오늘은 리액트에서 폰트 어썸과 Google Font 적용, 좋은 컬러 사이트 추천 등 간단하게 정리하겠습니다.
😶🌫️ FA 사용 방법
1. npm 설치
npm i @fortawesome/fontawesome-svg-core
npm i @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-icons
npm i @fortawesome/react-fontawesome2. import 하기
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";3. 원하는 아이콘 camelCase로 받아오기
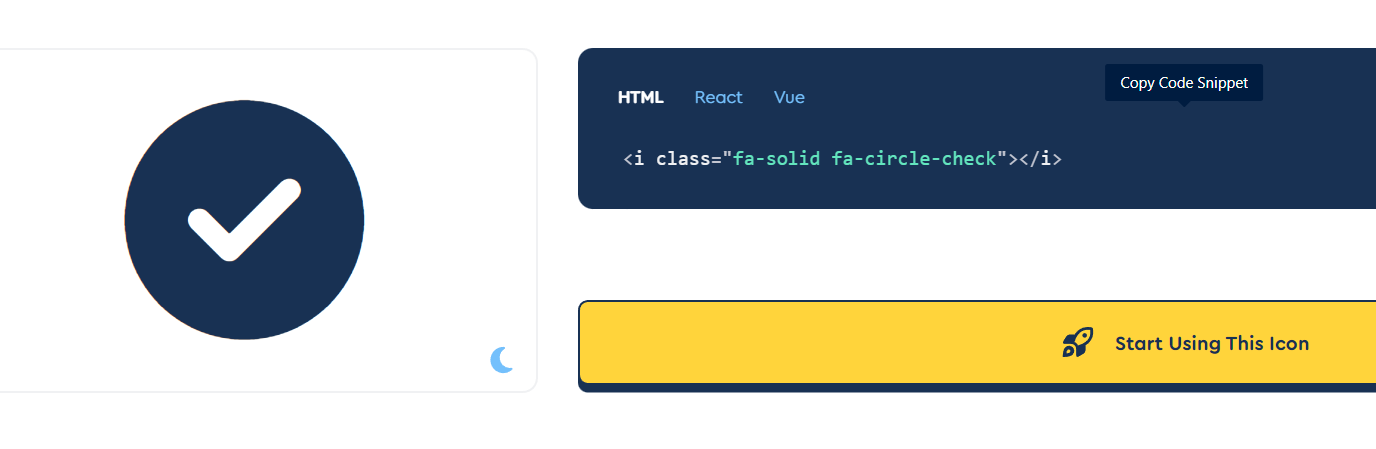
FA 야무진 거 골라오세용

import { faCircleCheck } from "@fortawesome/free-solid-svg-icons";solid 항목이니 "@fortawesome/free-solid-svg-icons"
아이콘 이름이 fa-circle-check 이므로 faCircleCheck 으로 변환
👻 JSX에서 FA 이모지 가져오기
<FontAwesomeIcon icon={faBars} />중괄호로 { 아이콘 이름 } 처럼 사용하면 됨
😼 Global Google font 적용 방법
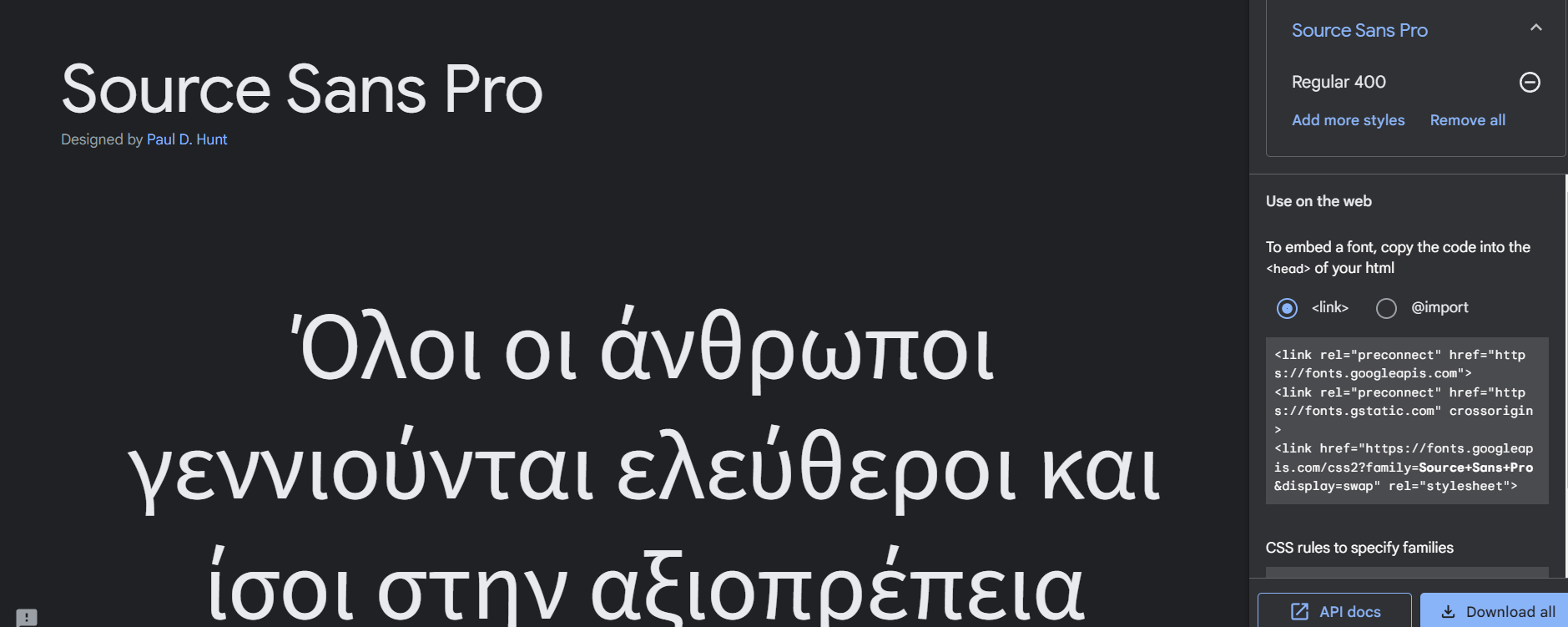
Google font 사이트로 들어가서 좋아보이는 폰트를 클릭하면 새창이 뜨고

