
✅ method
-
Method 란?
-
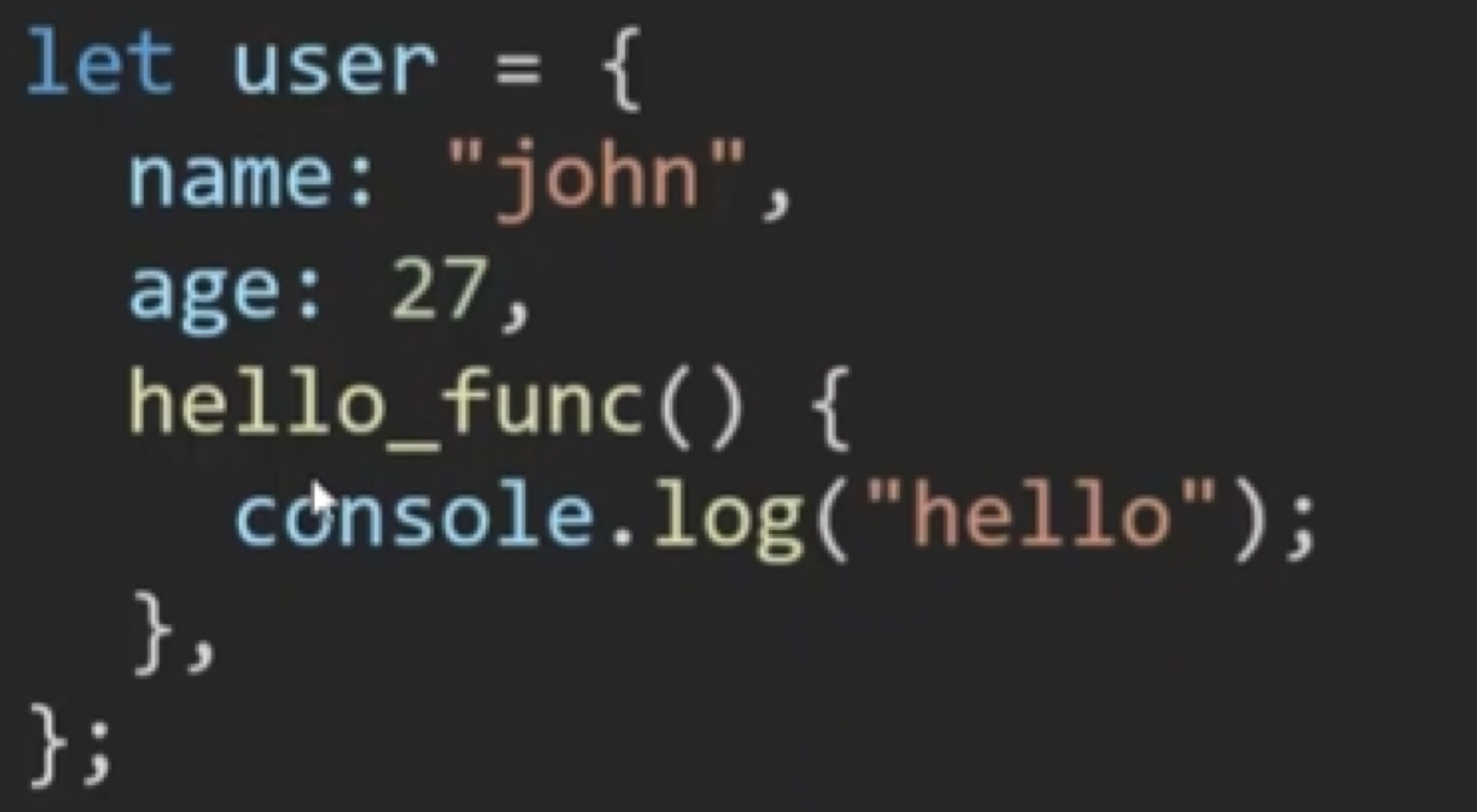
객체에 저장된 값이 함수인 경우, 이를 메서드라고 부릅니다.

