Elements Panel
- 웹페이지의 구성 (DOM) 수정가능
- 구성요소의 스타일 속성 (CSS) 수정가능
DOM 과 CSS 를 자유롭게 실시간으로 조작가능하여 특정 사이트의 레이아웃을 테스트 할 수 있다.
또한 크롤링 시 엘리먼트의 속성을 확인할 수 있는 필수적인 탭이라고 볼 수 있다.
user agent stylesheet
- 브라우저의 기본 스타일 값을 의미한다.
- Chrome, safari, IE 등 브라우저의 종류에 따라 기본 값이 다르므로, 개발 시작 단계에서
reset.css혹은normalize.css파일에서 기본 스타일 값을 모두 초기화 시키고 작업을 시작하는 것이 좋다.
Console Panel
- 콘솔 패널은 주로 디버깅 할 때 많이 쓰인다.
- 자바스크립트 코드를 즉시 실행할 수 있다.
console은 객체이며,console.log를 포함하여 다양한 메소드가 존재한다.

다음은 파이썬 백엔드 서버와 웹소켓 통신으로 주식 가격을 가져오는 예제 코드를 JS 로 구현한것이다.
console.log 로 evt.data 를 출력하면 브라우저 console 탭에서 로그를 확인할 수 있다.
Network Panel
- http 네트워크 통신을 확인 할 수 있다.
- API 크롤링 및 페이지 로딩 성능을 테스트(Waterfall) 할 수 있다.
- image, media 등 다양한 타입의 소스를 확인할 수 있다.
XHR
- XHR(Xml(Extensible Markup Language) Http Request) - 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다.
Application Panel
- 브라우저의 저장소에 해당한다.
- 총 세가지
-> Local storage/ Session storage / Cookie 저장소가 있다.
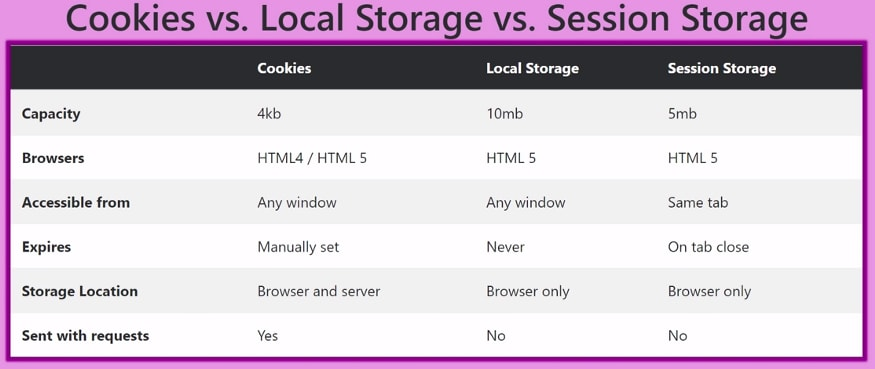
다음은 세가지 저장소를 비교해놓은 표이다.

- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터를 저장한다.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. session storage 역시 local storage 와 마찬가지로 Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : timestamp 를 통해 expire date 를 설정할 수 있다. 쿠키는 프론트-백엔드 통신과 관련이 있기 때문에 용량이 작을 수 밖에 없다. cookie 는 Key-Value 페어의 문자열 형태로 데이터 저장한다(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장가능한다.
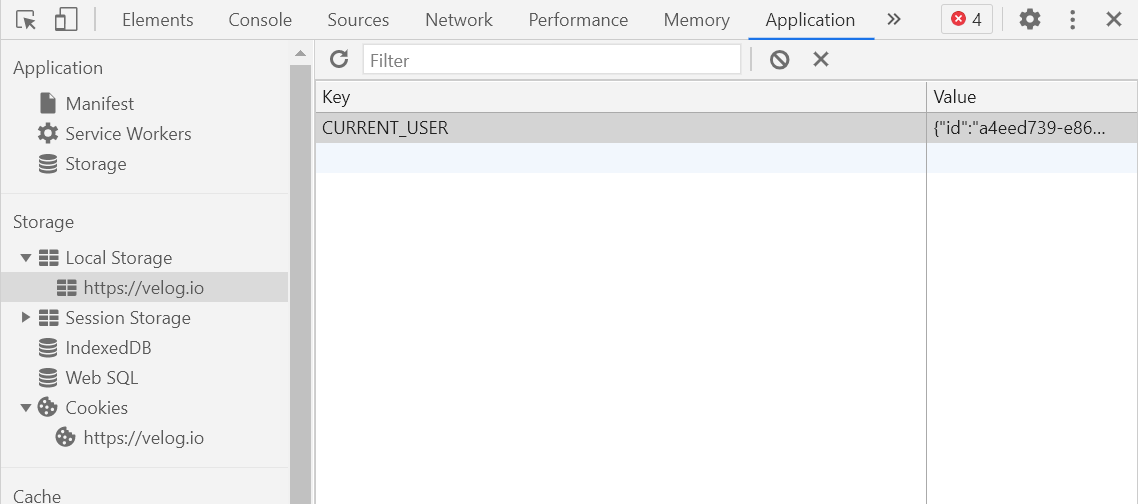
Local storage 의 예시 :

