✨ 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
🔅 목차
✅스프링 웹 개발 기초
✔#1 정적 컨텐츠
#2 MVC와 템플릿 엔진
#3 API
🔅 웹을 개발하는 방법 3가지
- 정적 컨텐츠 : 서버에서 해주는 것 없이 HTML 파일을 웹 브라우저에 그대로 전달해주는 것
- mvc와 템플릿 엔진 : 서버에서 프로그래밍하여 HTML을 동적으로 바꿔서 주는 것. 이를 위해 M(Model), V(View), C(Controller)를 씀. 템플릿 엔진이라 함은 JSP나 PHP를 뜻함
- API : JSON 데이터 구조 포맷으로 서버가 클라이언트에게 데이터를 전달해주는 것
🔅 정적 컨텐츠(Static Content)
-
스프링부트는 클래스 경로 하위의 아래와 같은 디렉토리에서 정적콘텐츠를 찾아 제공
- /static
- /public
- /resources
- /META-INF/resources
- 예를 들면, static 폴더 안에 있는 test.html 파일은 별도의 설정 없이도 http://localhost:8080/text.html 로 접근 가능하다는 의미
-
정적 리소스 매핑 url 패턴은 다음과 같음
기본적으로 /** (루트)부터 매핑되며, 만약 http://localhost:8080/hello.html 을 요청하면 정적 리소스 location(위치)에서 찾아 응답. -
정적 리소스 location(위치)는 서버가 정적 리소스를 찾을 디렉토리를 의미하며, 스프링 부트의 기본 정적 리소스 위치는 다음과 같음.
- classpath:/static
- classpath:/public
- classpath:/resources
- classpath:/META-INF/resources
-
정적 리소스에 대한 요청의 응답은 Spring MVC의 ResourceHttpRequestHandler가 처리함. 그러므로 자체 WebMvcConfigurer를 추가하고 addResourceHandlers 메소드를 재정의하여 해당 동작을 수정할 수 있음.
// 예시
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("m/**")
.addResourceLocations("classpath:/m/")
.setCachePeriod(20)
;
}
}/m/** 패턴 요청시 classpath의 /m/ 디렉토리에서 정적 리소스를 찾아 응답하도록 하는 설정으로, setCachePeriod를 통해 캐싱 전략을 설정해주어야 함 (초 단위)
📌 정적 페이지 소스 ( hello-static.html )
- 경로 : /src/main/resources/static/hello-static.html
- 파일명 : hello-static.html
<!DOCTYPE html>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>📌 정적 페이지 소스 실행 결과

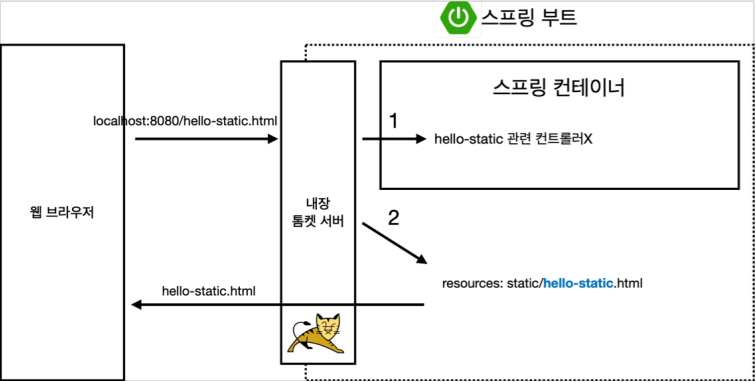
📌 정적 페이지 동작 원리

- 웹 브라우저에서 localhost:8080/hello-static.html 을 작성
- 내장 톰캣 서버가 요청을 받아서 스프링한테 넘김
- 컨트롤러 쪽에서 hello-static이 있는지 찾는다
- 없으면 그 다음 resources 에 있는 static/hello-static.html 을 찾는다
- 찾으면 반환
