웹브라우저의 흐름에 대해서 알아보자.
URI 에 다음과 같은 정보를 입력했다고 가정하자.

흐름은 어떻게 될까?

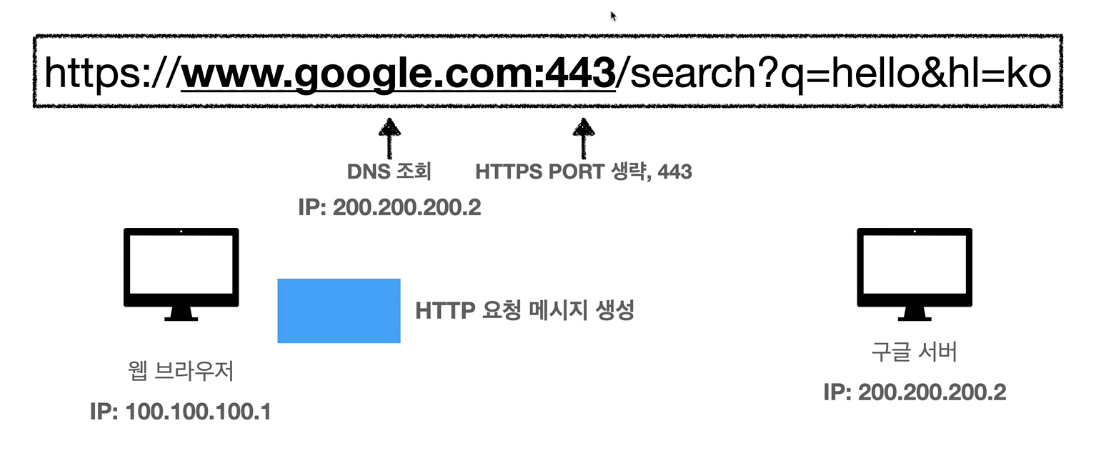
1. 먼저 구글을 찾아야 한다. 그래서 DNS 를 조회한다.
2. 그랬더니 IP가 200.200.200.2 가 나왔다.
3. https 는 port 를 생략한다. 443 이기 때문이다.
