
오늘 제가 다룰 이야기는 안드로이드의 뷰 계층 구조입니다.
그럼 뷰 계층 구조를 다루기에 앞서 사용자 인터페이스란 무엇일까요?
사용자 인터페이스란?
-
사용자에게 컴퓨터를 편리하게 사용할 수 있는 환경을 제공하는 설계내용을 뜻합니다.
-
레이아웃들의 집합입니다.
-
쉽게 말해, 사용자들의 눈에 보이는 화면을 UI라고 할 수 있습니다.
뷰 계층 구조?
안드로이드의 모든 사용자 Interface 요소는 View 와 ViewGroup객체를 사용하여 구축합니다.
View
- view는 사용자가 상호작용할 수 있는 무언가를 화면에 그리는 객체입니다. ex) Button, TextView, EditText etc..
ViewGroup
- 투명한 컨테이너 역할을 하며, ViewGroup은 레이아웃을 정의하기 위해 다른 view및 viewgroup 객체를 보유하는 객체입니다. ex) LinearLayout, ConstraintLayout, RelativeLayout etc..
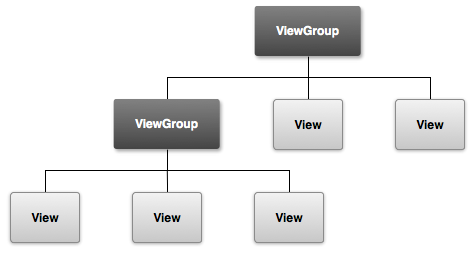
아래의 그림은 UI 레이아웃을 정의하는 뷰 계층 입니다.

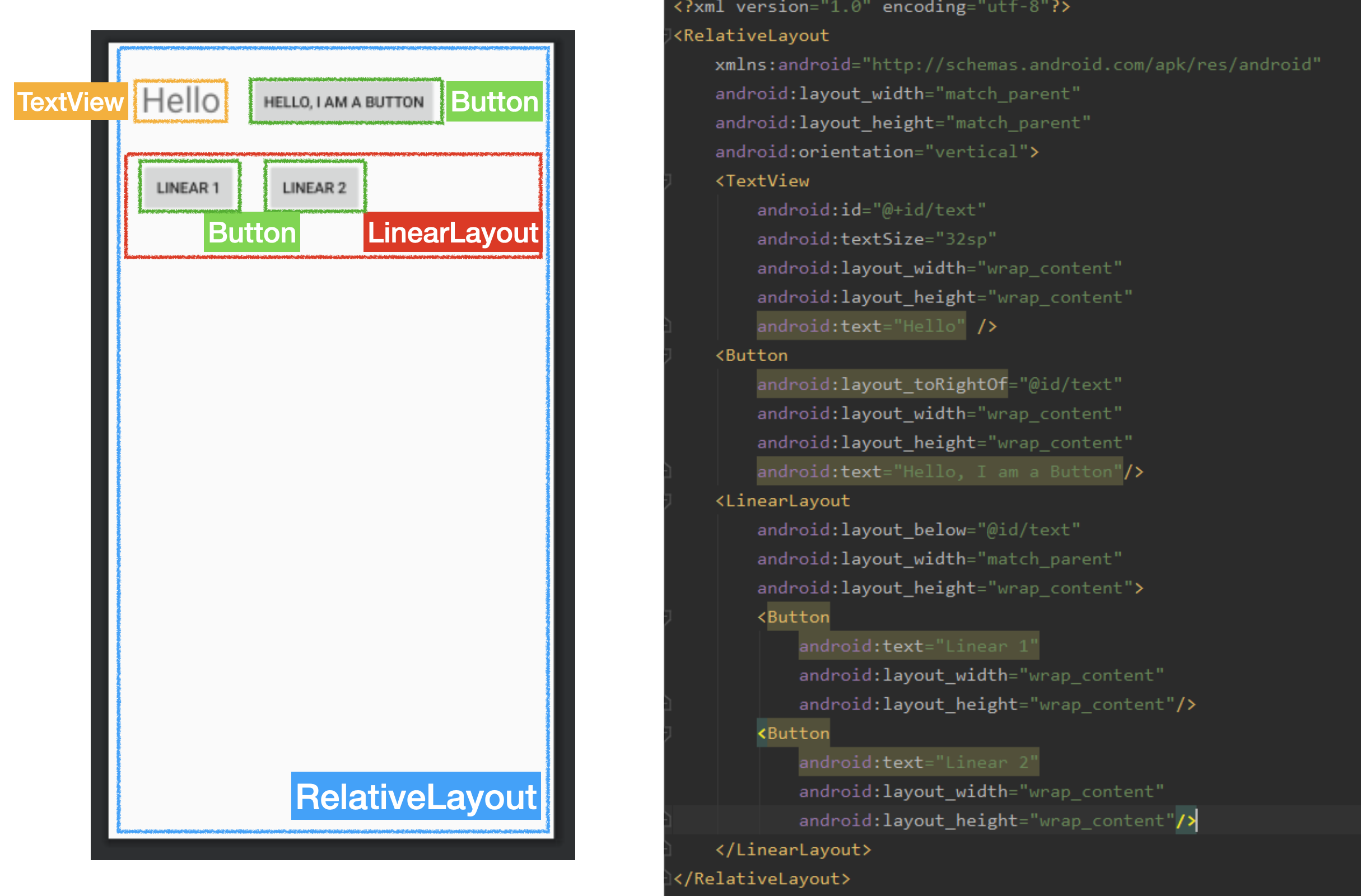
이를 바탕으로 시각화 하면 아래와 같이 나타낼 수 있습니다.

이처럼 사용자 인터페이스 화면은 뷰 계층 구조로 구성되어 집니다.
또한, 뷰 계층 구조는 계층 구조 트리의 맨 위에 위치한 루트 뷰와 그 밑의 가지에 위치한 뷰로 되어 있습니다.
자식뷰들은 부모 뷰의 화면 경계 안에만 나타나도록 범위가 제한됩니다.
Why?

처음 저 화면 전체를 감싸는 RelativeLayout, 그 안에 LinearLayout, TableLayout,이 있고 또 그 안에 Button, TableRow, CheckBox등 여러 요소들이 자리 잡고 있습니다.
<> </>태그를 통해 감싸는 것을 표현하였습니다.
이렇게 원래 RelativeLayout이 가지고 있던 이벤트의 처리에 대한 권한이 그 자리를 LinearLayout, TableLayout이 차지하고, 그 LinearLayout, TableLayout에게 넘겨진 권한을 또 그 하위 요소들이 자리를 차지하면서 결국 button, checkBox와 같은 요소들이 이벤트 처리에 대한 권한을 가지게 됩니다.
- 이를 트리에 비유하자면 결국 단말 노드들에게 이벤트 처리에 대한 권한을 가지게 한다 라는 내용으로 정리할 수 있습니다.
Tree로 나타내기

위의 트리는 코드를 트리로 표현한 것입니다.
-
트리(tree)란 계층적인 자료를 표현하는 데 이용되는 자료구조입니다.
-
사용자 인터페이스 화면은 뷰 계층 구조로 구성되어있습니다. 그리고 뷰 계층 구조는 계층 구조트리의 맨 위에 위치한 루트 뷰와 그 밑에 위치한 자식뷰들로 구성되어있습니다.
-
사용자 인터페이스가 화면에 보일 때 안드로이드 런타임은 뷰 계층 구조를 순회합니다.
-
이때 루트 뷰에서 시작해서 트리의 아래로 내려가며 각 뷰를 나타냅니다.
만약 맨위의 루트 뷰가 바뀌게 된다면, 그 자식뷰들에게는 어떤 영향을 끼칠까요?
사진의 ViewGroup인 RelativeLayout을 ConstraintLayout으로 바꿨을때를 가정하겠습니다.
ConstraintLayout에서 TextView를 중앙에 위치시키는 방법은 아래의 코드와 같습니다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
여기서 루트 뷰인 ConstraintLayout를 RelativeLayout으로 바꾼다면 어떻게 될까요?
ConstraintLayout를 RelativeLayout로 바꾸고 코드는 그대로 두었을 경우 아래오 같은 문구가 뜨며 HelloWorld는 중앙으로 오지 않습니다.

저 에러 문구는 뷰에 제약이 걸리지 않았습니다. 그래서 런타임시 (0,0)으로 위치가 바뀔 것 입니다. 라는 의미로 해석할 수 있습니다.
이 때문에 Hello World는 중앙이 아닌 (0,0)위치에 나타나게 됩니다.

따라서 뷰그룹이 바뀌었으니 그 하위 요소들의 배치도 달라지게 된다는 것을 알 수 있습니다.
RelativeLayout에서는 아래와 같이 코드를 작성하면 Hello world가 중앙에 옵니다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_centerInParent="true"/>정리
결국 계층적인 자료를 표현하는 트리로 사용자 인터페이스 화면을 정리를 해보았을 때, 사용자 인터페이스 화면을 트리로 나타내는 데에 문제 없이 나타낼 수 있고 루트 노드 혹은 서브 트리의 루트 노드가 바뀌면 아래 자식 노드까지 뷰를 나타내는 데에 영향을 받는다 라는 점,데이터의 요소들이 단순히 나열이 아닌 부모-자식 관계를 가진다는 점이 트리와 동일하였습니다.
이상 안드로이드에서 계층구조를 살펴볼 수 있는 사용자 인터페이스 화면에 대한 글이였습니다.