collectionView의 layout
UICollectionView는 다양한 레이아웃을 지원하며, 이를 통해 강력하고 유연한 UI 구성을 할 수 있습니다. 주로 사용하는 레이아웃은 UICollectionViewFlowLayout과 UICollectionViewCompositionalLayout입니다. 이 외에도 커스텀 레이아웃을 구현할 수 있습니다.
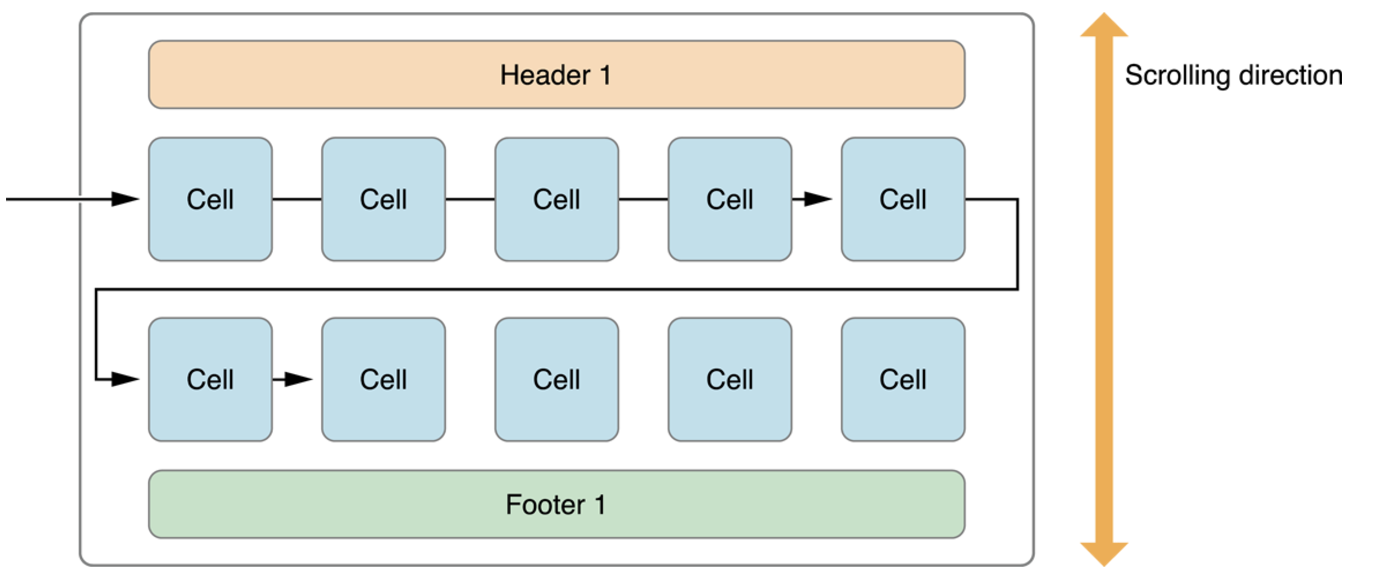
1. UICollectionViewFlowLayout
- FlowLayout은 가장 기본적으로 제공되는 레이아웃으로, 아이템을 행이나 열에 순서대로 배치합니다.

특징
- 아이템 크기와 간격을 설정할 수 있음.
- 가로 스크롤이나 세로 스크롤 둘 다 지원.
- 단순한 레이아웃 구성에 적합.
주요 속성
- itemSize: 각 아이템의 크기.
- minimumLineSpacing: 행(또는 열) 간 간격.
- minimumInteritemSpacing: 같은 행(또는 열) 내 아이템 간 간격.
- sectionInset: 섹션의 내부 여백 (상단, 하단, 좌측, 우측).
