✨ React.js, 스프링 부트, AWS로 배우는 웹 개발 101
🔅 01. 개발을 시작하기 전에
🔅 1.2 배경 지식
1.2.1 하이퍼텍스트 트랜스퍼 프로토콜
1.2.2 자바스크립트 오브젝트 노테이션
✔1.2.3 서버란?
✔1.2.4 정적 웹 서버
✔1.2.5 동적 웹 서버
1.2.6 자바 서블릿 컨테이너/엔진
🚩 1.2.3. 서버란?
서버란 프로그램이다.
이 프로그램은 지정된 포트에 소켓을 열고 클라이언트가 연결할 때까지 무한 대기하며 기다린다.
그러다가 클라이언트가 연결하면 해당 클라이언트 소켓에서 요청을 받아와 수행하고, 응답을 작성해 전달한다.
ex. 아주 간단한 서버 예시
import java.net.ServerSocket;
import java.net.Socket;
public class WebServer{
public static void main(String[] args){
new WebServer().run();
}
public void run(){
try {
ServerSocket serverSocket = new ServerSocket(8080);
while(true){
try{
Socket client = serverSocket.accept();
new Thread(()->handleClient(client).start();
} catch(Exception e) {
e.printStackTrace();
}
}
}
catch(Exception e){
e.printStackTrace();
}
}
