
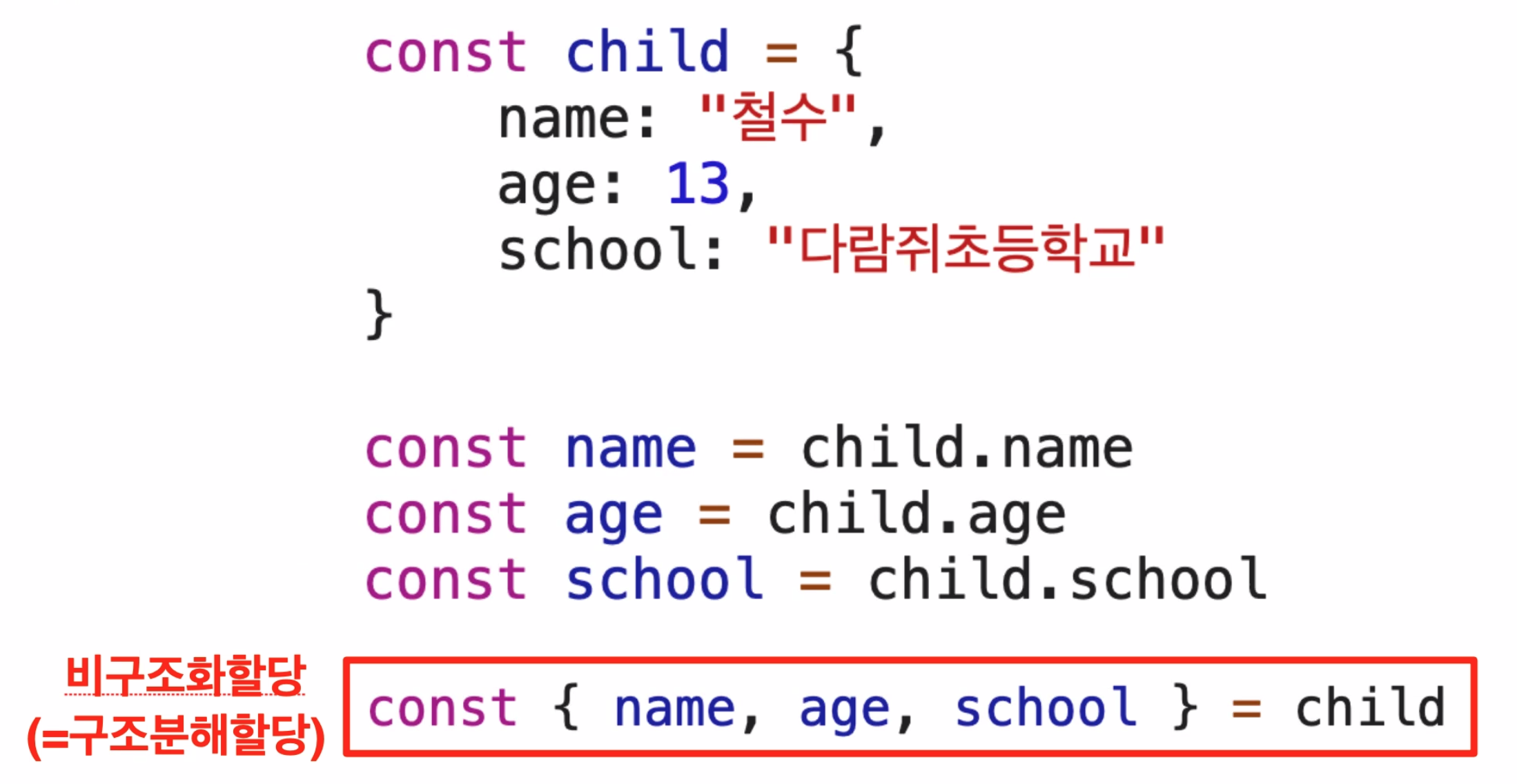
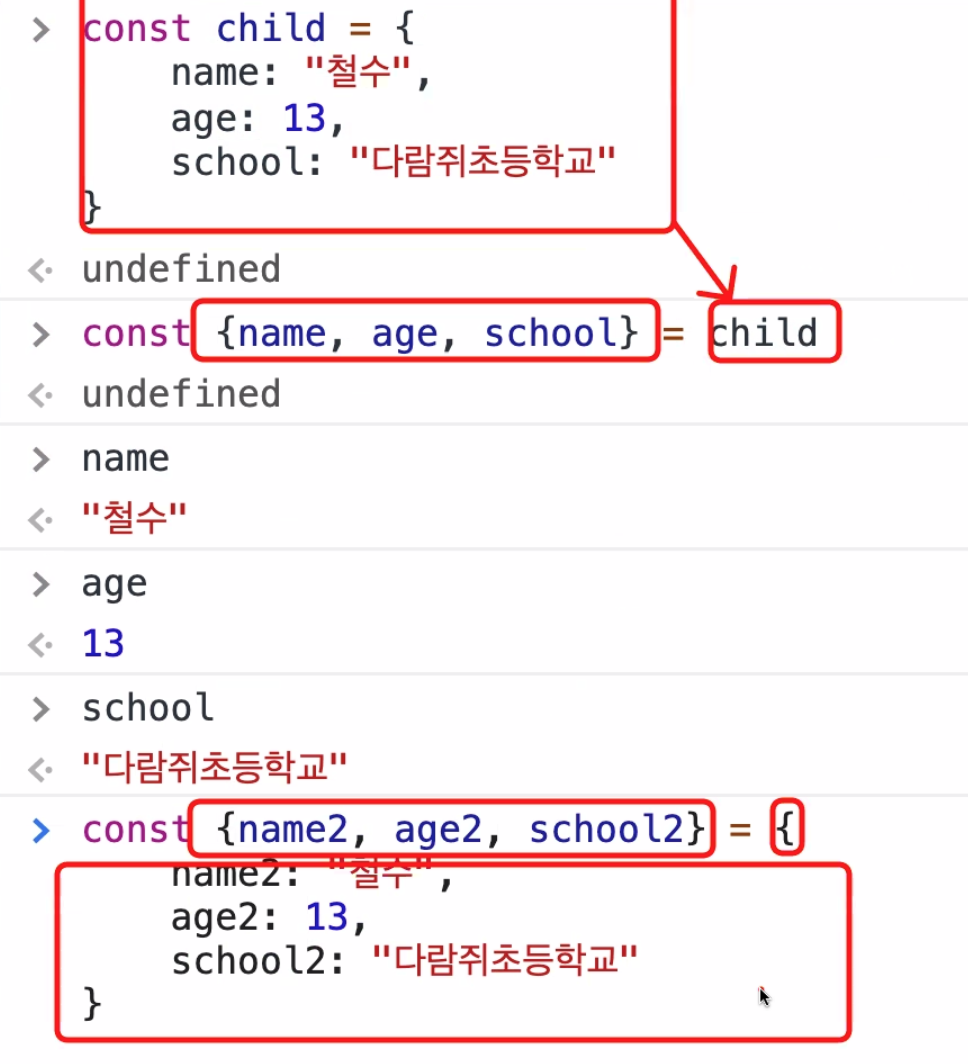
