문득 브라우저는 어떤 프로세스를 거쳐서 화면에 렌더링 되는지
궁금해서 찾아보고 정리해 보았슴다! 🧐
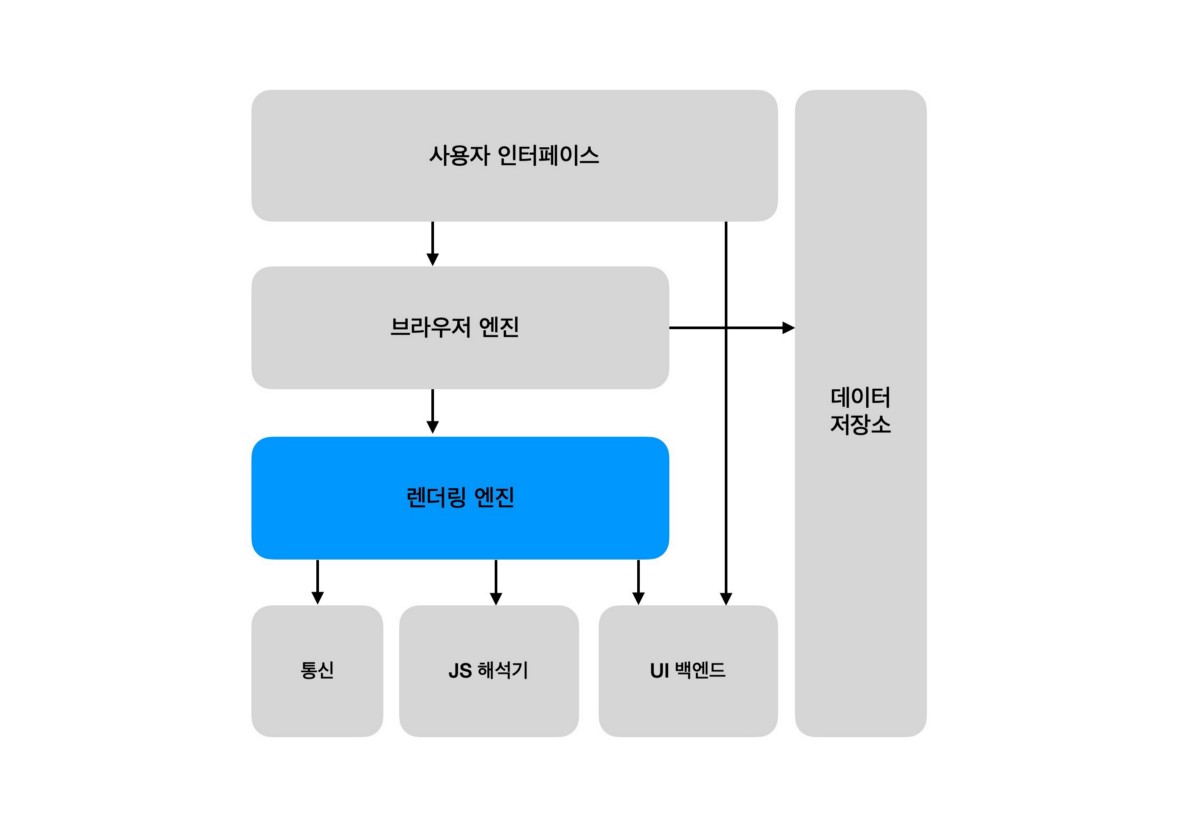
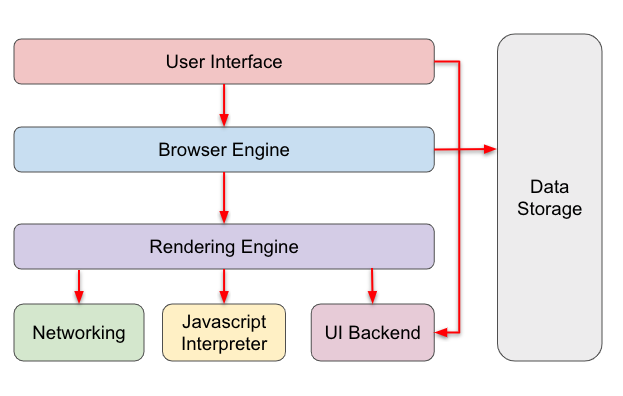
기본적인 웹 브라우저 구조

렌더링 과정을 알기 전 기본적인 웹 브라우저의 구조를 알아보자
🕹️ 사용자 인터페이스 (UI) : 브라우저에서 웹 페이지를 제외한 사용자와 상호작용하는 모든 UI (ex 앞, 뒤로가기, 새로고침 버튼, 주소창)
🎨 렌더링 엔진 (Rendering Engine) : 파싱한 HTML, CSS를 표시하는 엔진
⚙️ 브라우저 엔진 (Browser Engine) : UI와 렌더링 엔진을 연결하는 엔진
🛢️ 데이터 저장소 (Data Storage) : 보조 기억장치에 데이터를 저장하는 파트 (ex LocalStorage, Cookie)
Networking : 각종 네트워크 요청을 수행하는 파트
Javascript Interpreter : JS 코드를 실행하는 파트
UI Backend : 기본적인 위젯을 그려주는 파트 (ex 체크박스, 버튼)오늘 알아볼 것은 렌더링 엔진 🎨