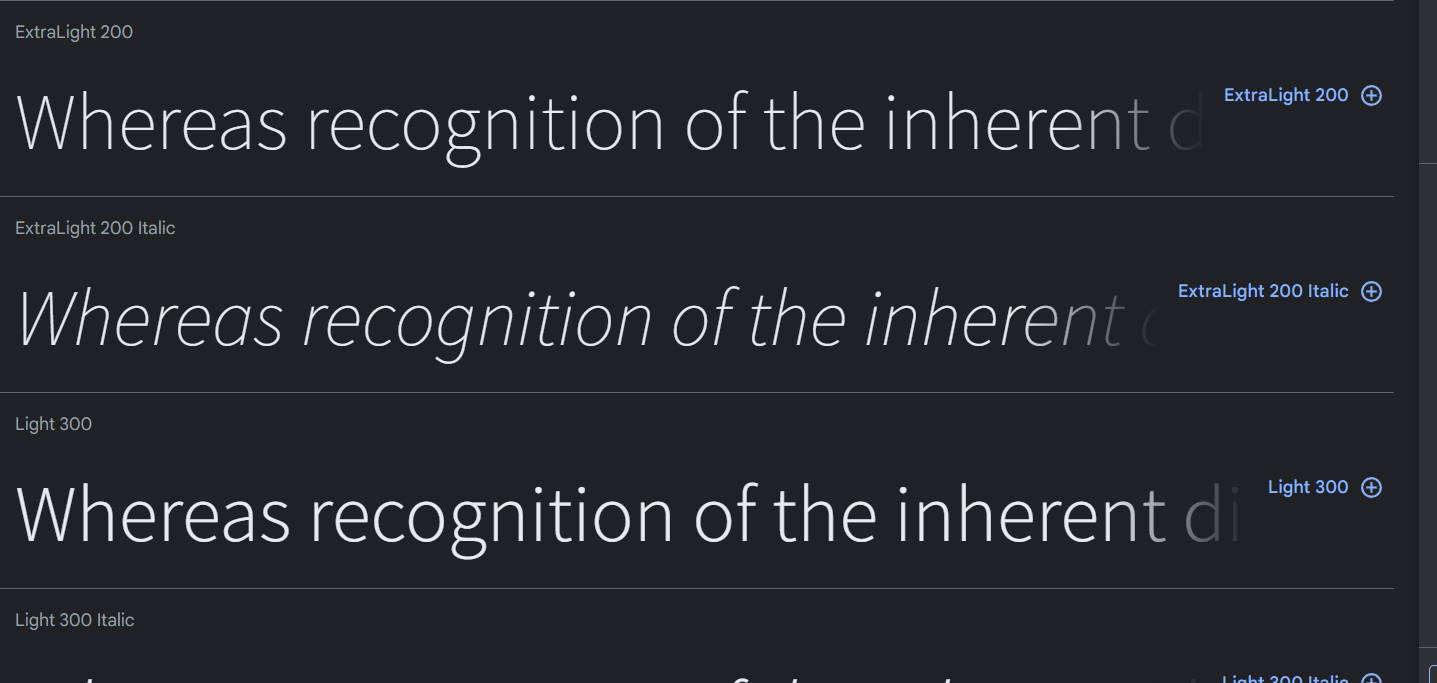
1. 내가 원하는 폰트 스타일을 + 버튼을 눌러 추가한다.

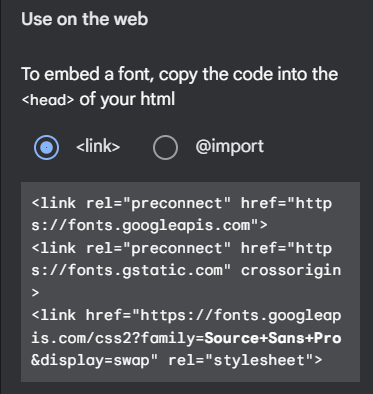
2. link 모드로 복사하여

3. index.html 문서 head에 그대로 붙인다.

🥰 웹 폰트 적용 완료!
https://flatuicolors.com/ 사용자 친화적인 색상 모음 사이트
https://fonts.google.com/ 구글 폰트
https://fontawesome.com/icons 폰트 어썸
