스토리보드 vs 코드베이스
- 코드베이스란 스토리보드 같은 인터페이스 빌더를 사용하지 않고, 코드 작성으로만 UI 구성을 하는 것.
- 스토리보드에서 하던 뷰의
size,constraint및 모든 속성들을 코드로 작성한다. - 팀끼리 협업할 때, github에 코드를 올리고 서로 코드 리뷰를 하게 되는데, 스토리보드로 작성한 UI 를 github에 올린 것보다, swift로 작성한 UI 코드를 github에 올린 것이 가독성이 더 좋음.
- 다만 스토리보드처럼 눈에 보이는 상태로 UI를 구성하는 것이 아니기 때문에, 코드 베이스로 UI를 작성하면 반드시 실행시켜서 확인해야 한다는 단점이 존재.
그래서 SwiftUI라는 최신기술이 나온 것 같다.
스토리보드 삭제
Main이라는 이름의 스토리보드 삭제.Move to Trash로 삭제할 것.
-
into.plist라는 파일에서ctrl+F로 검색 →main검색해서Storyboard Name항목 삭제. -
프로젝트 파일에서 TARGETS 선택 후 → Build Settings로 이동 →
ctrl+F로main검색 →UIKit Main Storyboard File Base Name항목 삭제. -
앱에게 맨 처음 시작할 뷰를 알려줘야 하므로 SceneDelegate.swift 파일에 다음과 같은 코드 작성.
-
실행해 봤을때 컴파일 에러 없이 잘 실행된다면 스토리보드 삭제 및 코드 베이스 UI 작성 준비 완료.
NSLayoutConstraint