우선 렌더링 엔진은 웹 브라우저마다 다르기 때문에 동작 방식이 조금씩 차이가 있는데 오늘은 가장 많이 사용하는 크롬 (Chrome)을 기준으로 알아보겠습니다.
렌더링 엔진의 목표
HTML, CSS, JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 그리기
업데이트가 필요할 때 효율적으로 렌더링할 수 있도록 자료구조를 생성하기
렌더링 엔진은 위와 같은 목표를 위해 Critical Rendering Path 라는 과정을 거친다.

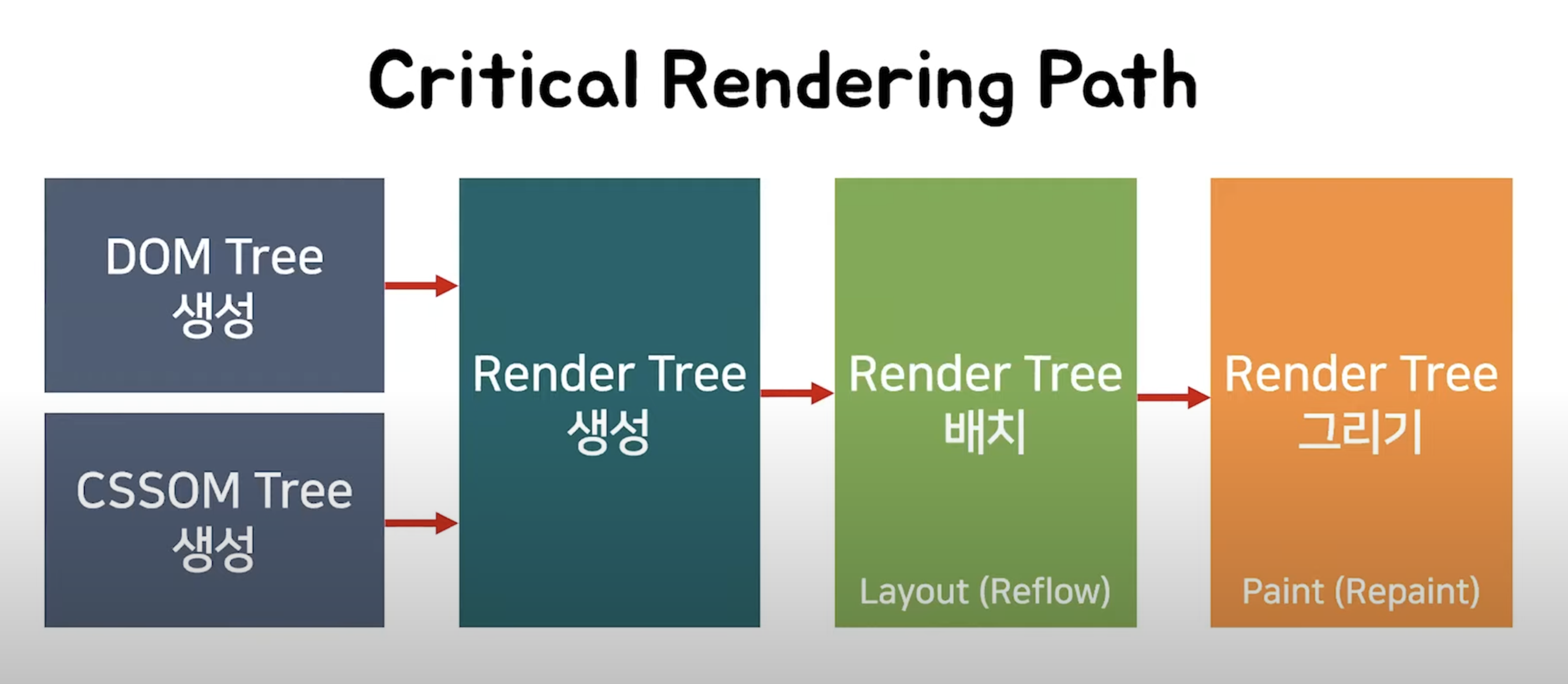
Critical Rendering Path 동작 과정
Parsing > Style > Layout > Paint
1. 🖨️ Parsing 단계 : HTML, CSS를 파싱하여 DOM과 CSSOM 트리를 생성
2. 🎨 Style 단계 : DOM과 CSSOM을 결합하여 렌더링 트리를 생성
3. 🔧 Layout 단계 : 뷰포트 내에서 각 요소의 정확한 위치와 크기를 계산하여 px 변환
4. 🏞️ Paint 단계 : 모든 계산이 완료된 요소들을 화면에 그림