-
-
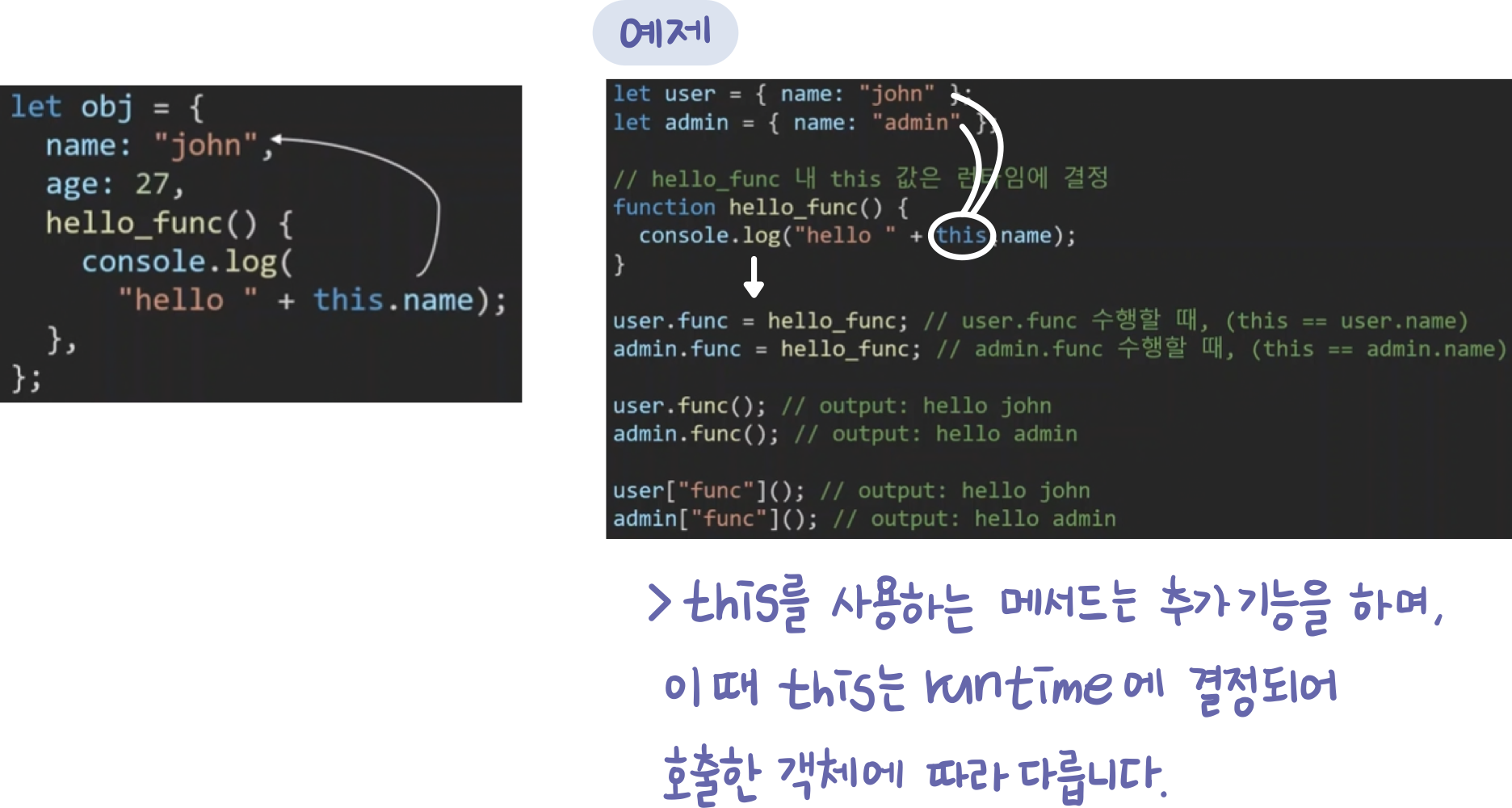
this 란?
-
메서드에서 객체 내부의 속성에 접근할 수 있는 지시자 입니다.