private static void handleClient(Socket client){
// 1. 클라이언트의 요청 읽어오기
// 2. 클라이언트의 요청에 맞는 작업 수행하기
// 3. 클라이언트에게 응답 작성하기
// 4. 소켓 닫기
}
}서버에서 클라이언트에게 요청을 읽어올 때 또는 응답을 작성할 때 파일 트랜스퍼 프로토콜(File Transfer Protocol)을 사용한다면 FTP 서버가 되는 것이고, 하이퍼텍스트 트랜스퍼 프로토콜(HyperText Transfer Protocol)을 사용한다면 HTTP 서버가 되는 것이다.
물론, 실제 서버는 훨씬 복잡하며, 위의 예시는 정말 간단하게 구현한 예시이다.
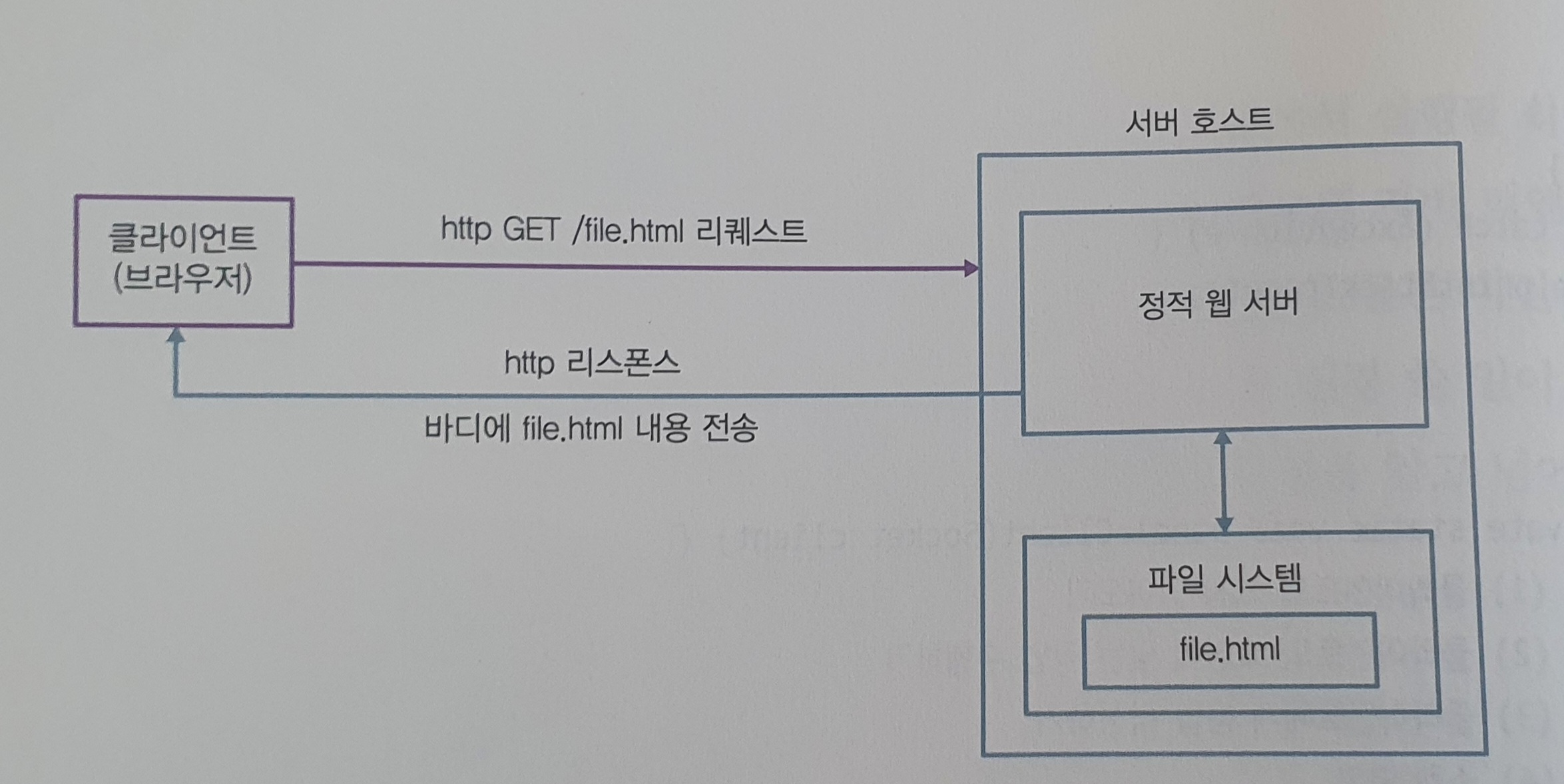
🚩 1.2.4. 정적 웹 서버
정적 웹 서버는 클라이언트가 원하는 요청에 해당하는 파일(HTML 파일, 이미지, JS 파일 등)을 있는 그대로 리턴한다. 대표적으로 아파치나 Nginx가 있다.
아파치나 Nginx를 설치하고 지정된 경로에 원하는 리소스 파일을 저장하면 자동으로 해당 리소스는 웹 서버를 통해 접근할 수 있게 된다. 그래서 서버를 설치 및 설정하고 원하는 리소스를 경로에 지정하는 것 말고는 개발자가 따로 할 일이 없다.

(예시)
서버 호스트 : 8080에서 실행하고 있는 로컬 호스트
요청 : localhost:8080/file.html HTTP
클라이언트가 위와 같은 요청을 서버로 보내면, 정적 웹 서버인 이 서버는 지정된 디렉터리 경로에서 file.html을 찾아 그 내용을 HTTP 응답 바디에 넣어 전송.