4. 그리고 http 요청 메세지를 생성한다.
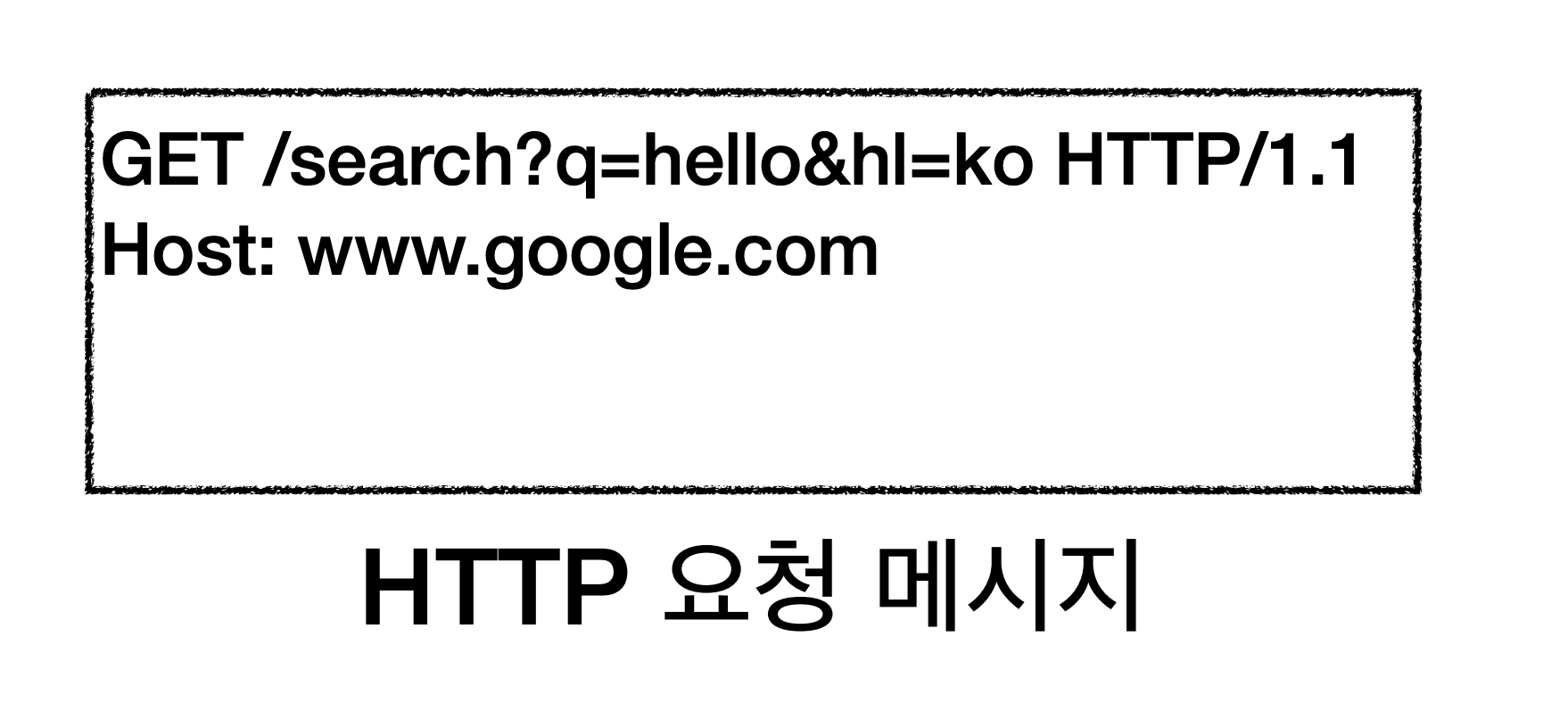
자 그러면 http 요청 메세지는 어떻게 생겼냐 하면 아래와 같이 생겨먹었다

제일 앞에 GET (뭔가 달라는것) / search?q ... 쿼리정보가 들어가고 그뒤에 http 버전정보가 들어간다.