-
✅ Number
- 지수 표기법
- 아주 큰 숫자나 아주 작은 숫자를 표기하기 위해 지수 표기법(e) 으로 0의 개수를 대체 표기 가능합니다.
let num1 = 100000000; // 1억
let num2 = 1e8; // 1 + 8 100000000- 진법 표기
- 진법 표기를 지원하기 위해 0x(16진수), 0o(8진수), 0b(2진수)로 N진수 표기가 가능합니다.
console.log(0x0f); // 15
console.log(0o17); // 15
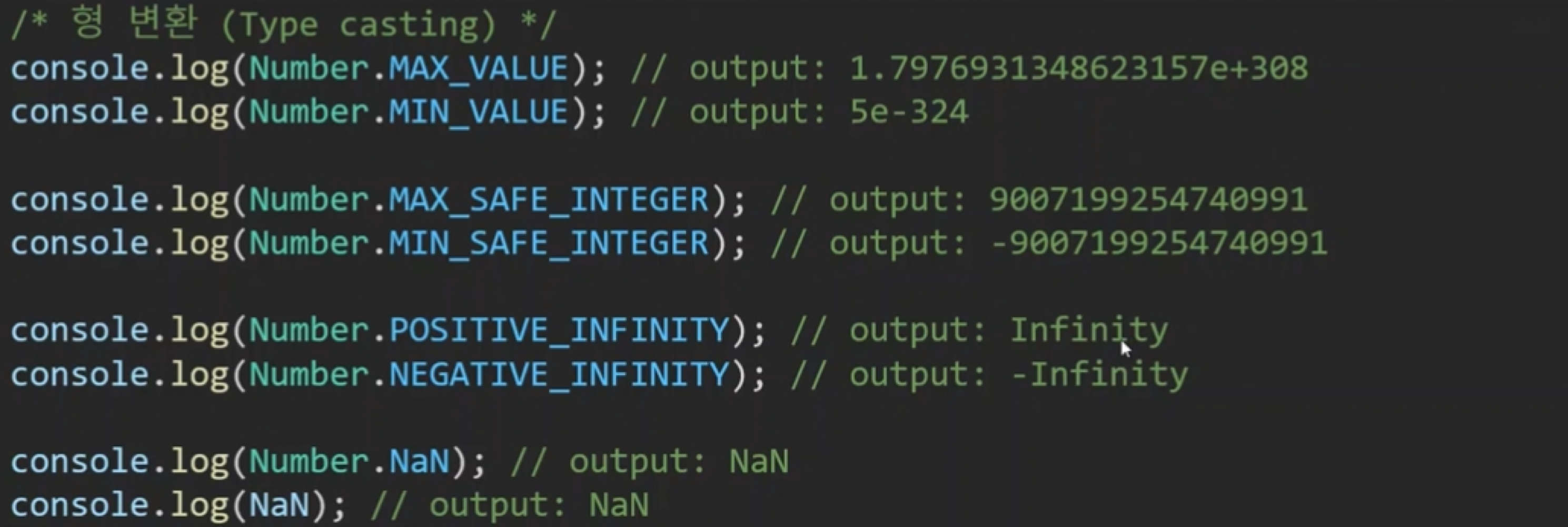
console.log(0b111); // 15- 대표 상수 값

💡 대표 메서드
형변환

자리수 표현
- 소수의 자리수 길이를 제한 :
Number.toFixed() - 정수와 소수의 자리수를 합한 길이로 제한 :
Number.toPrecision()

Number 자료형 확인

정수와 실수로 변환

✅ String
- 문자열 정의 방법

- 문자 표기

- 문자열 길이 : string.length

- 문자 개별 접근

- 문자열 검색

- 문자열 대소문자 변환

- 문자열 치환

- 문자열 추출
- 위치 기반 문자열 추출 : String.slice(start, end), String.substring(start, end)
- 길이 기반 문자열 추출 : String.substr(start, length)

