extension
- 기존의 클래스, 구조체, 열거형, 또는 프로토콜에 새로운 기능을 추가할 수 있도록 해주는 강력한 기능입니다. extension은 기존 코드를 수정하지 않고도 새 기능을 추가할 수 있으므로 코드 재사용성과 모듈화를 높이는 데 유용합니다.
extension 사용하기
- 새로운 메서드 추가
-
기존 타입에 새로운 메서드를 추가할 수 있습니다.
extension String { func reversedString() -> String { return String(self.reversed()) } } // 사용 예시 let greeting = "Hello" print(greeting.reversedString()) // "olleH"
- 계산된 프로퍼티 추가
-
새로운 계산된 프로퍼티를 추가할 수 있습니다.
-
저장 프로퍼티는 추가할 수 없습니다.
extension Int { var squared: Int { return self * self } } // 사용 예시 let number = 4 print(number.squared) // 16
- 새로운 초기화 메서드 추가
-
초기화 메서드(init)을 추가할 수 있습니다.
-
단, 기존 초기화 메서드를 대체할 수는 없습니다.
extension UIColor { convenience init(hex: String) { let scanner = Scanner(string: hex) scanner.currentIndex = hex.startIndex var hexValue: UInt64 = 0 scanner.scanHexInt64(&hexValue) let red = CGFloat((hexValue & 0xFF0000) >> 16) / 255.0 let green = CGFloat((hexValue & 0x00FF00) >> 8) / 255.0 let blue = CGFloat(hexValue & 0x0000FF) / 255.0 self.init(red: red, green: green, blue: blue, alpha: 1.0) } } // 사용 예시 let color = UIColor(hex: "FF5733")
- 서브스크립트 추가
-
타입에 서브스크립트를 추가할 수 있습니다.
protocol Greetable { func greet() } extension String: Greetable { func greet() { print("Hello, \(self)!") } } // 사용 예시 let name = "Swift" name.greet() // "Hello, Swift!"
- 프로토콜 채택 및 구현
-
extension을 사용해 타입이 특정 프로토콜을 채택하고 구현할 수 있습니다.
extension Array { subscript(safe index: Int) -> Element? { return indices.contains(index) ? self[index] : nil } } // 사용 예시 let numbers = [1, 2, 3] print(numbers[safe: 1]) // 2 print(numbers[safe: 5]) // nil
- 중첩 타입 추가
- 타입 내부에 새로운 중첩 타입을 정의할 수 있습니다.
제약 사항
- 저장 프로퍼티 추가 불가
- extension으로 기본 타입에 저장 프로퍼티를 추가할 수 없습니다.
- 대신 계산된 프로퍼티를 사용해야합니다.
- 상속 관계 변경 불가
- 새로운 부모 클래스나 기존 클래스의 상속 계층을 변경할 수 없습니다.
- 기준 메서드 또는 프로퍼티 재정의 불가
- 기존 타입의 메서드나 프로퍼티를 재정의할 수 없습니다.
extension의 장점
- 기존 코드 수정 없이 기능 확장
- 소스 코드를 변경하지 않고도 타입에 새로운 기능을 추가할 수 있습니다.
- 코드 재사용성 향상
- 동일한 확장 코드를 여러 파일에서 재사용할 수 있습니다.
- 모듈화
- 새로운 기능을 특정 확장으로 분리해 관리할 수 있습니다.
팩토리 패턴 VS extension
- Swift에서 팩토리 패턴 대신 extension을 사용하는 것은 매우 유용한 방법입니다. extension을 활용하면 특정 클래스나 구조체를 확장해 재사용 가능한 초기화 코드(또는 설정 메서드)를 작성할 수 있습니다. UI 요소를 생성하는 데 있어서 팩토리 패턴 대신 extension을 사용하는 방식을 예로 들어 설명하겠습니다.
팩토리 패턴을 사용한 UIStackView 생성
class UIStackViewFactory {
static func createStackView(axis: NSLayoutConstraint.Axis, spacing: CGFloat, alignment: UIStackView.Alignment) -> UIStackView {
let stackView = UIStackView()
stackView.axis = axis
stackView.spacing = spacing
stackView.alignment = alignment
return stackView
}
}
// 사용 예시
let buttonStack = UIStackViewFactory.createStackView(axis: .vertical, spacing: 10, alignment: .center)extension을 사용한 방법
import UIKit
extension UIStackView {
static func makeStackView(axis: NSLayoutConstraint.Axis, spacing: CGFloat, alignment: UIStackView.Alignment) -> UIStackView {
let stackView = UIStackView()
stackView.axis = axis
stackView.spacing = spacing
stackView.alignment = alignment
return stackView
}
}
//사용 예시
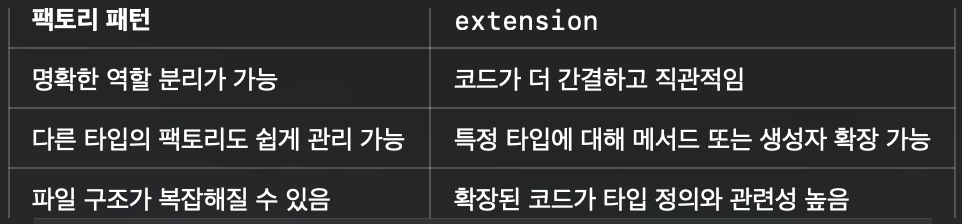
let buttonStack = UIStackView.makeStackView(axis: .vertical, spacing: 10, alignment: .center)장단점 비교

결론
-
단순한 초기화에는 extension을 사용하는 것이 더 간결하고 유지보수하기 쉽다.
-
여러 타입의 객체를 생성하거나 복잡한 로직이 포함된 경우, 팩토리 패턴이 적합합니다.
UI 요소 생성처럼 반복적인 작업에는 extension을 활용하는 방식이 좋아보인다 !