그리고 host 정보가 들어가서 딱 이렇게 만들어 진다. (간략하게)
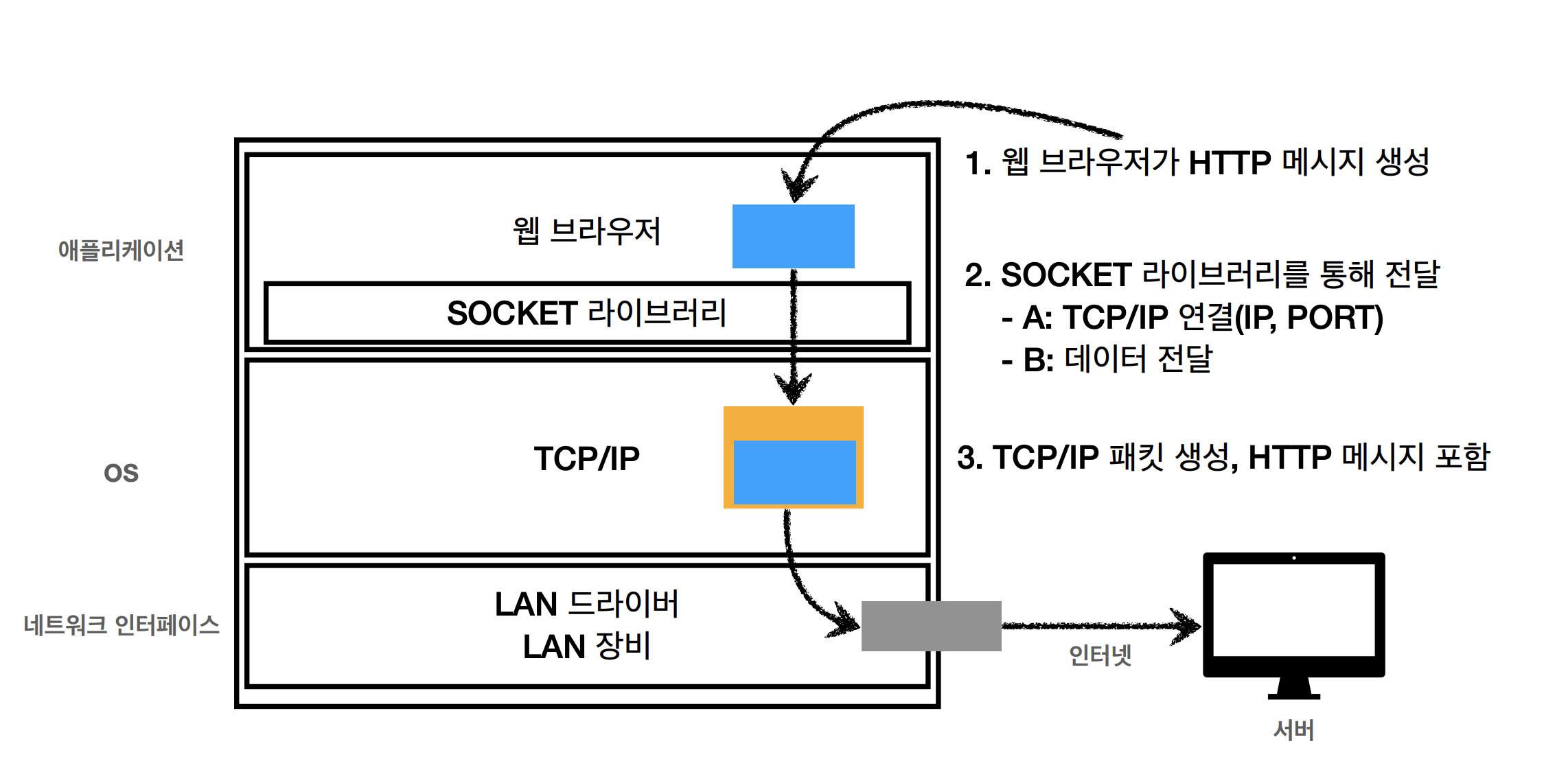
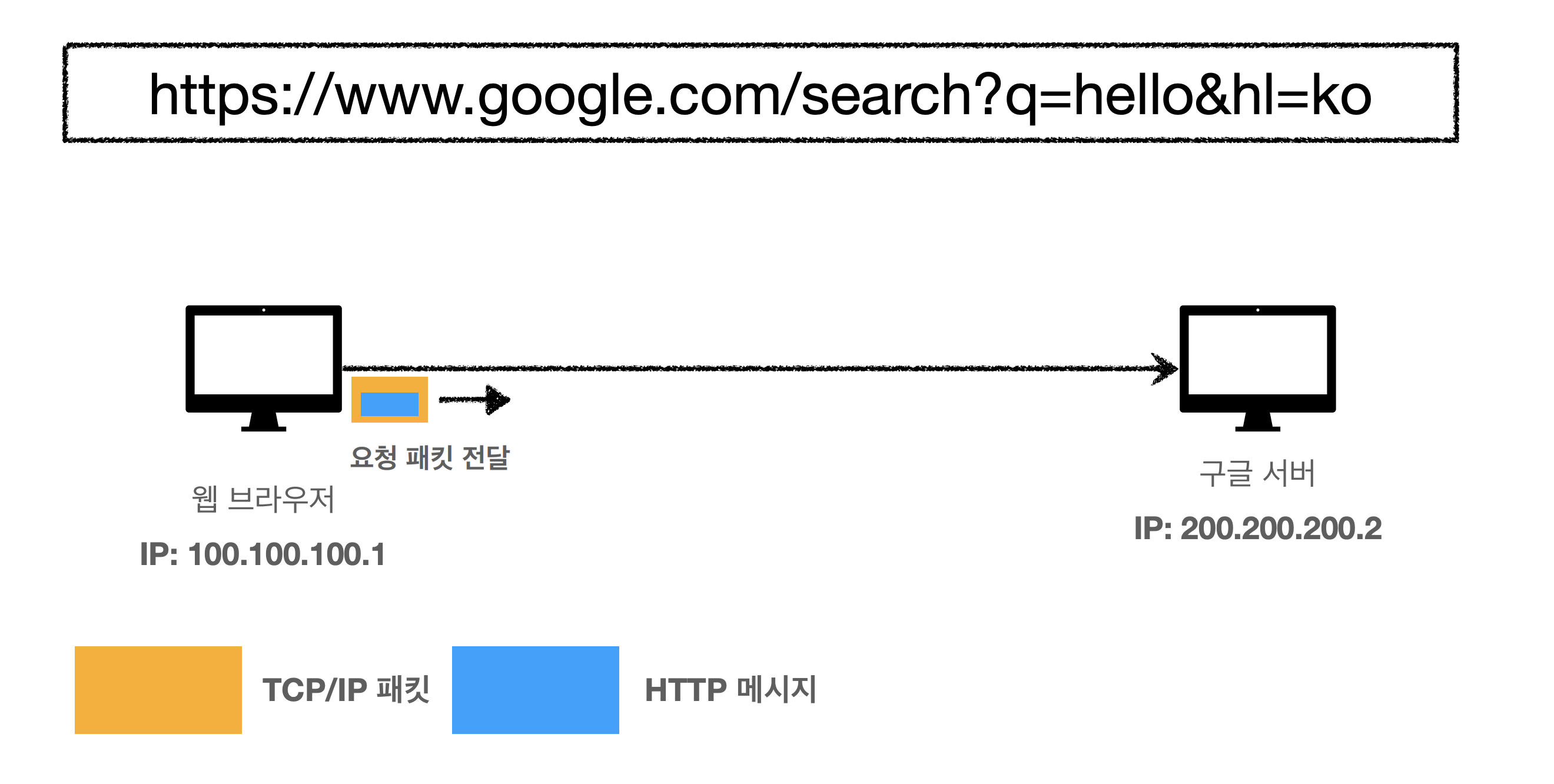
이전에 설명했던 부분에서 다시 등장한 HTTP 메시지 전송이다 ㅎㅎ

- 웹브라우저가 http 메시지를 생성한다.