https://developer.apple.com/documentation/uikit/nslayoutconstraint
- NSLayoutConstraint로 Constraint 작성 가능.
- Constraint는 뷰와 뷰 사이의 제약조건을 의미. 오토 레이아웃에서 중요한 개념.
leadingAnchortrailingAnchortopAnchorbottomAnchorwidthAnchorheightAnchorcenterXAnchor: 뷰에 가로선 그었을 때 그 중간을 의미.centerYAnchor: 뷰에 세로선 그었을 때 그 중간을 의미.NSLayoutConstraint.activate([제약조건들]): 제약조건들을 넣고 코드 작성하면 제약조건 활성화.
3번째 과제인 계산기 '앱' 만들기
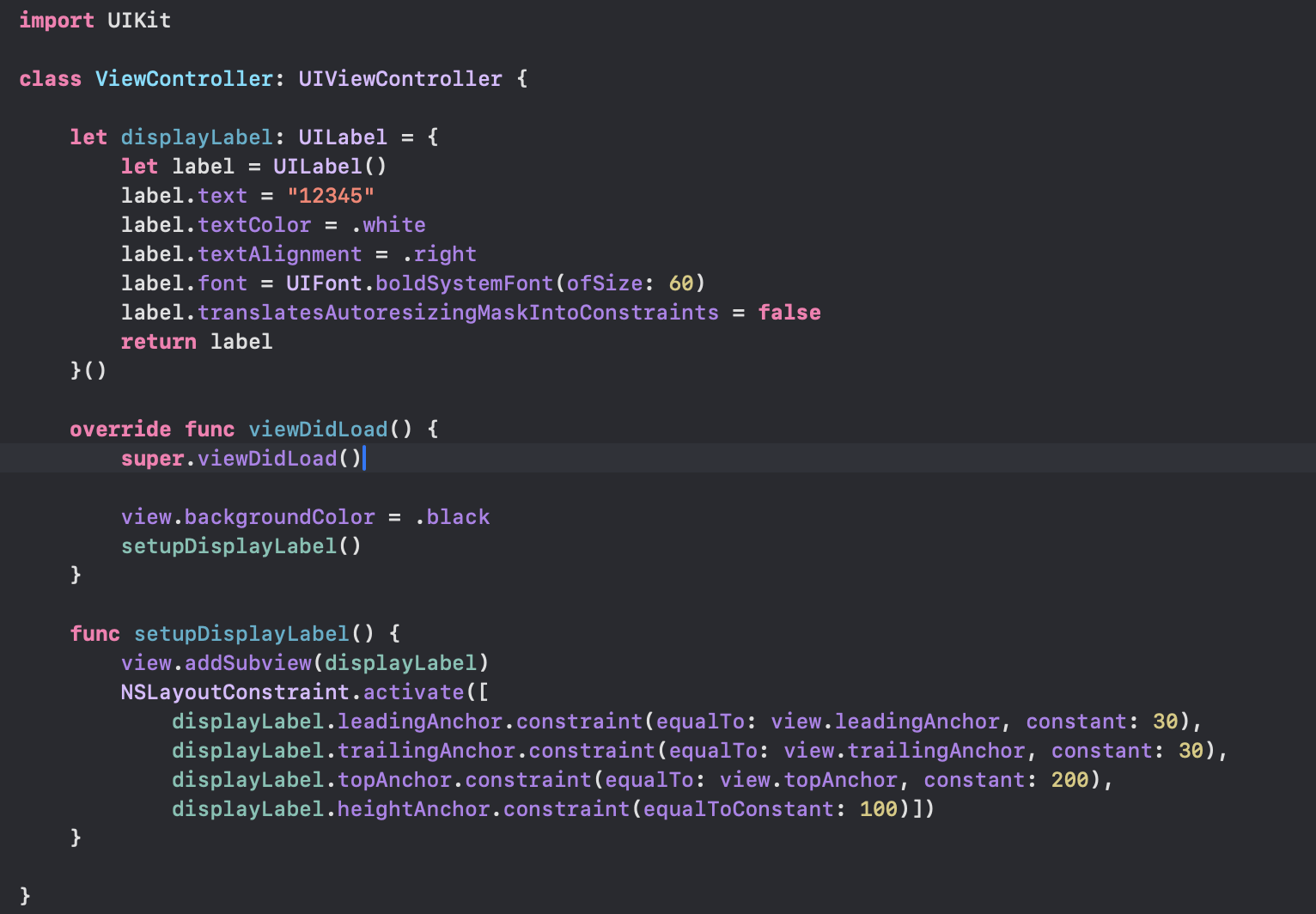
- Lv1 인 계산 결과를 출력할
label을 생성하고 AutoLayout으로 제약 조건을 추가해보았다.

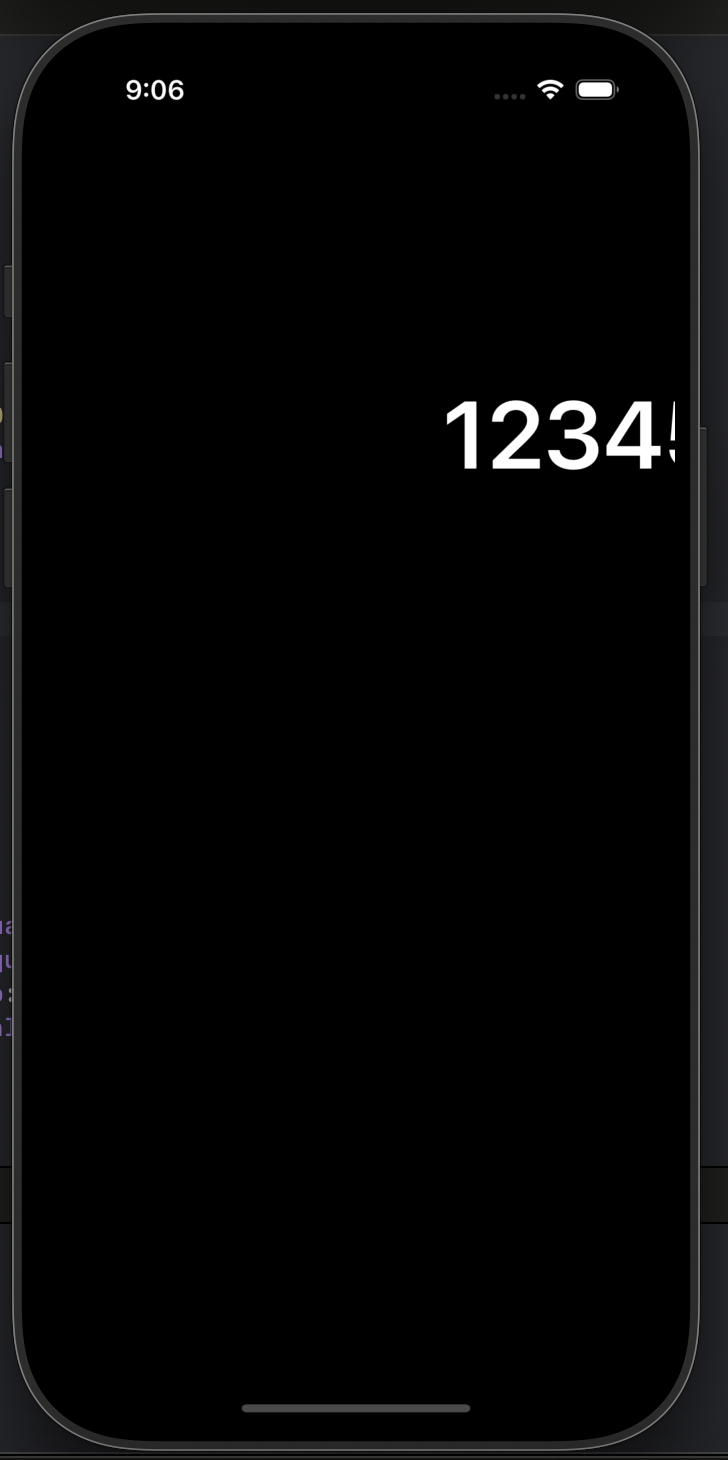
과제 내용에 적힌대로 제약 조건을 주었는데...

쏙 들어가버렸다...


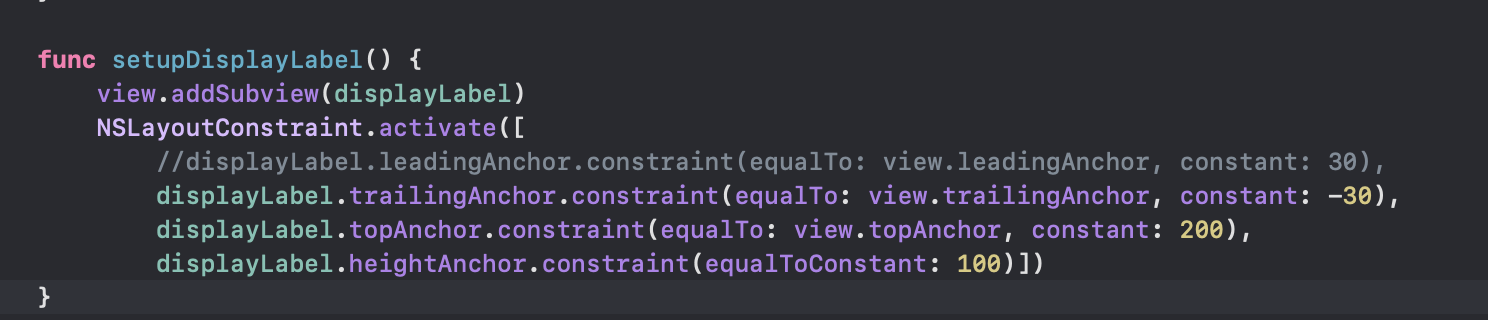
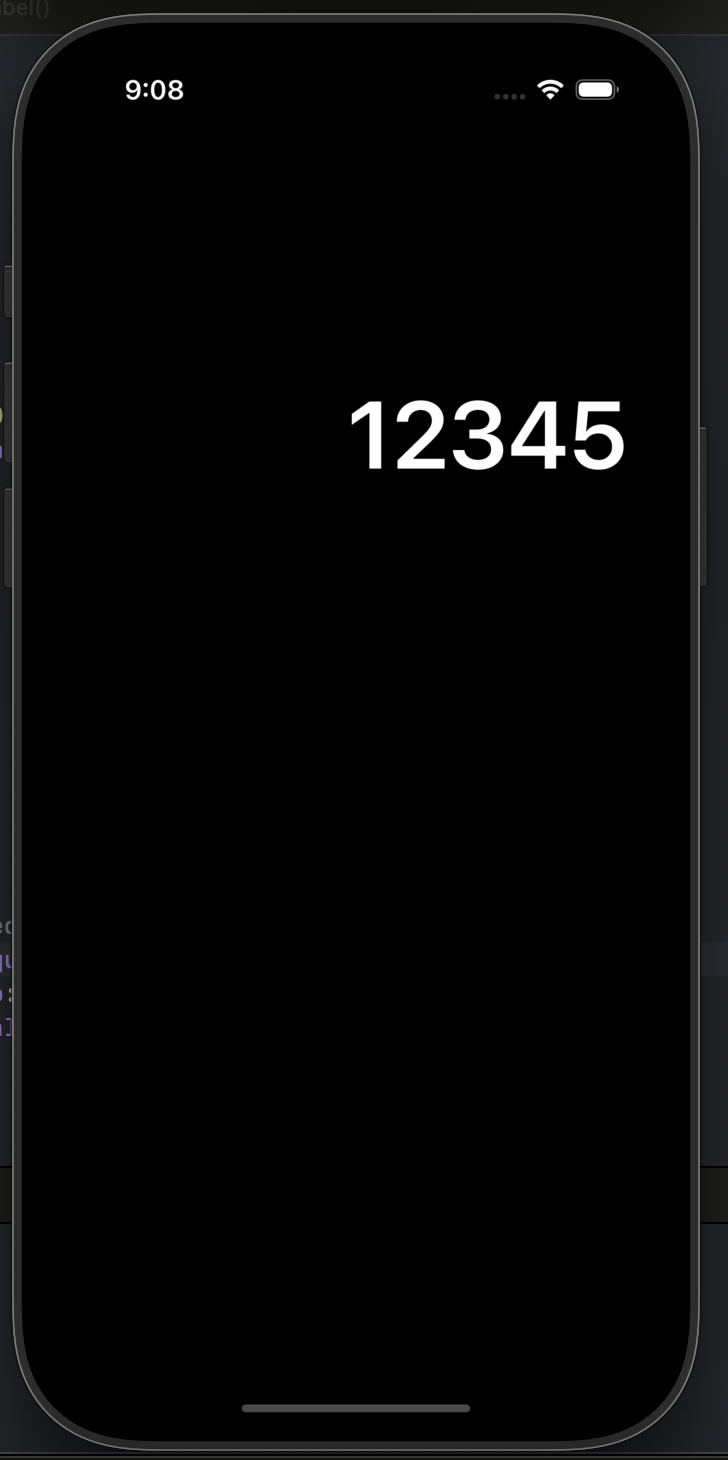
일단 이렇게 해결은 하였다.

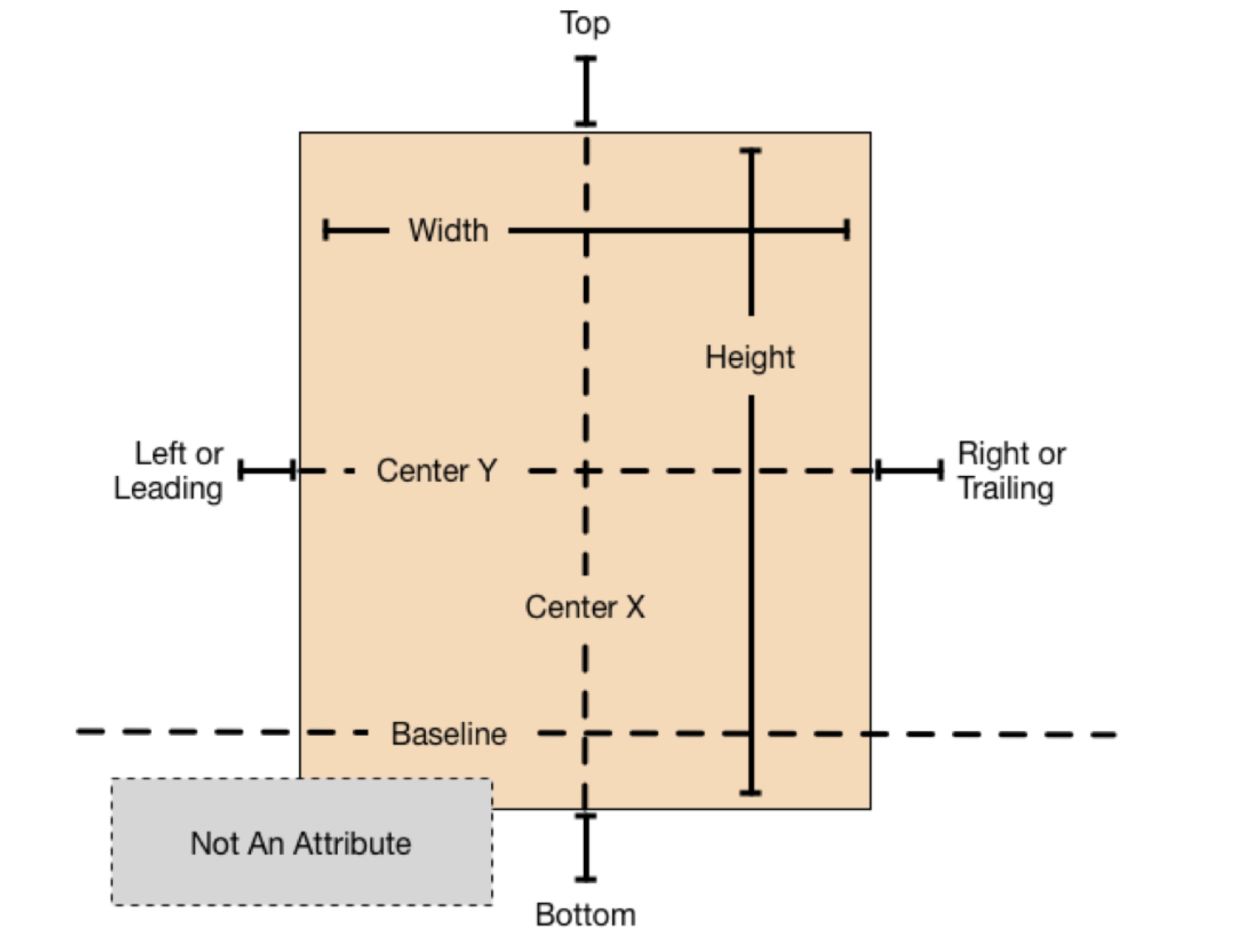
