이 글은 벨로퍼트님 10편 을 보고 정리한 내용입니다

출처 : 벨로퍼트님 10편
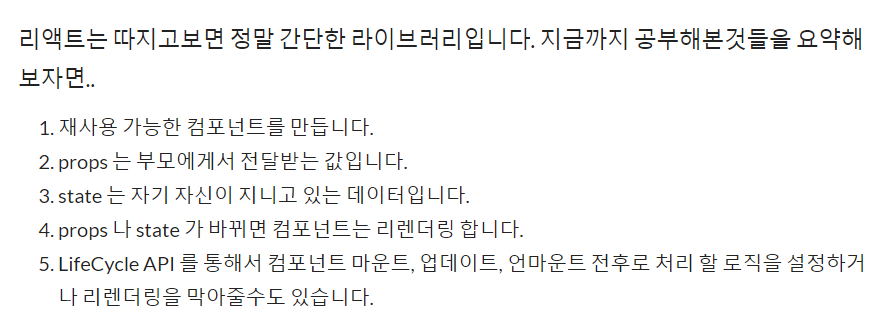
- 리액트는 컴포넌트로 다 쪼개서 컴포넌트를 조합해서 쓸 수 있게 한다.
- props와 state 그리고 lifeCycle API 가 리액트의 핵심이다.
props (속성) 는 부모에게서 받고, 자식은 그 값을 변경할 수 없다.
state는 상태를 말한다. 이 상태를 통해불변성 유지라는 것을 한다.
props나 state가 바뀌면(update되면) 컴포넌트는 리렌더링 한다. - lifeCycle API를 통해서 컴포넌트 생성됐을 때, 변경됐을 때, 사라졌을 때 에 할 행동을 정의할 수 있고, 리렌더링을 막아줄 수 있다.
대부분의 백 작업은 LifeCycle API를 통해 이루어진다고 생각하면 됨.
코딩애플 리액트정리

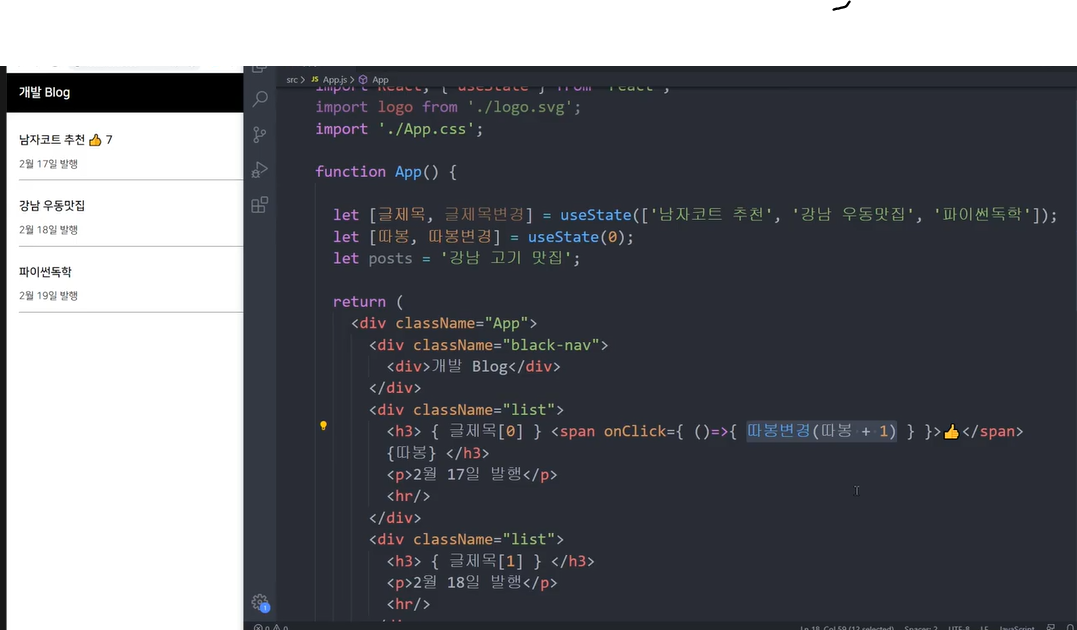
onClick={ 함수() }만 가능
근데 함수 만들어놓기 귀찮으면 ()=>{ 실행할 내용 } 으로 가능

useState를 사용해서 함수를 만든다는게 무조건 함수이름과 변경할 함수 이름을 만들어야하나보다.
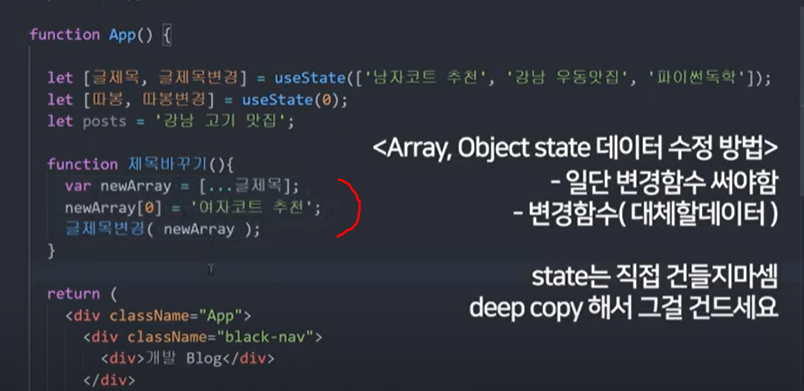
state로 뭔가 하고싶으면 useState사용 해야함
그래서 상태를 변경하고 싶다면 변경함수(변경할값) 으로 사용해야한다.
()=>{변경함수(함수+1)} 이런식으로도 가능

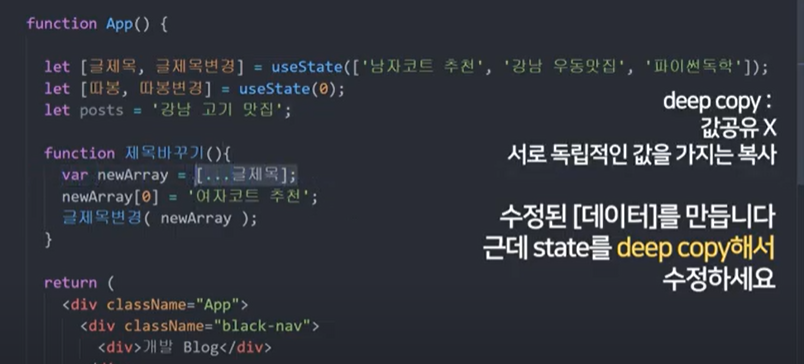
var newArray = 글제목
이렇게 하면 복사하는게 아니라 값공유이다.
따라서 복사를 하려면 리액트에서 deep copy라는 것을 해야하는데 그게 바로 ...이다.
따라서 var newArray = [...글제목] 이렇게 해야 똑같이 복사가 된것이다,.

아 그리고 함수() 에서 ()는 바로 함수를 실행하라는 뜻이다.
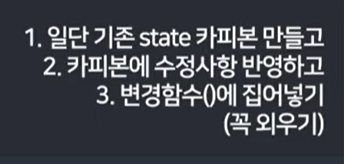
STATE 변경방법(공식 암기하기)