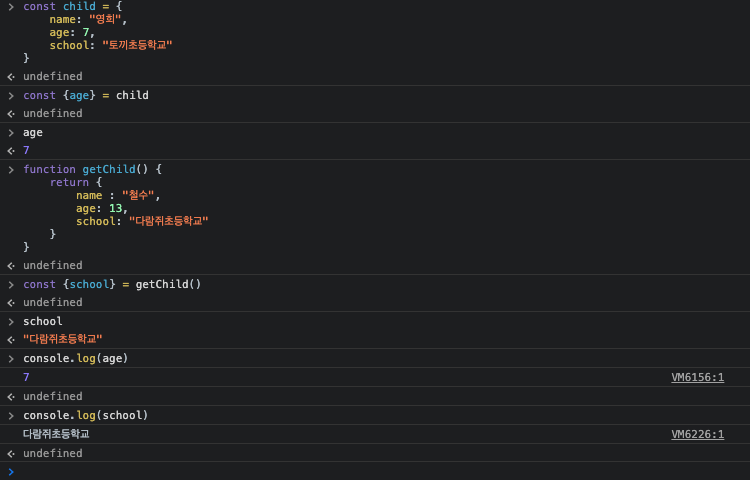
-> 변수에 담긴 객체들을 구조분해 할당한 모습

-> 이런식으로 객체 안에 담긴 변수의 이름을 변경 할 수도 있다.

