💡 동기와 비동기 개념
(1) 동기
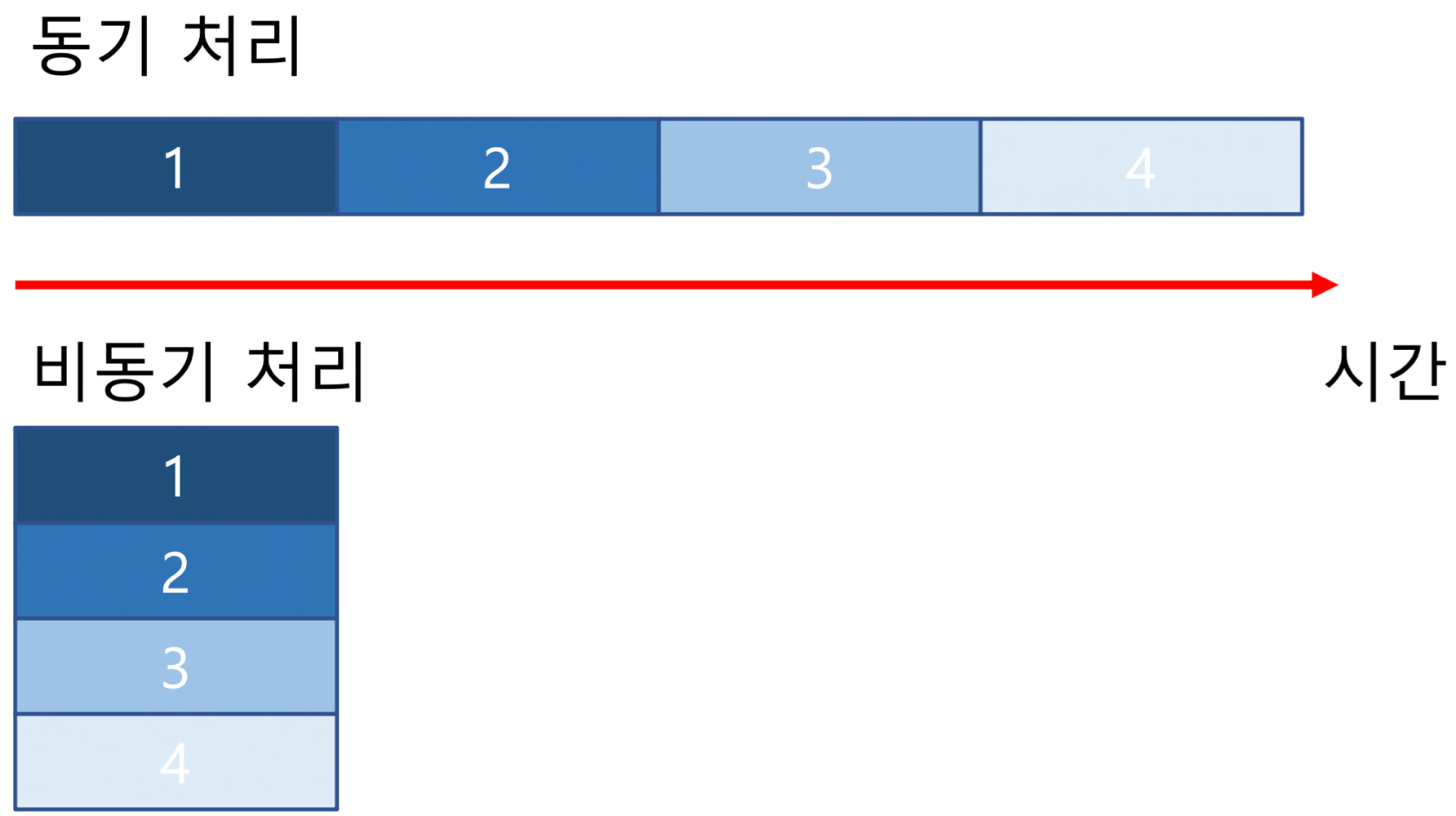
- 자바스크립트 방식이며 직렬적으로 작업을 수행함 (한 번에 하나의 작업)
(2) 동기 작동 순서
- 코드실행 > 스택에 실행할 코드가 쌓임 > 쌓인 코드 실행 > 실행된 코드는 스택에서 제거

(3) 비동기
- 요청을 보내면 응답에 상관없이 다음 동작을 실행함
- 병렬적으로 작업을 수행함 (동기와 반대)

🤔 그렇다면, 동기 처리는 자바스크립트의 원래 방식이지만 비동기 처리는 어떤 상황에서 사용되나요?