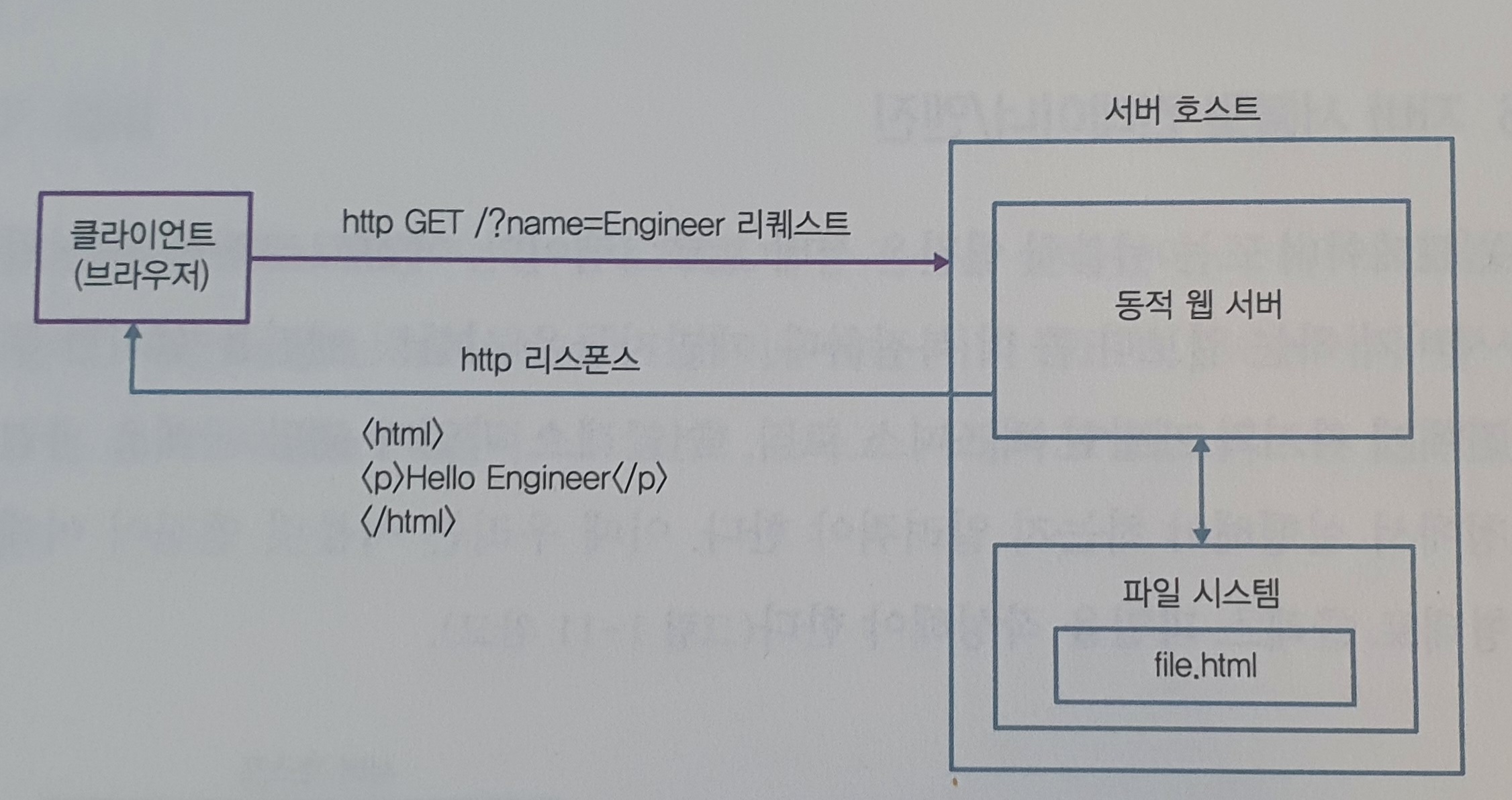
🚩 1.2.5. 동적 웹 서버
동적 웹 서버는 클라이언트의 요청을 처리한 후 처리한 결과에 따라 응답 바디를 재구성하거나 HTML 템플릿 파일에 결과를 대체해 보낸다.
클라이언트는 요청에 요청 매개변수를 보낼 수 있다.
어떤 클라이언트가 요청하든 같은 응답을 리턴하는 정적 웹서버와 달리 동적 웹 서버는 클라이언트가 누군지, 어떤 매개변수를 보내는지에 따라 같은 요청이라도 다른 응답을 받을 수 있다. 각 요청과 매개변수에 따라 로직을 작성하는 것이 대부분의 백엔드 개발자가 해야 할 일이다.

(예시)
그림에서는 name=Engineer라는 매개변수와 값을 보낸다.
이를 확인한 서버는 요청과 매개변수에 맞는 작업을 수행한 후 그 자리에서 html 파일을 구성하거나 템플릿 html 파일에서 적절한 값을 대체하는 방식으로 html을 구성해 리턴한다.