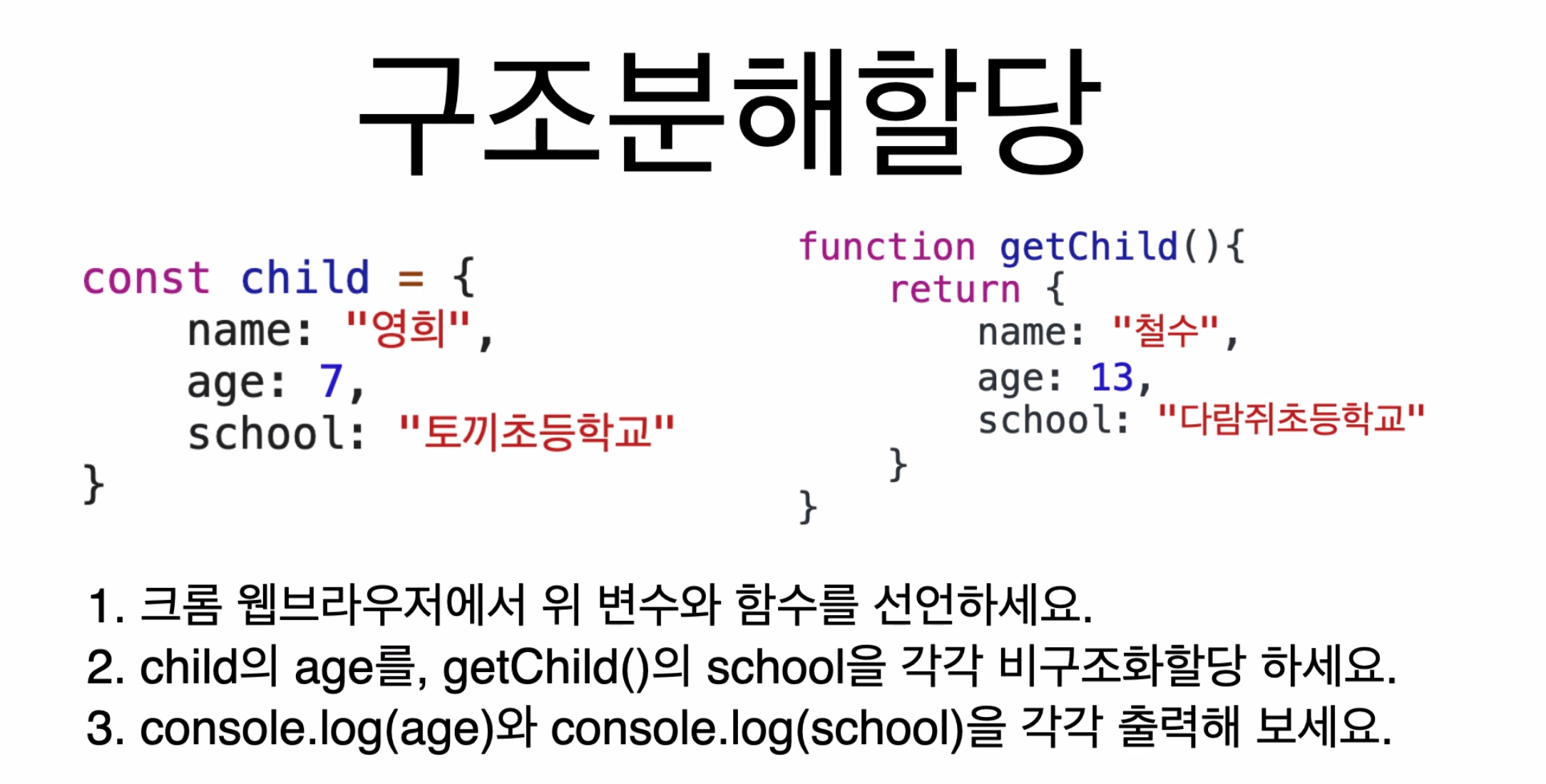
-> 구조분해 할당 실습문제 풀이
-> 배열의 경우는 할당된 이름이 아니라 배열의 순서가 중요 하다
