ASP.NET MVC 초기설정
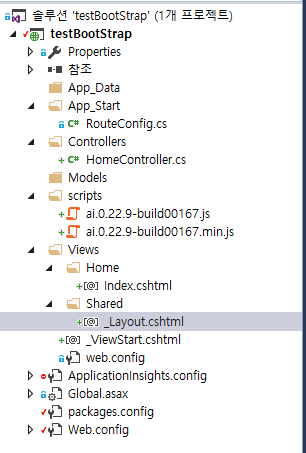
1) 빈 MVC 프로젝트 폴더 생성
2) Views/Home/Index.cshtml 생성
3) Controller/HomeController.cs에 Index가는 Action 생성

4) Views/_ViewStart.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}_Layout.cshtml이 초기 로딩 페이지가 되도록 설정
5) Views/Shared/_Layout.cshtml 생성
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Test</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<div>
<h2>pp</h2>
@RenderBody()
</div>
@RenderSection("scripts", required: false)
</body>
</html>