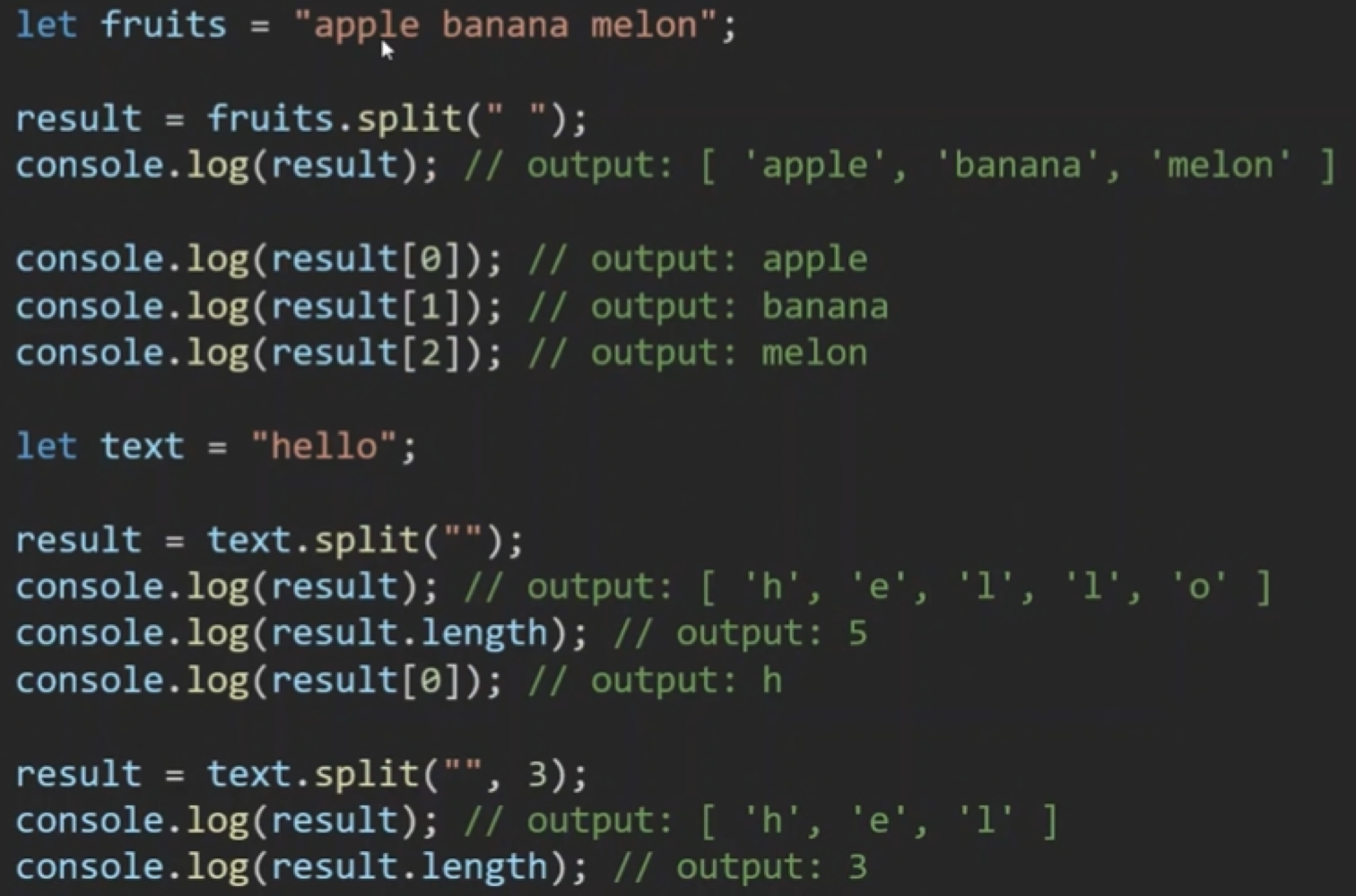
- 문자열 분할
- string.split() ➡️ 배열로 분할


제로베이스 프론트엔드 스쿨 입니다 !
과정 시작한지 2달이 다 되어가는데요.
공부하시면서 블로그 작성까지 하는 것이 쉽지
않으실텐데 정말 대단하신 것 같아요 !
취업 준비하실 때 많은 도움이 되실테니
힘드시더라도 끝까지
꾸준히 작성하시면 좋을 것 같습니다.
오늘도 화이팅 하세요:)