폴더 구조 체계화
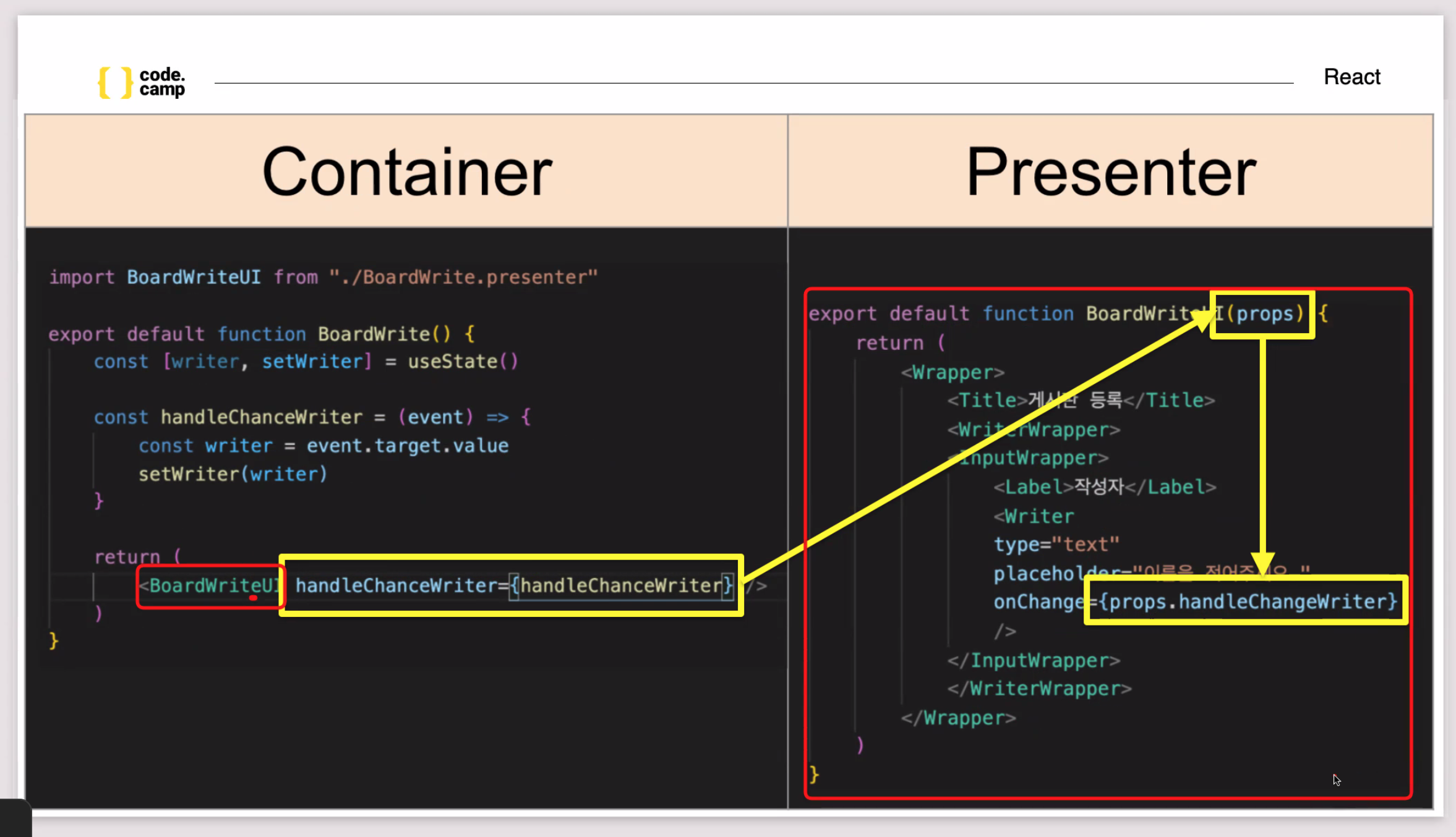
%20%7B.png)
-> 상단부에는 Container를 하단부에는 Presenter를 쓰는 패턴.
