html페이지에서는 카카오 맵이 아주 예쁘게 잘 불러와 지는데,
유독 팝업만 띄우면 잘 안되는 것이다.

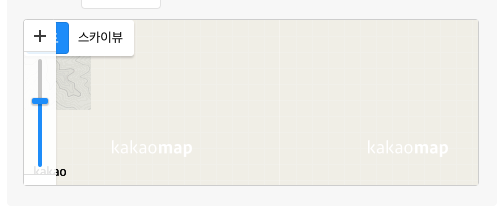
이렇게 ;;
그래서 너무 해맸는데
원인을 찾았음
원인은
- 지도앱은 라이브러리 특성상 항상 가운데 위치를 하기 위해 position: absolute를 사용하여 부모요소의 위치를 기준으로 가지고 온다.
- 팝업 : display:none이 되어 있으면, 자연스럽게 지도가 팝업위치를 잡을 수 없다. 이럴경우 팝업 밖에 있는 요소에 기준을 잡게 된다.
그 상태에서 팝업을 노출할때, 새롭게 데이터를 가져오는 것이 아니라,
기존에 있던 소스에 display:none > block 으로 되기 때문에
이미 지도 라이브러리는 다른 기준값을 기준으로 위치를 잡고 있엇다
그런 이유로 팝업내에서는 안된다. 하지만, 팝업이 노출된 상태에서 다시 개발자 도구나 새로고침을 하는경우
display: block;이 된 상태 > 부모요소가 존재한 상태에서 라이브러리가 다시 위치값을 잡앗기 때문에
노출이된다 !
즉, 라이브 러리의 기준값을 지정해주면 된다 !
우리 회사의 다이얼 로그의 가운데 정렬 하는방법은 table 정렬이라 오류가 나타난것이다 ! table 정렬은 기준값을 잡기 애매함 !
가운데정렬 기준 !
이었다. 결론적으로
가운데 정렬 하는 방법을 table로 하면 카카오맵이 깨져서 나올 수 있다는 점
명심하자~~