여기서 Leading 과 Trailing 은 각각 왼쪽과 오른쪽을 나타내기 위해서 사용하긴 하지만, 실제적인 개념은 조금 다르다. Leading 은 텍스트가 시작되는 지점 Trailing 은 텍스트가 끝나는 지점으로, 글을 쓸 때 왼쪽부터 오른쪽으로 쓰는 한국의 기준으로는 각각 의미하는 위치가 왼쪽과 오른쪽이 맞지만, 우리와 반대로 글을 쓰는 나라에서 이 기준은 의미하는 위치가 뒤바뀌어 버린다.

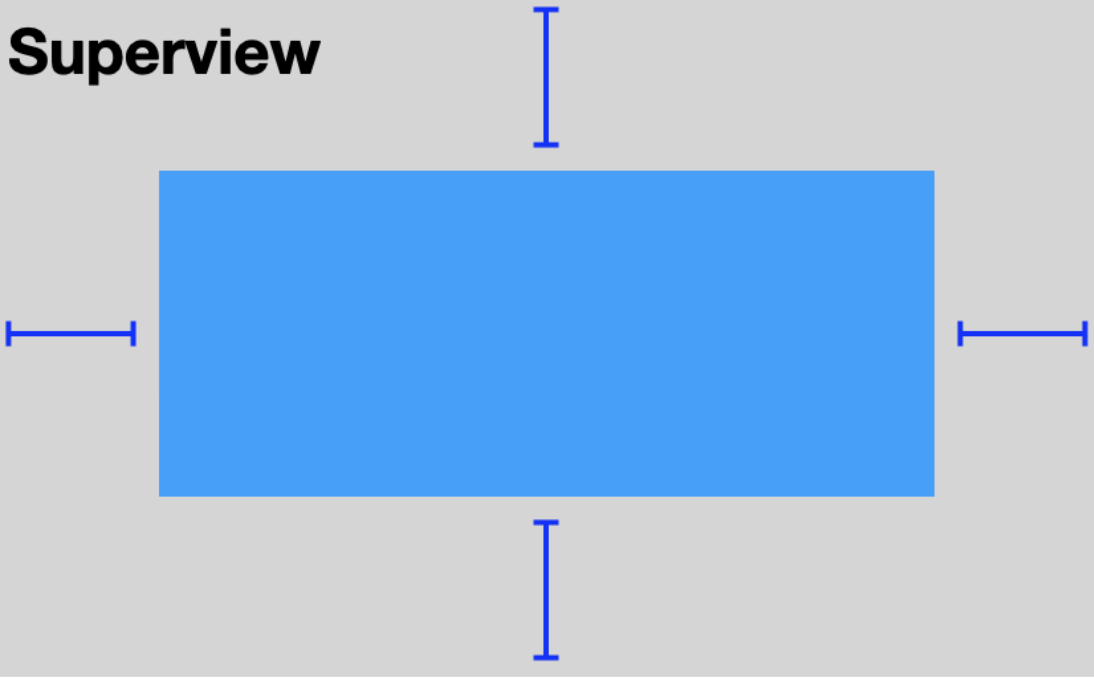
위 사진에서는 뷰의 위치 속성, Top / Bottom / Leading / Trailing 을 모두 정해주었다. 이 경우에 오토 레이아웃 엔진은 문제없이 위치를 계산해 뷰를 나타낼 수 있다.