가장 많이 사용하는 패턴 방식
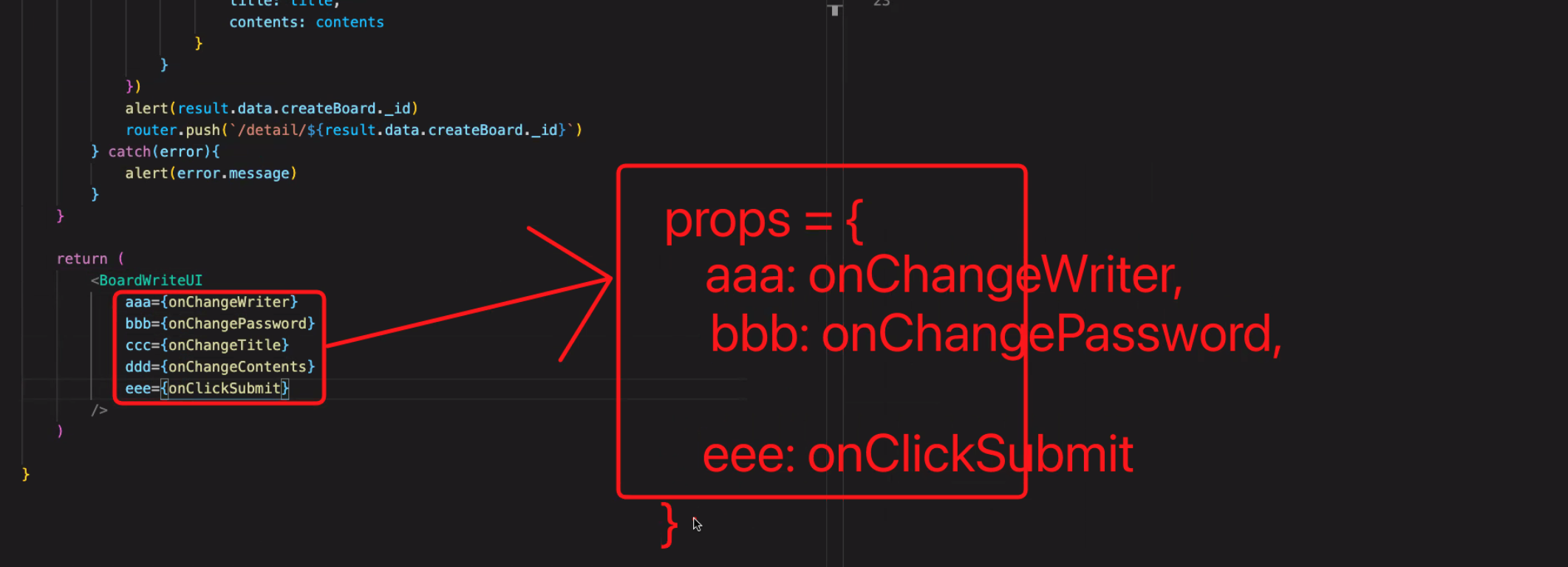
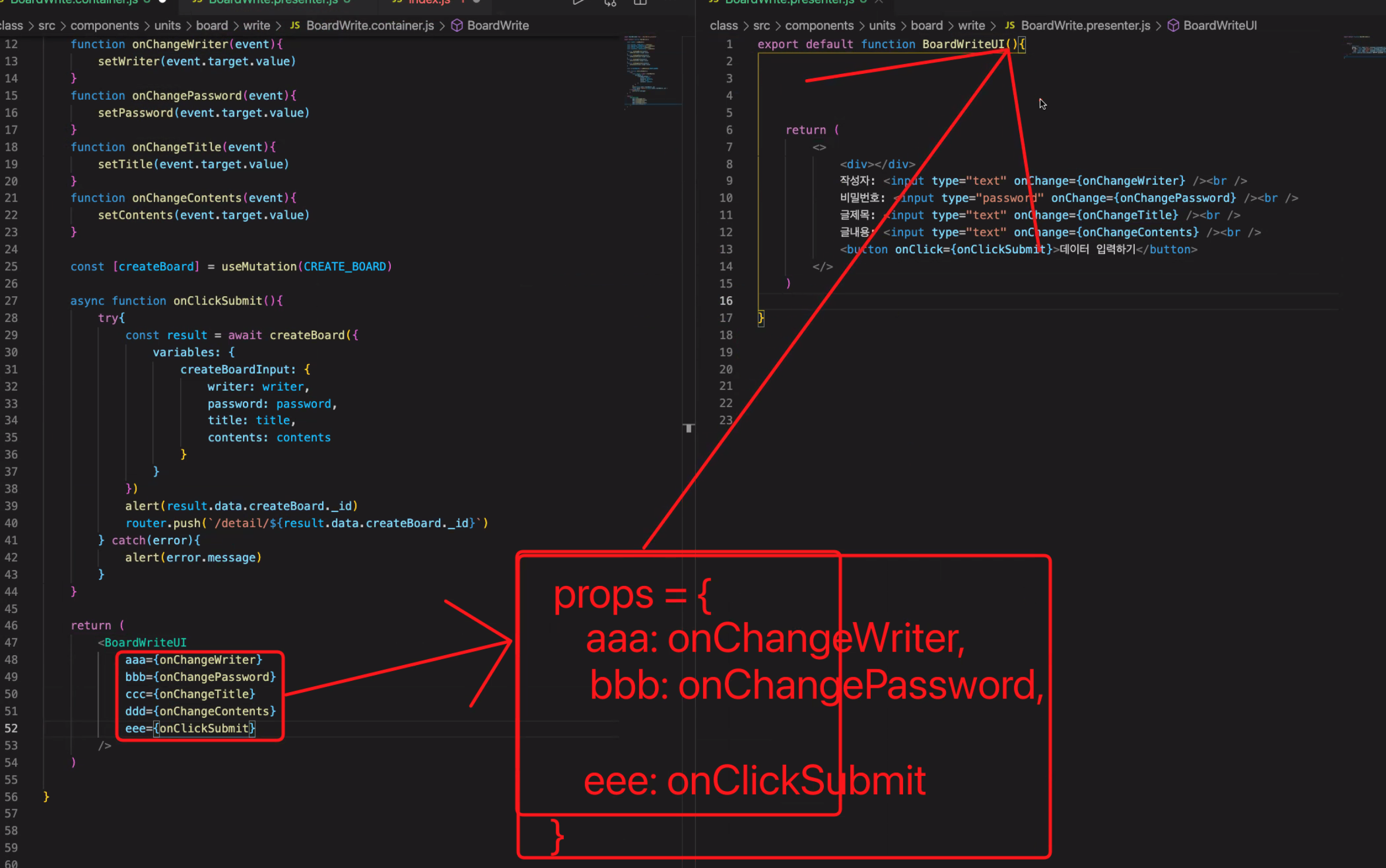
Props

-> Container에서 작성된 함수를 Props를 사용하여 Presenter로 보내주는 모습
Container : Javascript
Presenter : Html
Props : 부모 컴포넌트에서 자식 컴포넌트로 넘기는 형식


페이지의 구조
Index + Container + Presenter + Query + Style
오늘 배우며 느낀 점
리액트의 장점인 컴포넌트를 활용하여 페이지를 여러 부분으로 세분화 하고 나눠 놓음으로써 여러 페이지를 만들때 공통된 부분에 대해서 그대로 만들어 놓은 컴포넌트를 사용할 수 있다.
처음 배울때는 Index 파일 한곳에서 모든코드를 작성하였기 때문에 파일을 나누고 세분화 하는것 부터가 어렵지만 원활한 유지 보수를 위해서는 컴포넌트를 나누는 것이 필수적이라고 생각된다.
함수를 만들어 Props를 사용하여 자식 컴포넌트로 보내주는것도 배웠다.
많은 단어들 기능들이 낯설고 어렵게 느껴지지만 습관화가 될 수록 더욱 편해질것이라고 믿는다.
개발자는 귀찮은 것을 싫어하고 더욱 편리하도록 프로그램들이 개발 되었기 때문에 새로 배우는 기능들에 대해서 너무 거부감을 가지지 말자.