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .vertical
layout.itemSize = CGSize(width: 100, height: 100)
layout.minimumLineSpacing = 10
layout.minimumInteritemSpacing = 10
layout.sectionInset = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
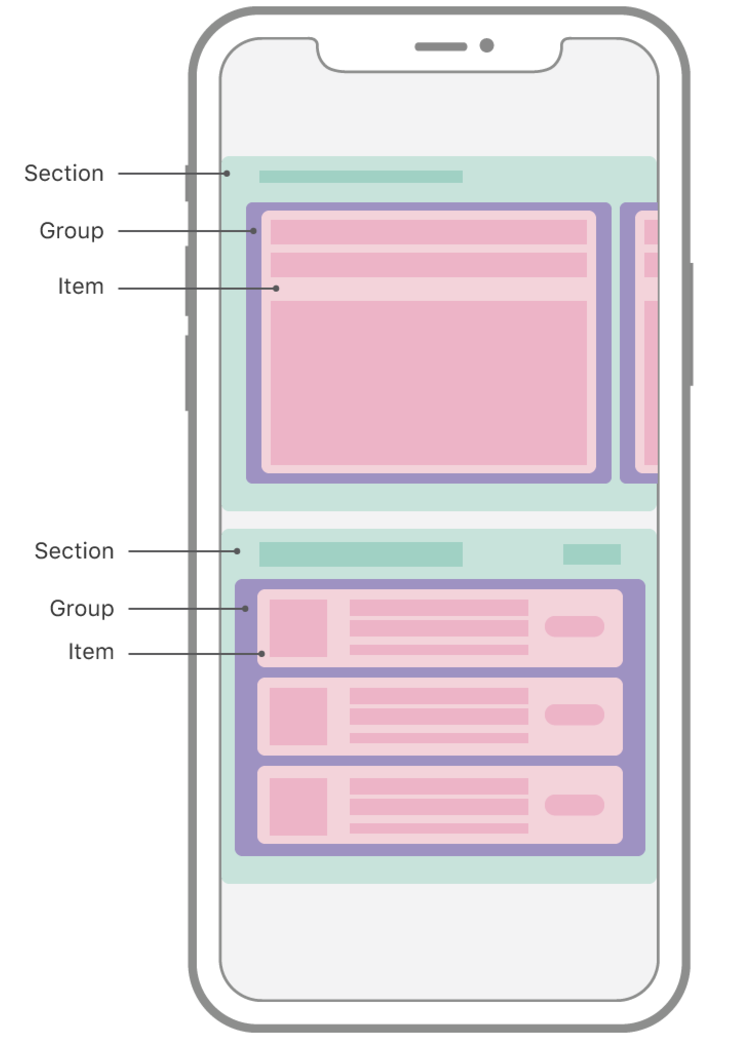
2. UICollectionViewCompositionalLayout
- CompositionalLayout은 iOS 13 이후 제공되는 고급 레이아웃으로, 복잡한 레이아웃을 간단하게 구성할 수 있도록 설계되었습니다.

특징
- 다양한 섹션 레이아웃을 지원.
- 아이템과 그룹, 섹션을 조합하여 구성.
- NSCollectionLayoutSection, NSCollectionLayoutGroup, NSCollectionLayoutItem을 사용하여 선언적으로 설정.
- 동적 크기 변경, 비대칭 레이아웃 등을 쉽게 구현.
주요 클래스
- NSCollectionLayoutItem: 단일 아이템을 정의.
- NSCollectionLayoutGroup: 아이템을 그룹으로 묶어 배치.
- NSCollectionLayoutSection: 그룹을 섹션으로 정의.
- NSCollectionLayoutBoundarySupplementaryItem: 헤더나 푸터 같은 추가적인 요소를 정의.
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(1.0))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.9),
heightDimension: .absolute(200))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitems: [item])
let section = NSCollectionLayoutSection(group: group)
section.orthogonalScrollingBehavior = .groupPaging
section.interGroupSpacing = 10
section.contentInsets = NSDirectionalEdgeInsets(top: 10, leading: 10, bottom: 10, trailing: 10)
let layout = UICollectionViewCompositionalLayout(section: section)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
스크롤 동작 (orthogonalScrollingBehavior)
- .none: 기본 스크롤 동작.
- .continuous: 부드러운 스크롤.
- .groupPaging: 그룹 단위로 스크롤.
- .groupPagingCentered: 그룹이 화면 중앙에 위치하도록 스크롤.
- .paging: 페이지 단위 스크롤.
3. Custom Layout
- UICollectionViewLayout을 상속하여 완전히 새로운 레이아웃을 설계할 수 있습니다. 특정한 애니메이션 효과나 특별한 배치를 원할 때 유용합니다.