💁🏻♀️ 이미 우리는 비동기 처리를 사용하고 있습니다. 예를 들어 addEventListener를 사용할 때나 setTimeout을 사용할때 많이 사용합니다.
이벤트리스너와 setTimeout은 코드를 작성할 때 callback 함수를 넣어 사용하도록 되어있는데요.
이 부분은 아래 callback에서 자세히 설명드리겠습니다.
✅ 비동기 처리 방법
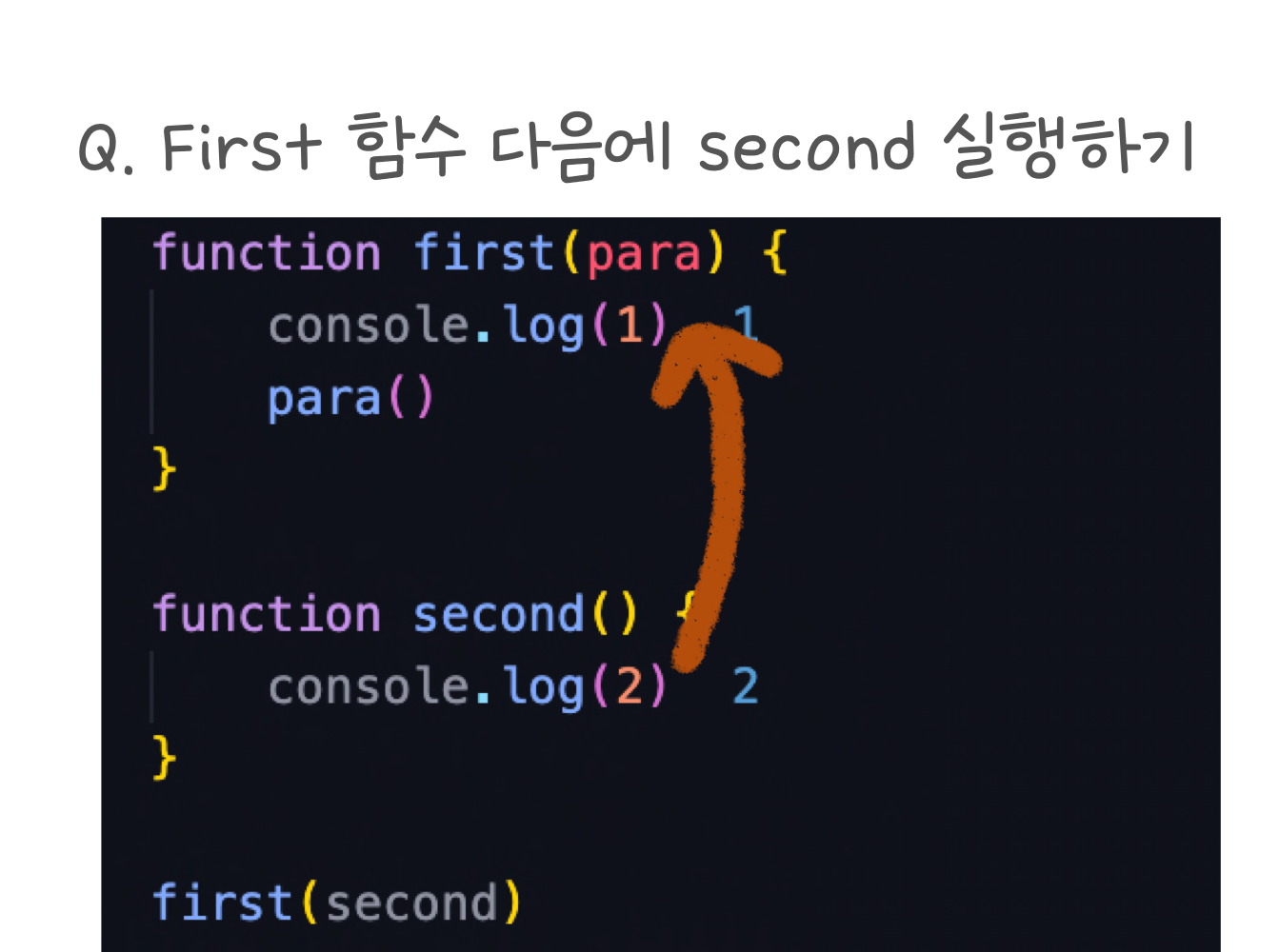
1️⃣ callback
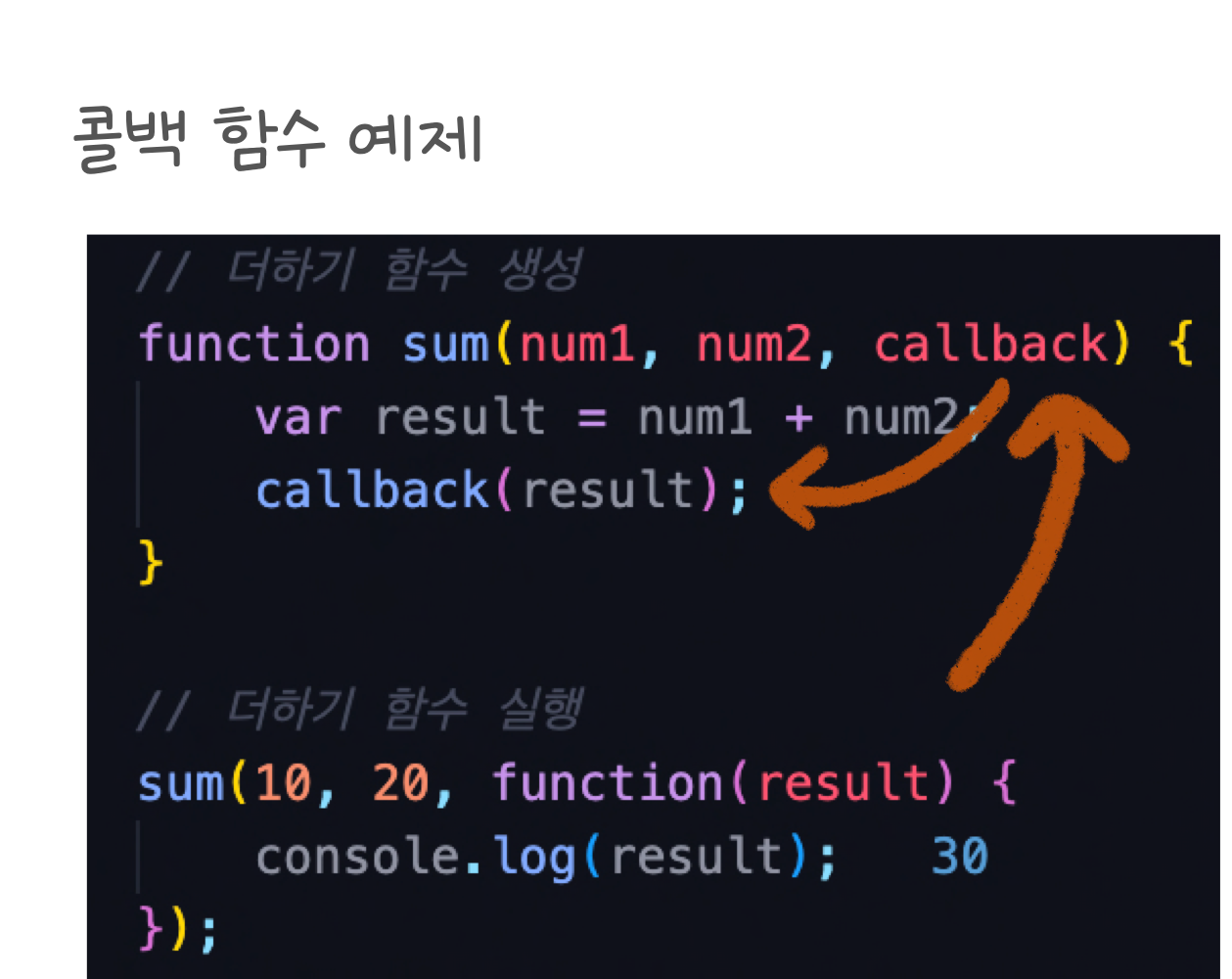
- 함수에 파라미터로 들어가는 함수 (익명으로 전달함)
- 순차적으로 실행하고 싶을 때 사용
- addEventListener, setTimeout을 사용할 때 콜백 함수를 사용한다.
