
✅ Block과 Inline의 차이
📗 Block
- 블록 레벨 요소는 부모 요소의 전체 공간을 차지합니다.
블록요소 태그
div, h1, p
📗 Inline
- 인라인 요소는 요소를 구성하는 태그에 할당된 공간만 차지합니다.
인라인요소 태그
span, img, a, strong
✅ 시멘틱 마크업
시맨틱 태그는 특별한 의미를 가지고 있는 태그입니다.
시맨틱 태그를 이용하여 마크업을 하게 되면 직관적으로 제작이 가능합니다.
시멘틱 HTML은 목적에 맞는 요소를 사용하기 때문에 사람과 기계 둘 다 읽고 이해하기가 쉬워집니다.
1️⃣ 시멘틱 마크업으로 제작 해야하는 이유는?
| 장점 | 이유 |
|---|---|
| SEO 최적화 | 검색엔진은 목적에 부합하게 설계되어 있는 구조의 사이트에서 더 빠른 정보를 읽기 때문에 검색 결과 상단에 노출을 유리하게 합니다. |
| 웹 접근성 | 스크린리더(시각장애인을 위한 웹 서핑 프로그램)과 같은 환경에서는 웹 접근성과 사용성을 향상시킵니다. |
| 유지보수 | 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능하여 영역 특성에 맞게 구분하여 작업이 가능합니다. |
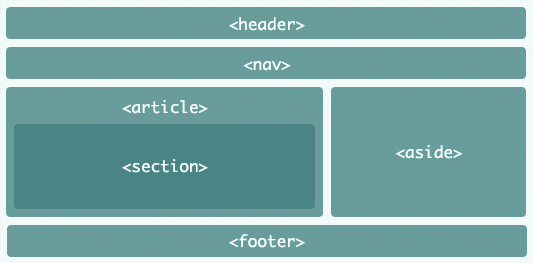
2️⃣ 종류
| 종류 | 설명 |
|---|---|
<header> | 사이트의 머리 부분에 사용됩니다. |
<nav> | 사이트 메뉴를 만들 때 사용됩니다. |
<footer> | 사이트의 최하단 부분으로 주로 연락처나 사이트 정보 등을 넣는 부분입니다. |
<section> | 주제별 콘텐츠를 구성하는 요소입니다. |
<main> | 메인 콘텐츠를 나타내는데 사용합니다. |
<article> | 개별 콘텐츠를 나타내는데 사용합니다. |
<aside> | 좌우측의 사이드 영역을 나타냅니다. |
<hgroup> | 제목과 부제목을 묶어는데 사용합니다. |
✅ HTML Emmet
emmet을 사용하면 마크업 속도가 빨라지게 됩니다.
| 종류 | 설명 |
|---|---|
| 자동완성 | Tab 키 |
| 텍스트 | {} |
| 자식 요소 | > |
| 형제 요소 | + |
| 올라가기 | ^ |
| 반복하기 | * |
| 그룹화 | () |
| 클래스 | . 마침표 |
| 아이디 | # |
| 속성 | [attr] |
| 넘버링 | $ |