바닐라 JS로 개발을 하는 경우,
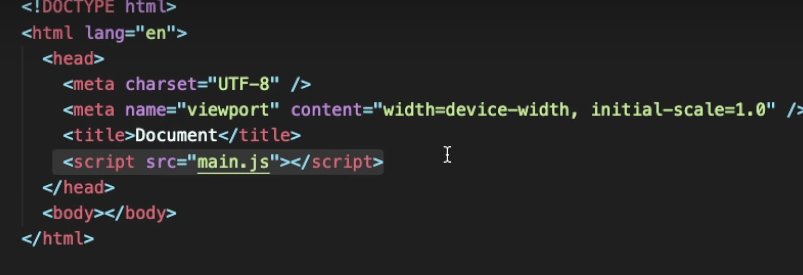
HTML 파일의 head 태그 안에 script로 JS 파일을 포함하게 되는데

- 그냥 JS 포함
- async + JS 포함
- defer + JS 포함

빠르게 말하자면 defer를 포함하는 3번째 방법이 가장 효율적이다.
그 이유가 궁금하다면 아래에서 확인 해보자!
첫 번째 방법

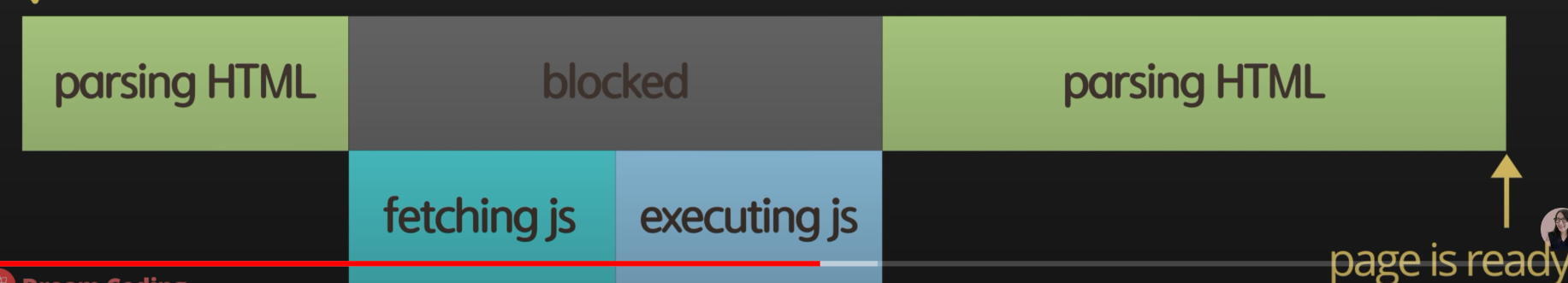
<script src="main.js"></script>화면에 HTML를 렌더링하기 위해 HTML 요소들을 한줄씩 Parsing하게 되는데
그 때 JS를 포함하는 script 태그를 만나면 Parsing을 잠시 멈추게 되어
JS 파일이 많아질 수록 정상적인 화면을 보기까지 오래걸린다.
그래서 첫 번째 방법은 일반적으로 거의 사용하지 않음
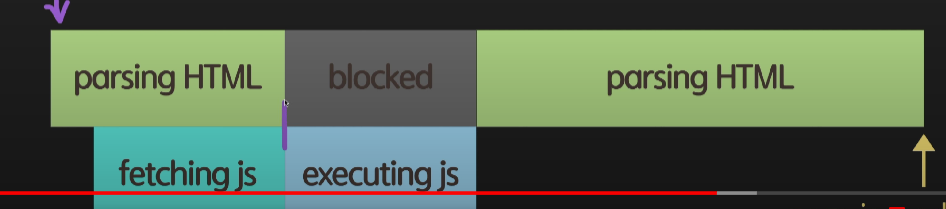
두 번째 방법

<script async src="main.js"></script>그냥 포함하는 첫 번째 방법과는 달리 async 속성을 추가하면 fetching이
parsing과 병렬적으로 이루어져 준비하는 시간을 단축할 수 있다.
그러나 이 경우에 문제점은 JS를 모든 HTML이 parsing 되기 전에 실행을 하기에 해당 JS 코드에 document를 사용하는 경우 문제가 될 수도 있다.
그러므로 두 번째도 실제로 사용하지 않음.
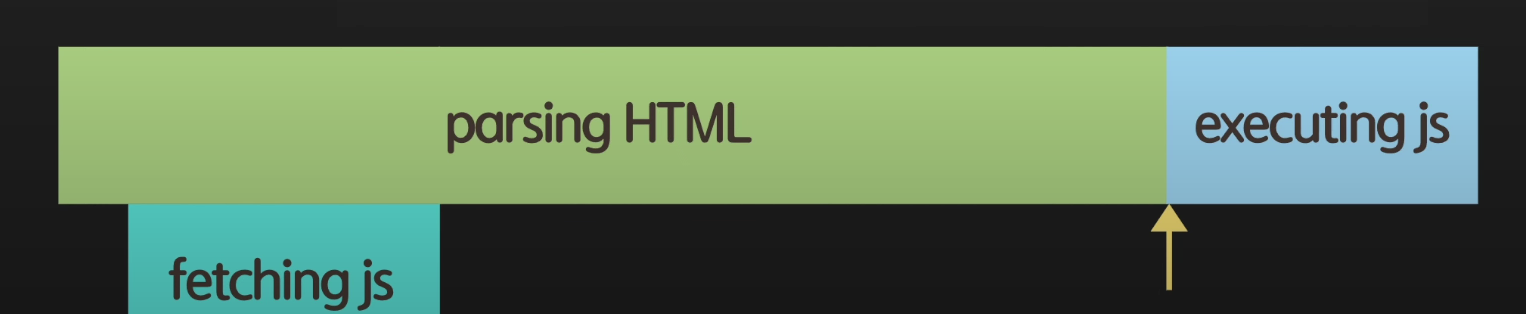
세 번째 방법

<script defer src="main.js"></script>대망의 defe은 왜 가장 효율적인가 우선 두 번째 방법과 같이
fetching이 HTML parsing과 함께 병렬적으로 이루어지고
parsing이 완전히 끝난 후에 JS를 실행하기 때문에
document 사용에 제약이 없기 때문이다