ex:target.addEventListener ('click', callback)
callback 부분에 클릭 시 작동할 함수가 들어가는데 이곳에 넣는 함수가 콜백 함수이다.
작동 순서가 클릭 ➡️ 이벤트 발생 이기 때문에 순차적임 (아래 예제를 보면 이해하기 쉬움)
- addEventListener, setTimeout을 사용할 때 콜백 함수를 사용한다.
- 다른 곳에서 만든 함수를 넣을 수 있음
- 함수명을 정할 수 있음
- 콜백함수가 필요한 함수들에만 콜백 함수 사용 가능


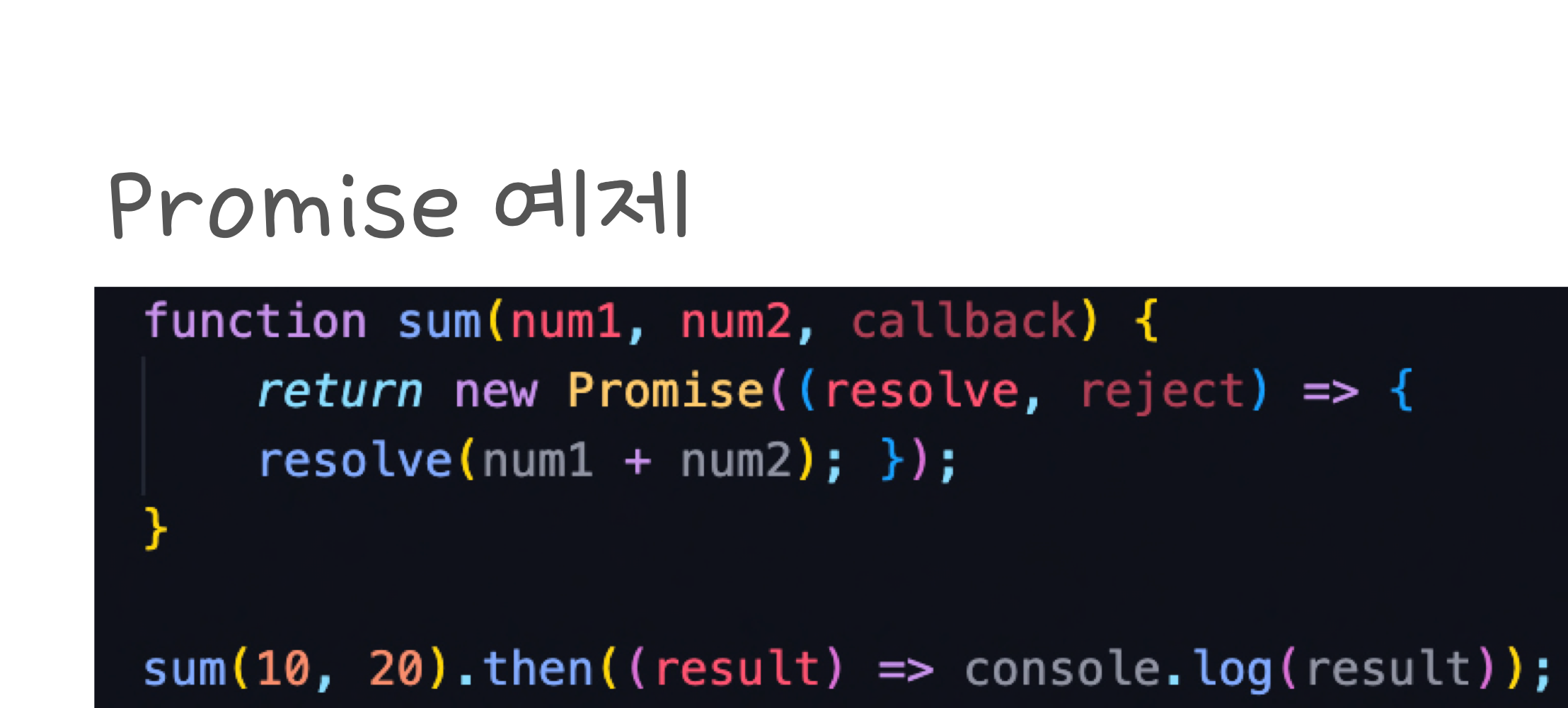
2️⃣ promise
- 비동기 실행 결과를 반환하는 객체 (성공 & 실패)
- callback hell을 해결 하기 위해 ES6에 도입됨
then(): 결과 값과 로직을 담은 것을 콜백 함수로 받음catch(): 예외 처리를 하는 로직을 콜백 함수로 받음

