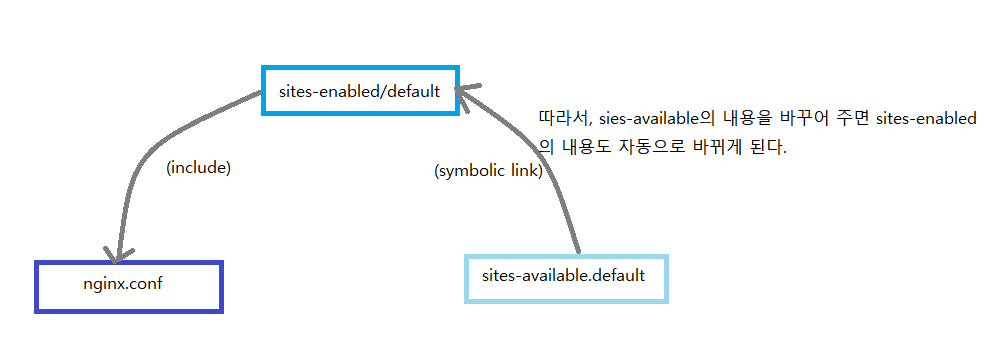
5. sites-enalbed/default 파일
앞서 nginx.conf 에 관한 설명을 했을 때, sites-enalbed를 include 하고 있었는데, sites-enalbed는 sited-avaialbe/default의 symbolic link 파일이다.
따라서 sites-available/default의 설정을 바꾸어 준다면, sites-enabled/default의 내용도 자동으로 바뀌게 되고, 그 파일을 nginx.conf파일에서 include 함으로서 우리가 설정해준 location 경로가 웹서버로 전달이 되게 된다.(왜 이렇게 만들었을까...?)