개요
서버와 클라이언트가 협업을 하다보면 클라이언트는 서버 API 를 활용해서 개발을 진행할텐데 , 백엔드 서버를 API에 올려놓으면 다른 도메인으로 인해 쿠키가 저장이 되지 않거나 서버가 읽을 수 없는 상황이 발생하는데 이를 해결하는 방법을 설명하려고합니다.
따라서 서버와 클라이언트간 다음과 같이 협업하고자 할때 도움이 될꺼같습니다.
백엔드 서버를 API에 호스팅하고 프론트엔드 개발 서버는 로컬에서 개발하고자 하는 방법
쿠키 저장 방식
먼저 쿠키를 저장할 때 도메인이 동일하거나 서브 도메인에서 쿠키가 저장이됩니다. 따라서 만약 호스팅된 서버의 주소가 123.123.123.com 일 때 프론트엔드 개발 서버가 localhost 이면 쿠키가 저장이 안 될 뿐만 아니라 서버가 쿠키를 읽지 못합니다.
이를 해결하기 위해 서브 도메인 방식으로 문제를 해결하려고 합니다. 서브 도메인이기 때문에 SameSite 옵션와 Security 옵션을 설정하지 않아도 됩니다.
클라이언트 ( React.js 기준 )
먼저 클라이언트의 localhost 주소를 변경하기 위해 몇가지 설정을 해주어야합니다.
윈도우를 기준으로 C:\Windows\System32\drivers\etc 로 들어가게 되면 hosts 라는 파일이 보입니다.


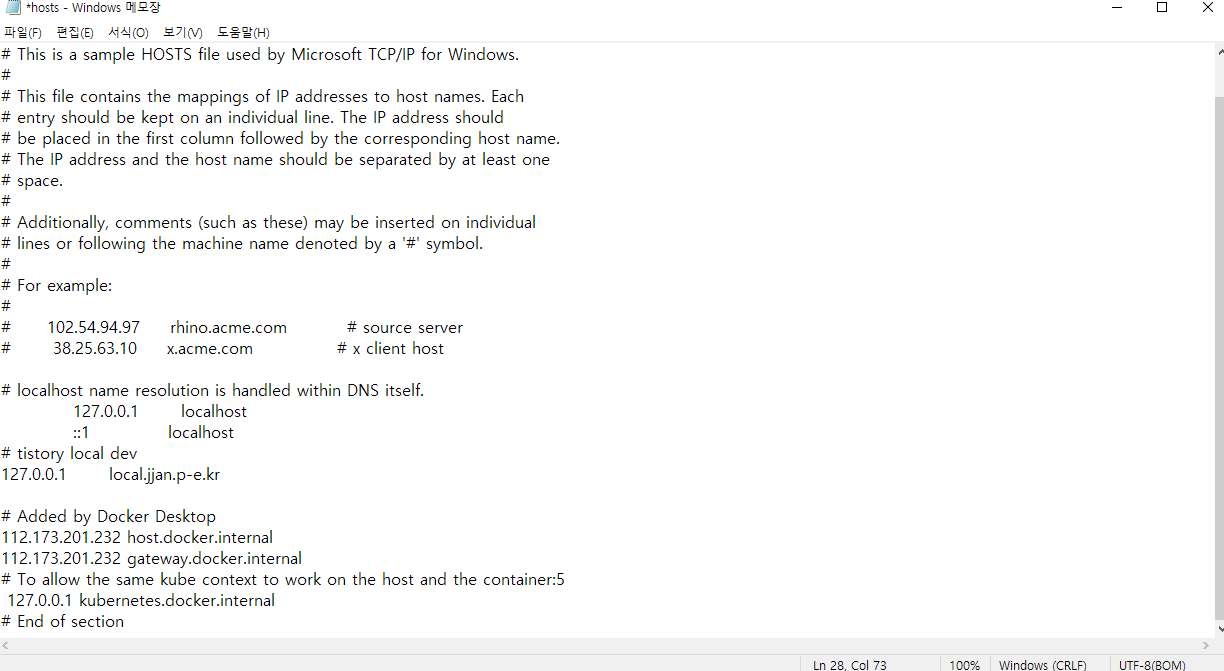
hosts 파일을 열면 다음과 같이 보이는데 하단에 다음과 같은 코드를 추가하여 저장합니다.
127.0.0.1 lcoal.jjan.p-e.kr
만약 권한 등의 오류로 저장이 안된다면 바탕화면에 저장하고 덮어 쓰기 해주세요.
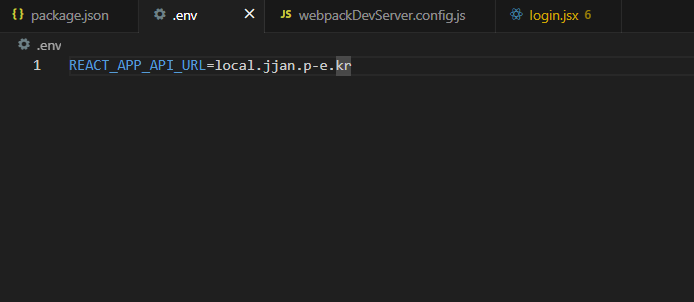
다음 React 최상위 폴더에 .env 파일을 추가해 주시고 다음과 같은 설정을 지정해줍니다.


