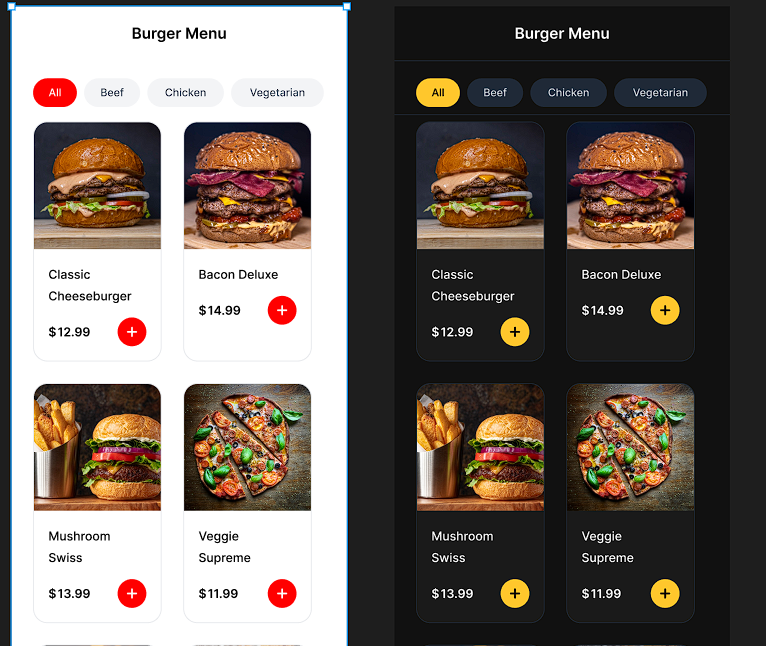
와이어 프레임으로 정한 카드뷰 UI

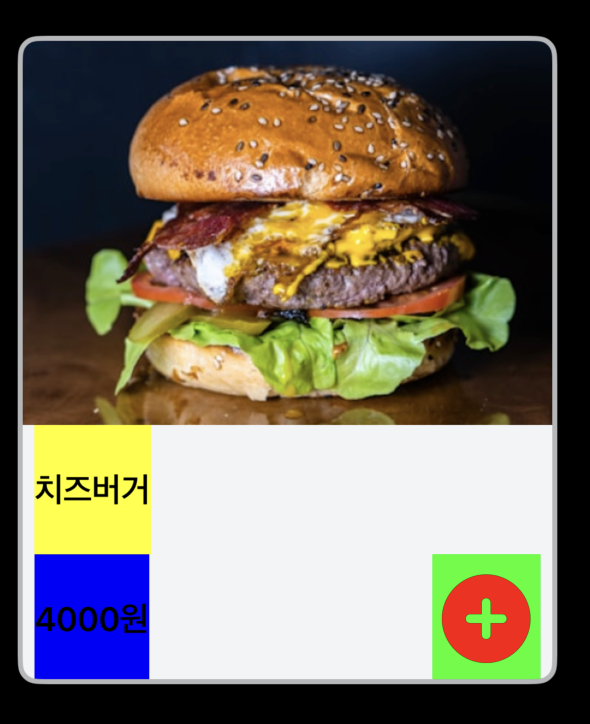
현재 내가 만든 UI

카드뷰의 구성 요소로 이미지뷰1개, 레이블 2개, 버튼 1개가 있다.
이미지뷰를 카드뷰의 60%, 메뉴이름 레이블을 20%, 젤 하단에 가격 레이블과 버튼을 20%로 가격 레이블과 버튼을 centerY를 같게 맞춰 수평을 이루도록 했다.
문제 확인
- 메인 뷰에 들어갈 때 버튼이 찌그러짐을 파악
button.imageView?.contentMode = .scaleAspectFit
button.contentHorizontalAlignment = .fill
button.contentVerticalAlignment = .fill
버튼에 SFsymbols 이미지를 넣었는데 이미지의 비율에 관한 설정과 이미지가 버튼의 가로와 세로에 꽉 채우도록 설정하는 코드를 추가하였다.
내일 머지했을 때 잘 작동하면 좋겠다.