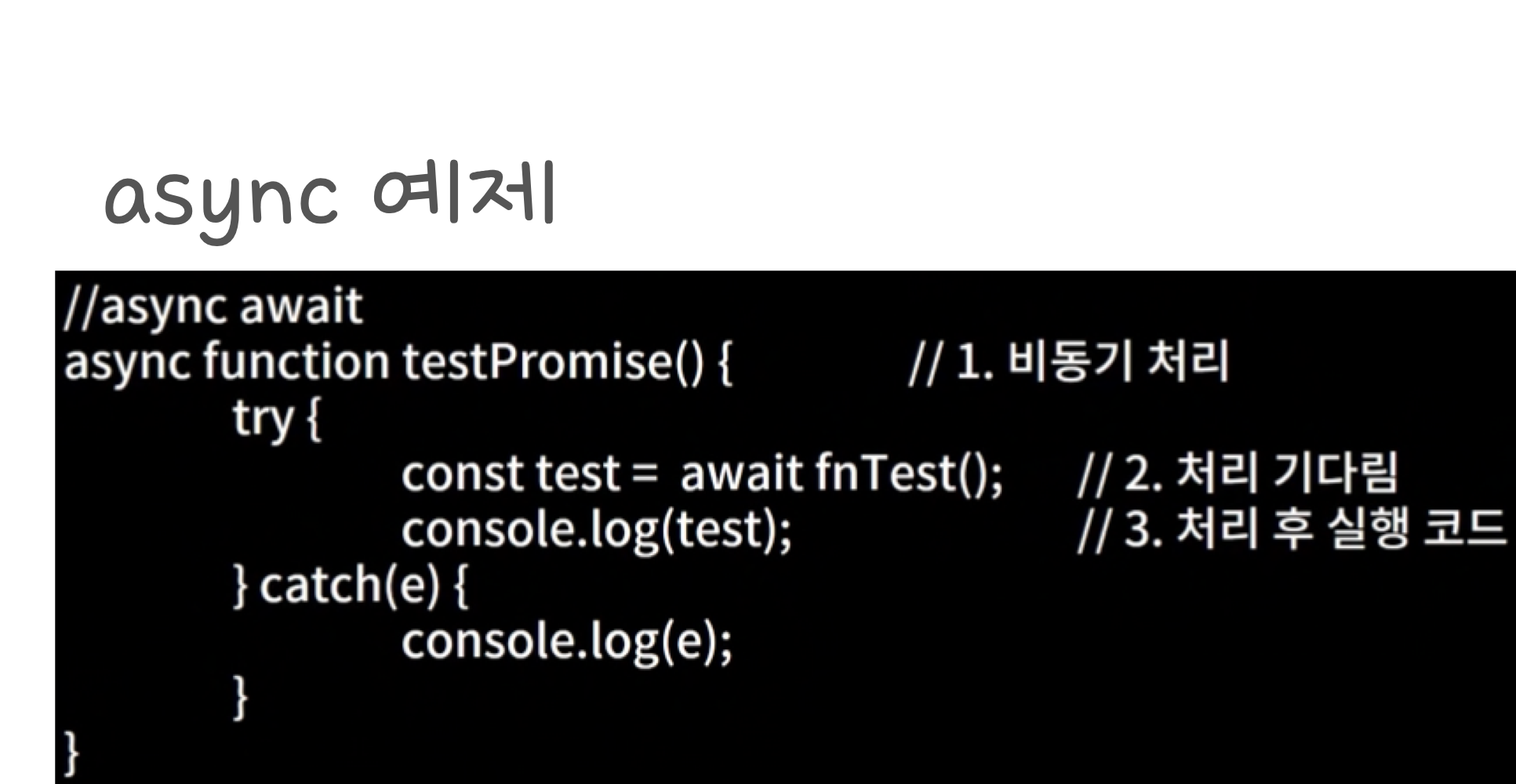
3️⃣ Async / await
Async: 동기await: 기다린 후 작동try ~ catch: 에러 발생 시 핸들링

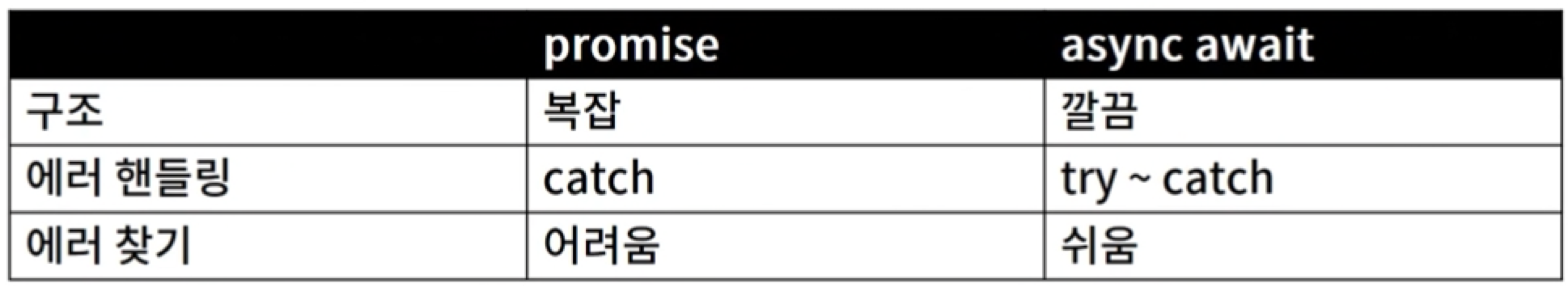
💡 promise와 async await 비교