- 소켓 라이브러리를 이용해 TCP/IP 로 구글서버랑 연결을 하고 (3-way-handshaking)
- 데이터를 전달한다
(TCP 계층에서 한번 감싸주고 (메세지 데이터 포함) => IP 계층에서 한번더 감싸준다.(IP 패킷 생성해 준후 TCP 데이터를 포함해 준다.)) - 그렇게 해서 패킷정보가 인터넷으로 흘러가게 된다.
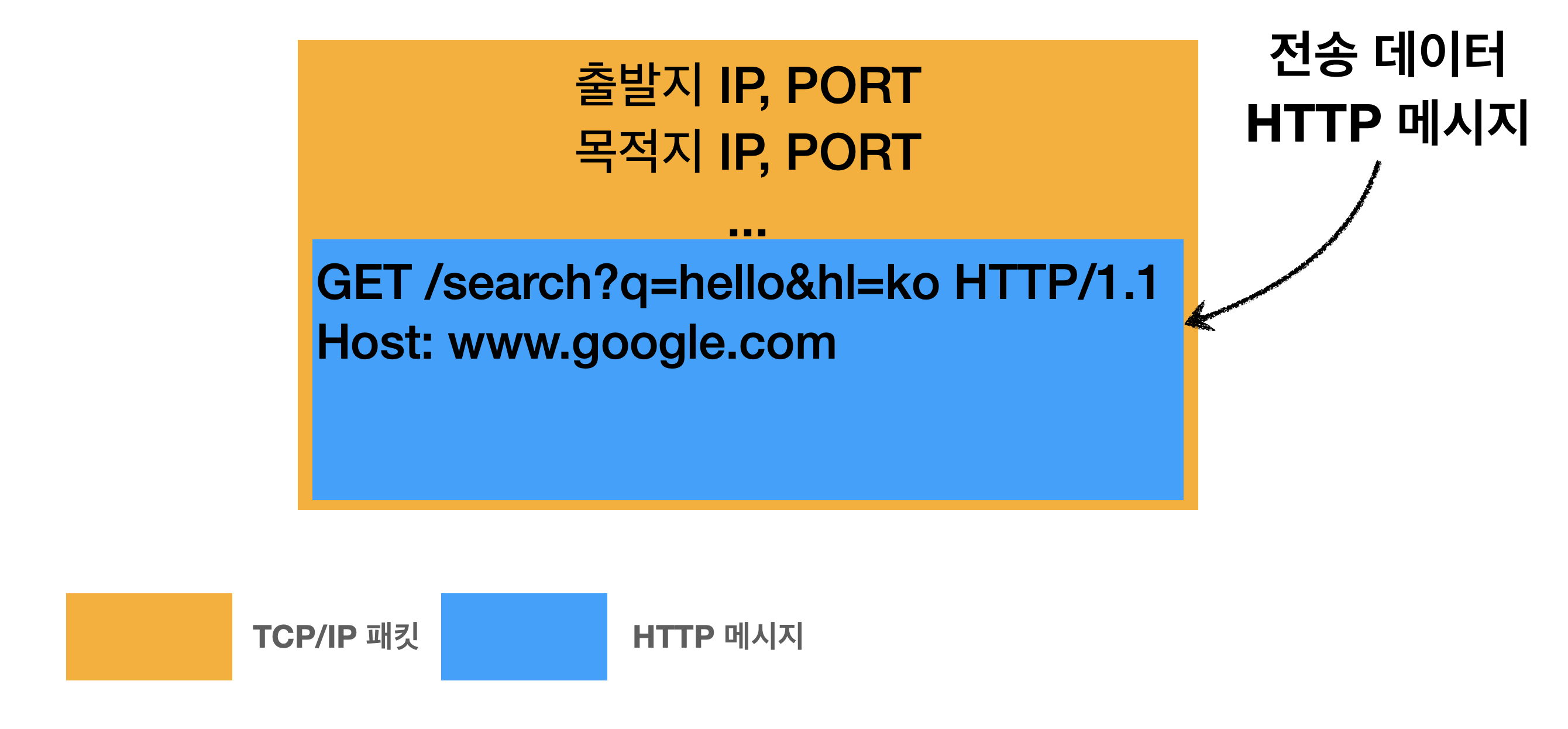
최종 으로 축약해서 그리면 가장 안쪽에 전송 데이터가 있는데.