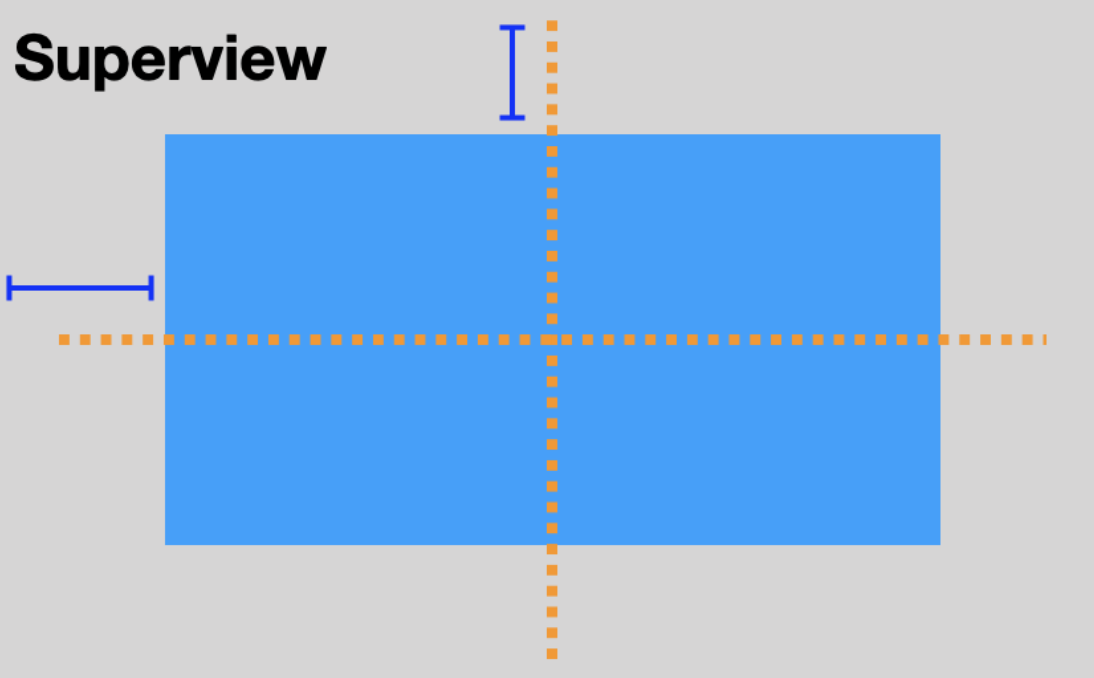
위 사진에서는 뷰의 중심 속성, CenterX / CenterY 를 정해주었다.
이 경우에는 뷰의 위치는 알 수 있으나, 크기는 알 수가 없다. 중심만 주어진 축에 두고, 점에 가깝도록 작을지, 화면에 꽉 찰 정도로 클지는 모르는것이다.
우리의 오토 레이아웃 엔진은 성실하게 에러를 뿜어낼 것이다.

여기서 만약 위 사진처럼 뷰의 위치 속성 Top / Leading 값만 넣어주어도 에러는 없어진다. Bottom / Trailing 속성을 정해주지 않았는데 왜 에러가 없어졌을까? 주어진 제약 조건만으로 오토 레이아웃이 뷰(View) 의 위치가 크기를 구성할 수 있을지를 고려해야한다.
참고: https://m.blog.naver.com/vanguard09/223130210876
모든 값을 다 주어야 좋다는 정보도 있고.. 아직 잘 모르겠다....