위 사진 처럼, key 와 value pair 로 저장된다.
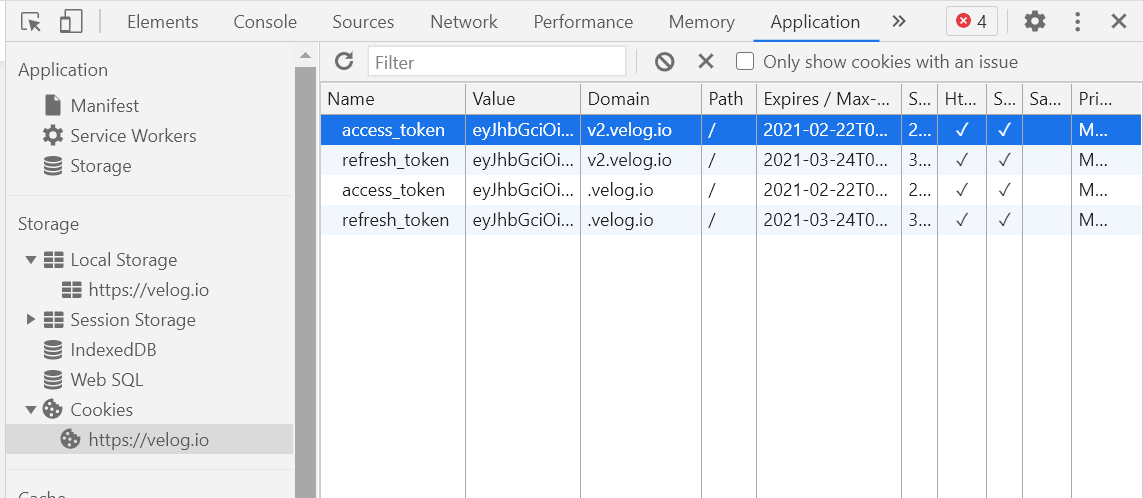
cookie 의 예시 :

name 과 value 로 구분되어 있으며 value 값이 string 이다. (Key-Value 페어의 문자열 형태)
Local storage, Session storage, cookie 활용 예시
-
Local storage : 지속적으로 필요한 데이터, 즉 data-persistant 한 요소들을 local storage 에 저장한다. 예를들어 네이버 홈페이지의 UI, 혹은 쇼핑몰에서의 비회원 카트에 해당한다.
-
Session storage : 일시적으로 필요한 정보, 즉 보안이 중요하거나 user-specific 한 정보 등이 이에 해당한다. 예를들어 구글 사이트에서 language 를 선택하는 것, 은행 사이트와 같이 민감한 정보들을 session storage 에 저장한다.
-
cookie : 서비스와 직접적으로 관련이 없는 데이터, 즉 특정 기간에만 하는 이벤트 팝업 및 서비스 약관 동의같은 정보를 cookie 에 저장한다.
여기서 중요한 점은, local&session storage 는 클라이언트 사이드이기 때문에 해킹에 상대적으로 취약하다. 따라서 비밀번호와 같은 민감한 정보는 storage 에 저장하면 위험하다.
내 경험상 유저 로그인 정보는 username, user_pw 등 필요한 정보의 값을 timestamp 등으로 secure 하게 hash 한 뒤 cookie 형식으로 브라우저에게 넘겨주는 방식을 사용했었다.
Local storage 에 데이터 저장 및 가져오기
데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "duration time (sec 단위)")
데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie

