Recoil은 리액트의 state management(전역 상태 관리) 도구이다.
Redux, Zustand, Recoil... 등 리액트의 여러 전역 상태 관리 도구 중 Recoil을 사용하는 이유는 다른 도구들 보다 심플하고 리액트 스러워서라고 생각함!🛠️ 전역 상태 관리 (state management) 란?
특정 컴포넌트에 종속되지 않고 모든 컴포넌트에서 동일하게
접근하고 수정할 수 있는, 말 그대로 전역으로 상태를 관리 하는 것
🤨 근데, 전역 상태 관리가 왜 필요한 거?

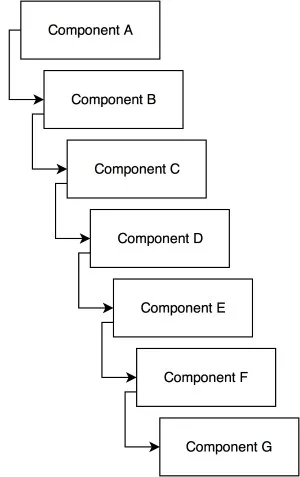
한 단어로 설명하자면 Prop Drilling 때문인데 이건 1, 2개 정도가 아니라 여러개의 컴포넌트에서 동일한 값을 접근하려 할 때 전역 상태 관리 도구를 사용하지 않고 일반적인 useState 같은 훅을 사용하게 되면 props로 값을 다른 컴포넌트로 넘겨주는데 이때 컴포넌트가 많아질 수록 넘기고, 넘기고, 넘기고, 넘기고...
무슨 재귀 함수 마냥 ( 아래 그림 참고 )

그렇기 때문에 우리가 계속 사용하던 useState는 이런 상황에는 충분하지 않고
이 상황을 해결하기 위한 것이 state management 이다. 그 중 오늘 배울 것이 대표적인 Recoil 이다! 사용 방법도 그렇게 다르지 않음!
😼 그럼 Recoil에 대하여 알아보자!
🤨 근데 결국 리코일도 상태를 관리하는 녀석인데 어디에 저장하는 거지?
Recoil은 atom이라는 값을 넣을 수 있는 저장소를 만들 수 있음!
이 atom은 특정 컴포넌트에 종속되어 있지 않기 때문에
어떤 컴포넌트에서 atom의 값에 접근하고 싶다면 컴포넌트를 직접
atom에 연결하면 됨.즉, 특정 atom을 필요로하는 컴포넌트에서 접근할 수 있는 것.
🤖 리코일 아톰(atom)
- 국룰 npm 다운로드
npm i recoil- 루트 컴포넌트에서 리코일 감싸기
<RecoilRoot>
<App />
</RecoilRoot>- 아톰 만들기
export const isDarkAtom = atom({
key: "isDark", (식별자)
default: false, (기본 값)
});
/* 아톰을 만들 땐 key와 default 값이 필요하고, default 값이 해당 아톰의 기본 값 */- 컴포넌트에서 아톰 값 접근 / 수정하기!
/* 컴포넌트에서 아톰 값 접근하기
useRecoilValue는 현재 아톰의 값을 반환해주는 훅 */
const isDark = useRecoilValue(isDarkAtom);
/* 컴포넌트에서 아톰 값 수정하기
useSetRecoilState는 현재 아톰의 값을 수정할 수 있는 함수를 반환해주는 훅 */
const setIsDark = useSetRecoilState(isDarkAtom);
setIsDark((cur) => !cur);
/* useRecoilState는 접근, 수정을 동시에 useState처럼 사용할 수도 있음 */
const [isDarkAtom, setIsDarkAtom] = useRecoilState(isDarkAtom);🛠️ 리코일 셀렉터(selectors)
selector는 아톰의 output을 변형시키는 함수를 만들어서 아톰에서 필요한 output을 만들어 낼 수 있음. 사실 그냥 일반 함수를 만들어서 사용하는 것과
크게 차이 없어 보이지만 사용하는 이유는 좀 더 좋은 개발자가 되기 위해, 더 나은 코드를 짜기 위해 데이터와 기능을 분리하는 것임.
셀렉터를 사용하는 예를 들어보자!
export const postState = atom<IPost>({
key: "post",
default: [],
});
/* 만약 전체 블로그 포스트들을 저장하는 postState 아톰이 있고,
각 포스트들은 카테고리가 있는 상황이라면 */
이 postState 아톰의 "nuts"인 카테고리 포스트만 리턴하는 selector를 만들어 보자!
export const nutsPostSelector = selector({
key: "nutsPostSelector",
get: ({ get }) => {
const curPost = get(postState);
return [curPost.filter((post) => post.category === "nuts")];
},
});selector를 만들 때에는 selector 함수에 key, get을 키로 가지는 오브젝트를 할당 해주어야 하는데 이때 key는 고유 값이고, get 키는 함수를 값으로 가져야하는데 optn 오브젝트 중 { get }을 인자로 받아야함
인자로 넘어온 get 함수는 useRecoilValue와 사용 용도가 비슷함.
get(atom) => 인자로 넣은 아톰의 현재 값을 리턴해줌.