✨ React.js, 스프링 부트, AWS로 배우는 웹 개발 101
🔅 01. 개발을 시작하기 전에
🔅 1.1 Todo 웹 어플리케이션
✔ 1.1.1 Todo 웹 어플리케이션 기능
✔ 1.1.2 Todo 웹 App 아키텍처
✔ 1.1.3 기술과 구현 사이
🚩 1.1.1 Todo 웹 어플리케이션 기능
앞으로 만들 Todo 리스트 App의 기능은 다음과 같다.
- Todo 생성 : ➕ 버튼 클릭하여 Todo 아이템 생성
- Todo 리스트 : 생성된 아이템 목록을 화면에서 확인
- Todo 수정 : Todo 아이템을 체크하거나 내용 수정 가능
- Todo 삭제
- 회원가입
- 로그인
- 로그아웃
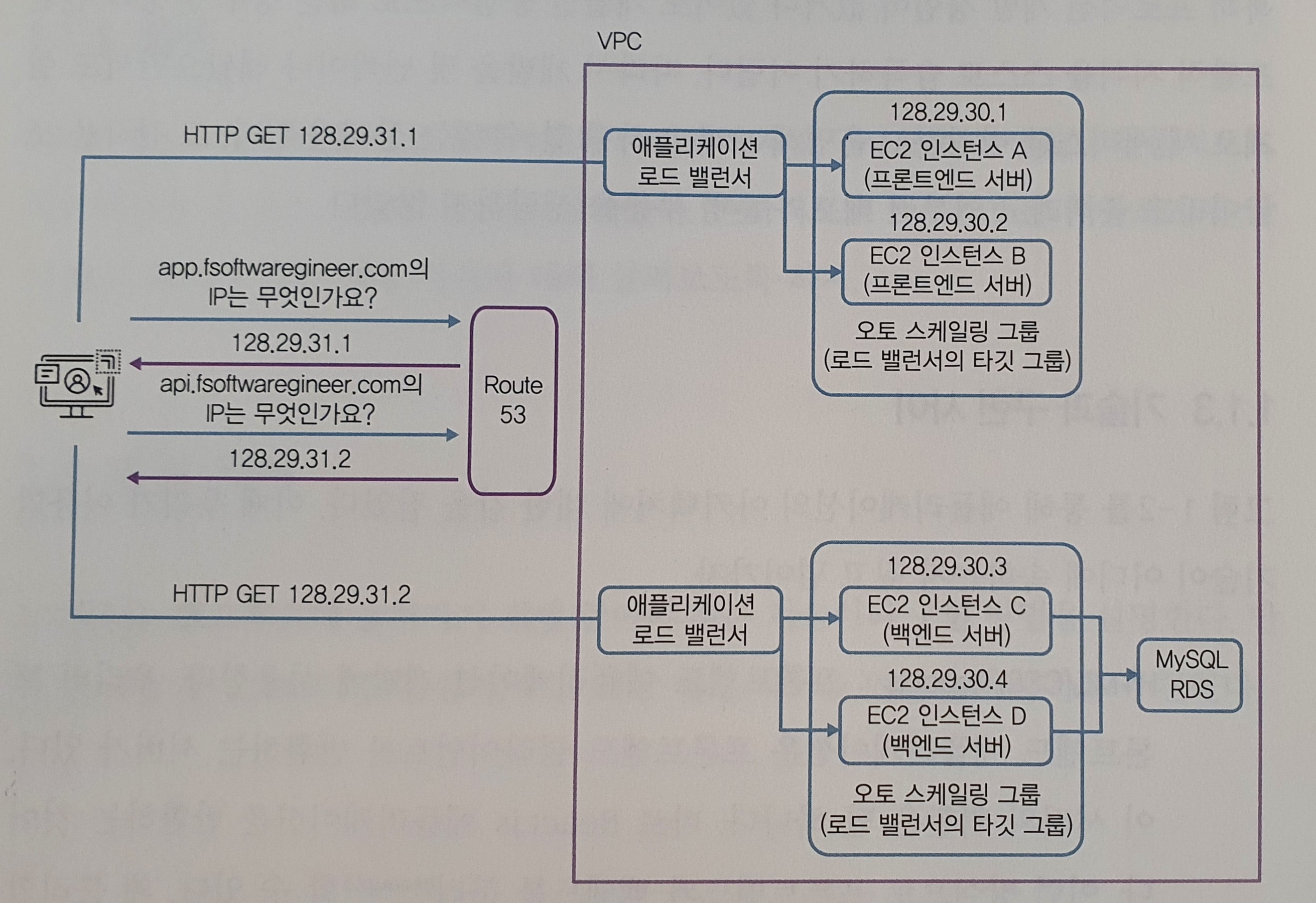
🚩 1.1.2 Todo 웹 어플리케이션 아키텍처

- 프론트엔드 서버와 백엔드 서버가 분리되어 있음
- 브라우저는 백앤드 서버의 REST API를 이용해서 HTTP 요청을 보냄
🚩 1.1.3 기술과 구현 사이
앞으로 이용할 기술이 어디에 속하는지 짚고 넘어가자.
🐳 HMTL / CSS / React.js
- 프론트엔드 App 개발에 사용
- 우리의 프론트엔드 App은 프론트엔드 클라이언트를 반환하는 서버가 있음
👉 해당 서버는 React.js App을 반환
🐳 스프링 부트
- 백엔드 App 개발에 사용
- 스프링 부트로 REST API 구현 예정
- REST API는 프론트엔드 App이 사용함
- REST API로 구현하고 프론트엔드를 분리하는 것은 이후 마이크로서비스 아키텍처로 서비스를 확장하는 데 용이
🐳 AWS
- 프론트엔드와 백엔드 애플리케이션이 실행될 프로덕션 환경을 구축하는 데 사용