그 전송데이터가 다음 그림과 같다.

웹브라우저 가 만든 메세지.

그렇게 해서 인터넷망으로 뙇! 던집니다 => 수많은 노드를 통해서 => 200.200.200.2 번으로 전달이 되는것이다.
그럼 도착후엔 어떻게 되냐.
tcp/ip 패킷을 다 뒤집어 깐다음 버린다.
그안에 메시지를 읽고 본인이 해석한다.
https://www.google.com/search?q=hello&hl=ko
해석( 오른쪽으로 읽는다 ) : q? 쿼리네 > hello 를 찾고싶구나 > &hl=ko ? 한국어네
해서 검색엔진 통해서 hello 결과에 한국어로 데이터를 찾는다.
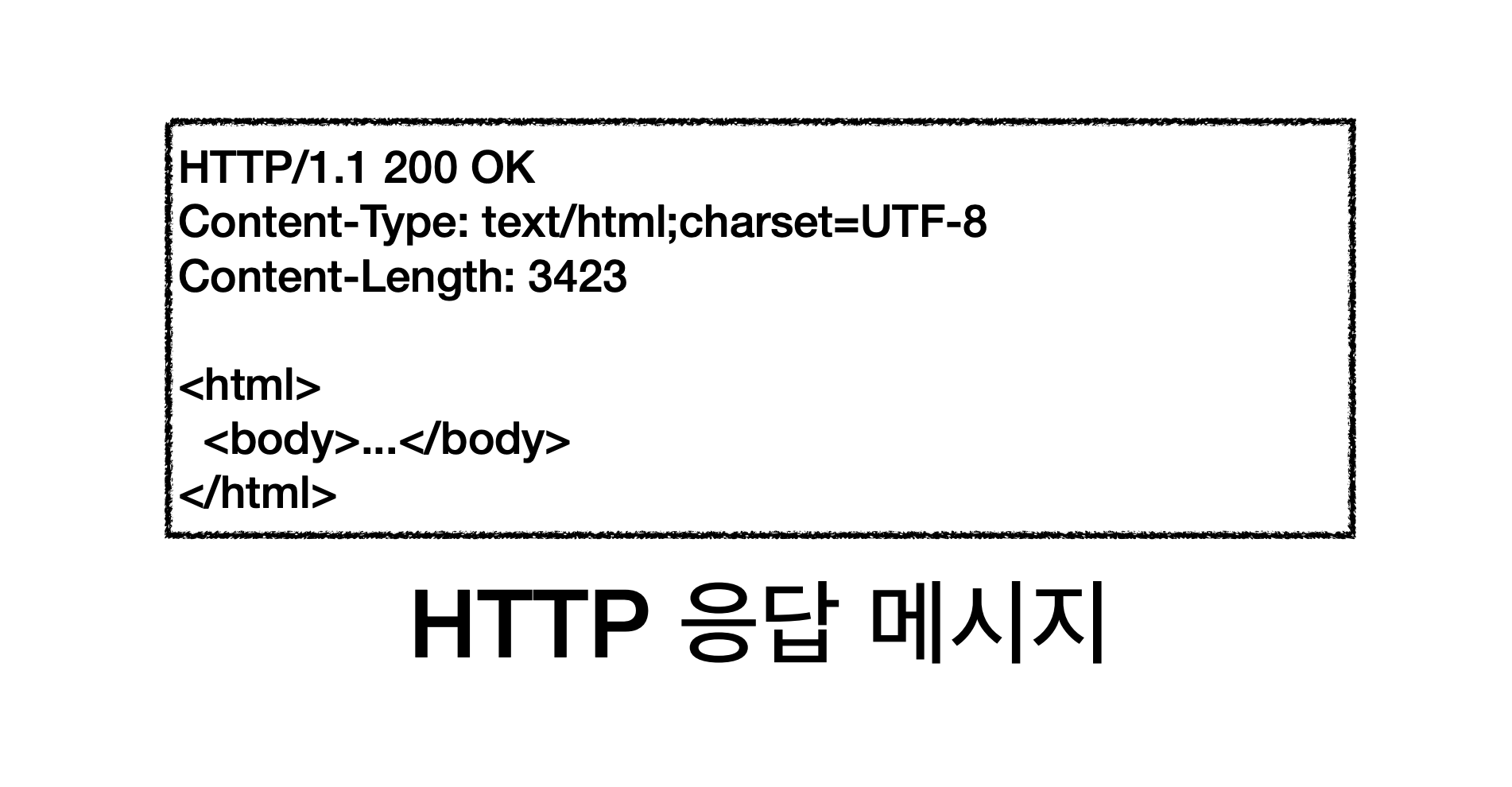
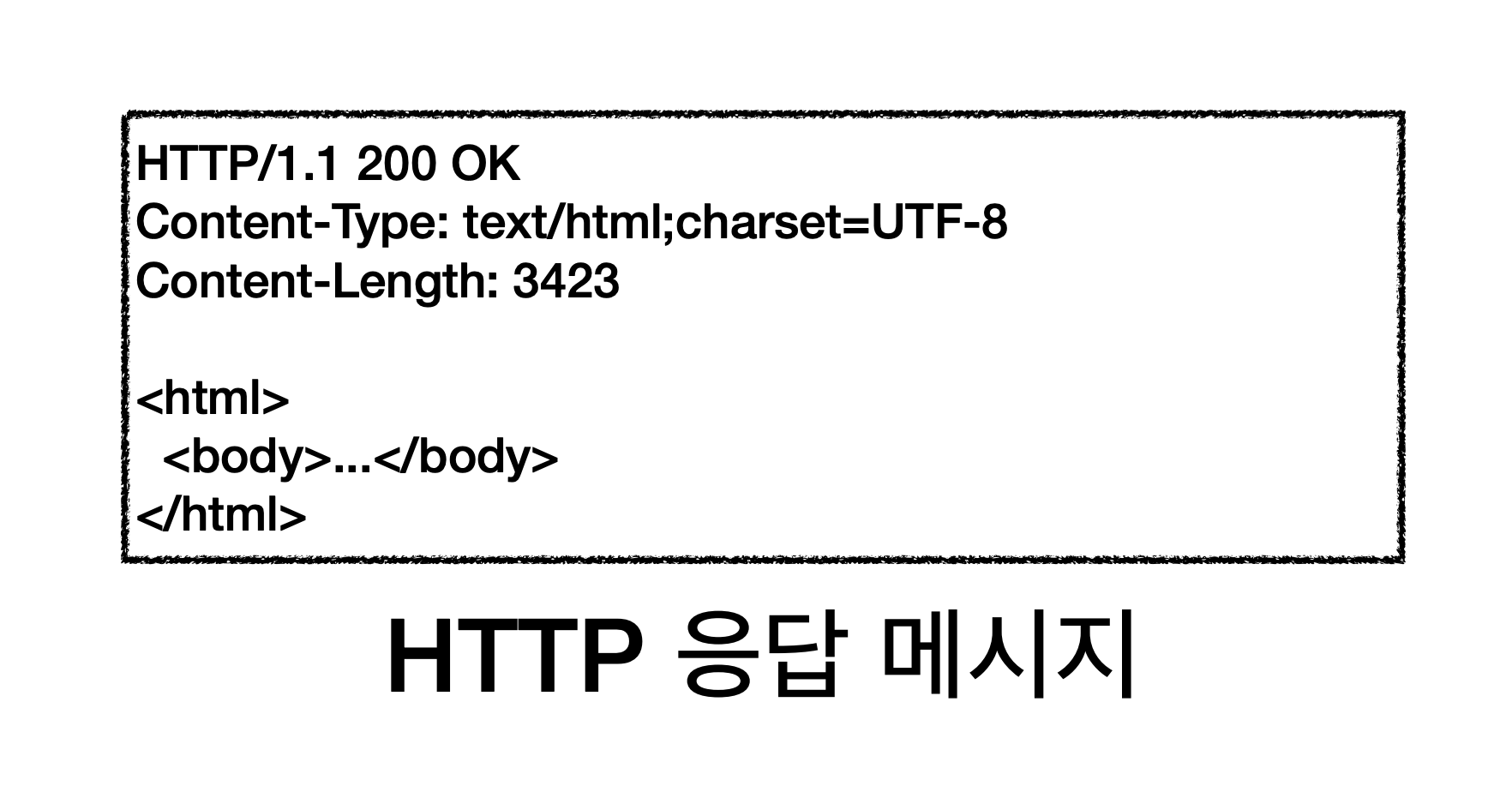
그런다음 구글서버에서 http 응답 메시지를 만들어낸다.