이후 서버를 실행시켜서 local.jjan.p-e.kr:3000 으로 들어가게 되면 연결이 되는걸 볼 수 있습니다.
서버쪽 쿠키 설정
다음 서버에서는 크게 설정할게 없는데 쿠키에 대한 설정을 해주어야합니다.

다음 코드와 같이 도메인을 서버를 기준으로 ( 서버가 클라이언트의 상위 도메인일 때 기준 ) 다음과 같이 도메인을 지정해줍니다.
jjan.p-e.kr 이 아닌 .jjan.p-e.kr 처럼 도메인 주소 앞에
.를 붙여도 무방합니다.
가끔 클라이언트에서 쿠키를 요청할 때 cors 오류가 발생할 수 있는데 이는 CorsFilter를 추가해서 문제를 해결할 수 있습니다.
@Component
@Order(Ordered.HIGHEST_PRECEDENCE)
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) res;
String origin = request.getHeader("origin");
if (origin.endsWith("http://local.jjan.p-e.kr:3000") || origin.endsWith("http://local.jjan.p-e.kr:5173")) {
response.setHeader("Access-Control-Allow-Origin", origin);
}
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods","*");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization");
if("OPTIONS".equalsIgnoreCase(request.getMethod())) {
response.setStatus(HttpServletResponse.SC_OK);
} else {
chain.doFilter(req, res);
}
}
}쿠키 요청하기

axios 를 이용해 요청을 할 때 다음과 같이 요청을 할 때 만약 쿠키를 요청 응답이 필요한 응답 이라면 반드시 withCredentials 옵션을 추가해 주어야 합니다.
참고
참고 블로그 1 : https://velog.io/@wiostz98kr/%EB%8B%A4%EB%A5%B8-%EB%8F%84%EB%A9%94%EC%9D%B8%EA%B0%84-%EC%BF%A0%ED%82%A4-%EC%A0%84%EC%86%A1%ED%95%98%EA%B8%B0#2-%EB%8B%A4%EB%A5%B8-%EB%8F%84%EB%A9%94%EC%9D%B8%EA%B0%84%EC%97%90-%EC%BF%A0%ED%82%A4-%EC%A0%84%EC%86%A1%ED%95%98%EA%B8%B0
참고 블로그 2 : https://12716.tistory.com/entry/hosts-%ED%8C%8C%EC%9D%BC%EC%9D%84-%EC%9D%B4%EC%9A%A9%ED%95%98%EC%97%AC-localhost-%EB%8F%84%EB%A9%94%EC%9D%B8-%EC%A3%BC%EC%86%8C-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0


이런 유용한 정보를 나눠주셔서 감사합니다.