http 버전이랑 200 ok
content-type: text/html; // 아 내가 응답할 데이터가 HTML 형식이구나
charset=UTF-8 // 언어는 UTF-8 로 케릭터 set 이 되어있어.
content-Length:3423 // 실제 html 데이터의 길이가 이사이즈야 라고 보내준다.
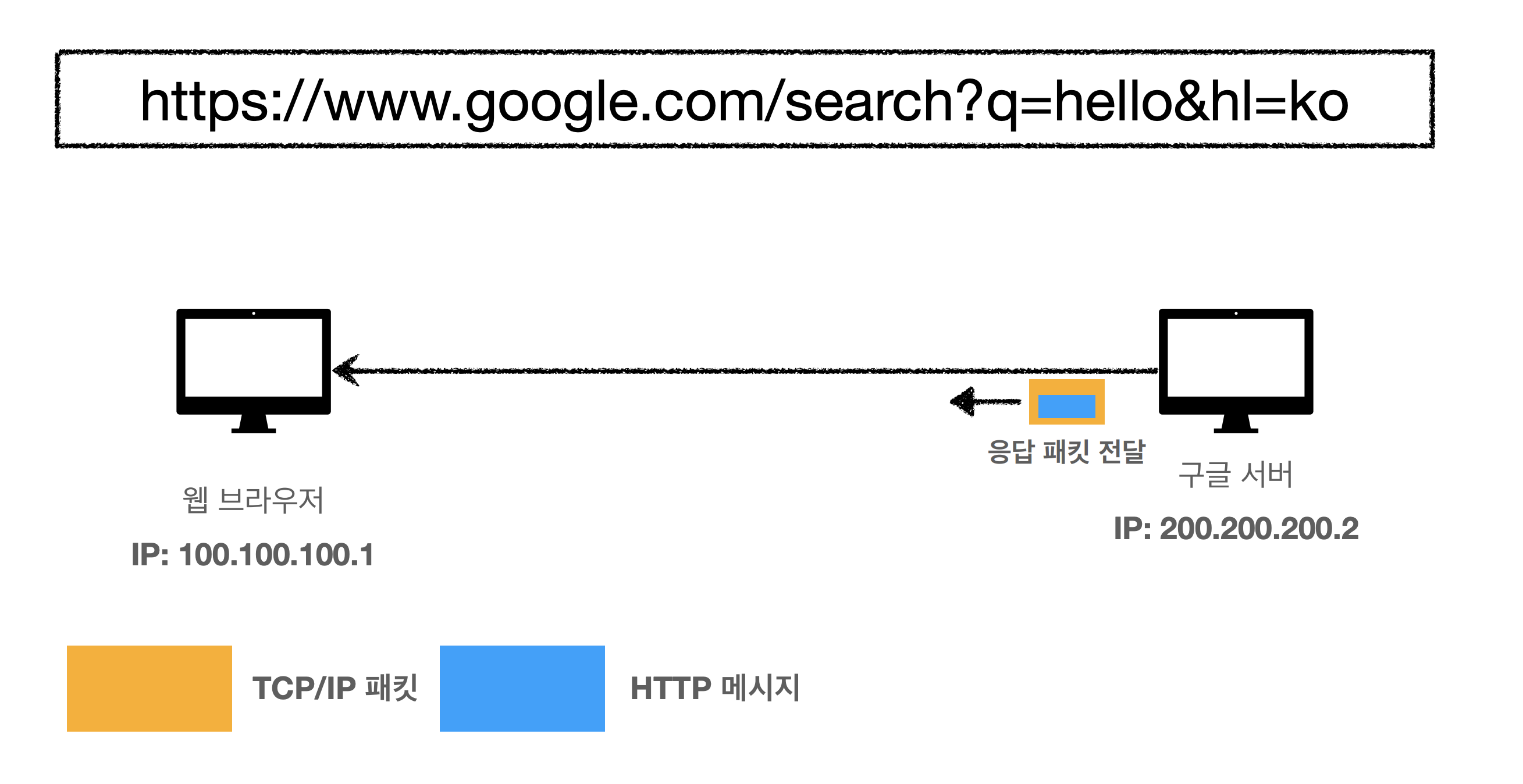
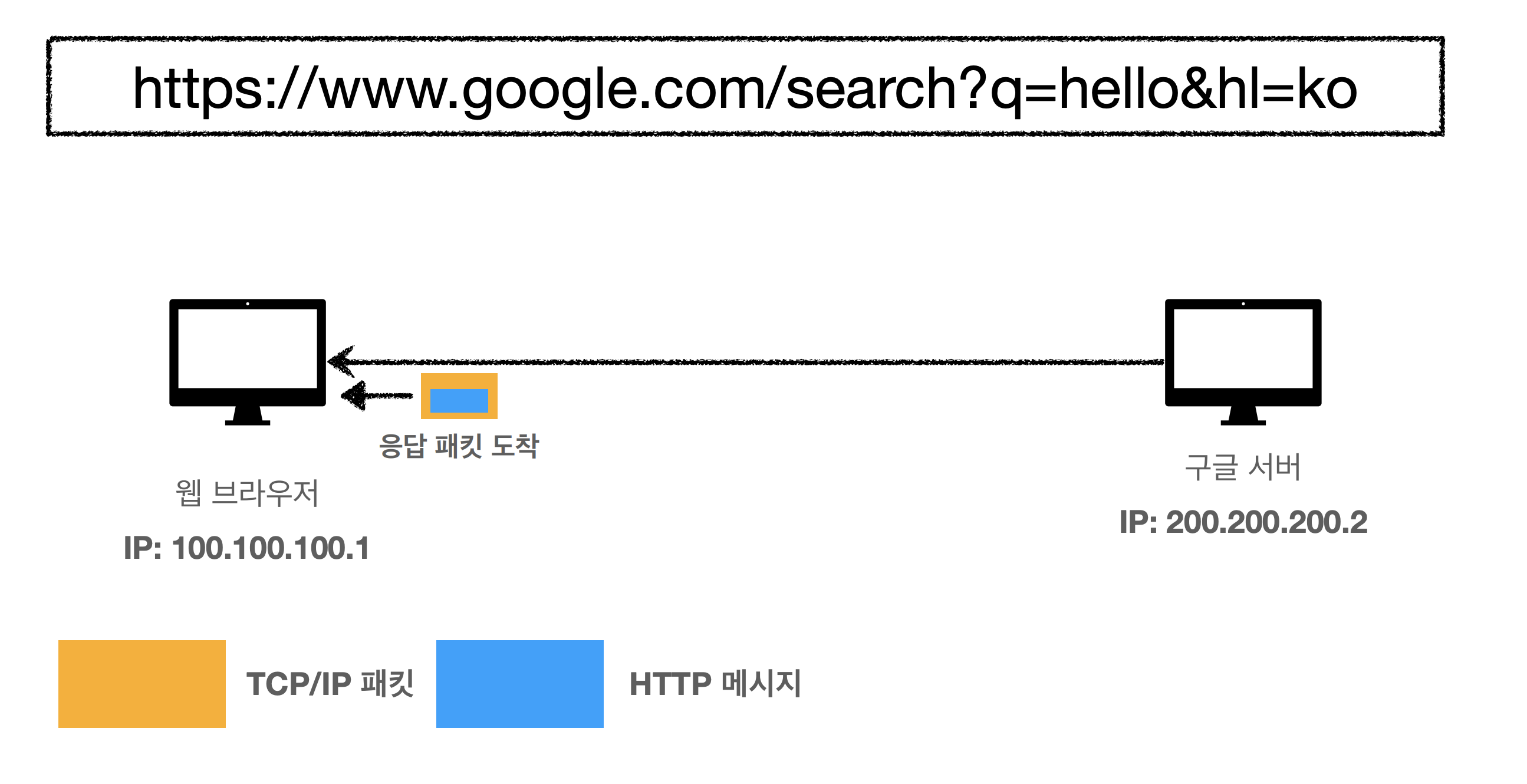
그런다음 구글도 응답 메시지에 똑같이 패킷을 씌워서

보낸다

정확히 도착하고, 메세지를 뙇 열면 ? 요런 응답메시지가 있겠지.

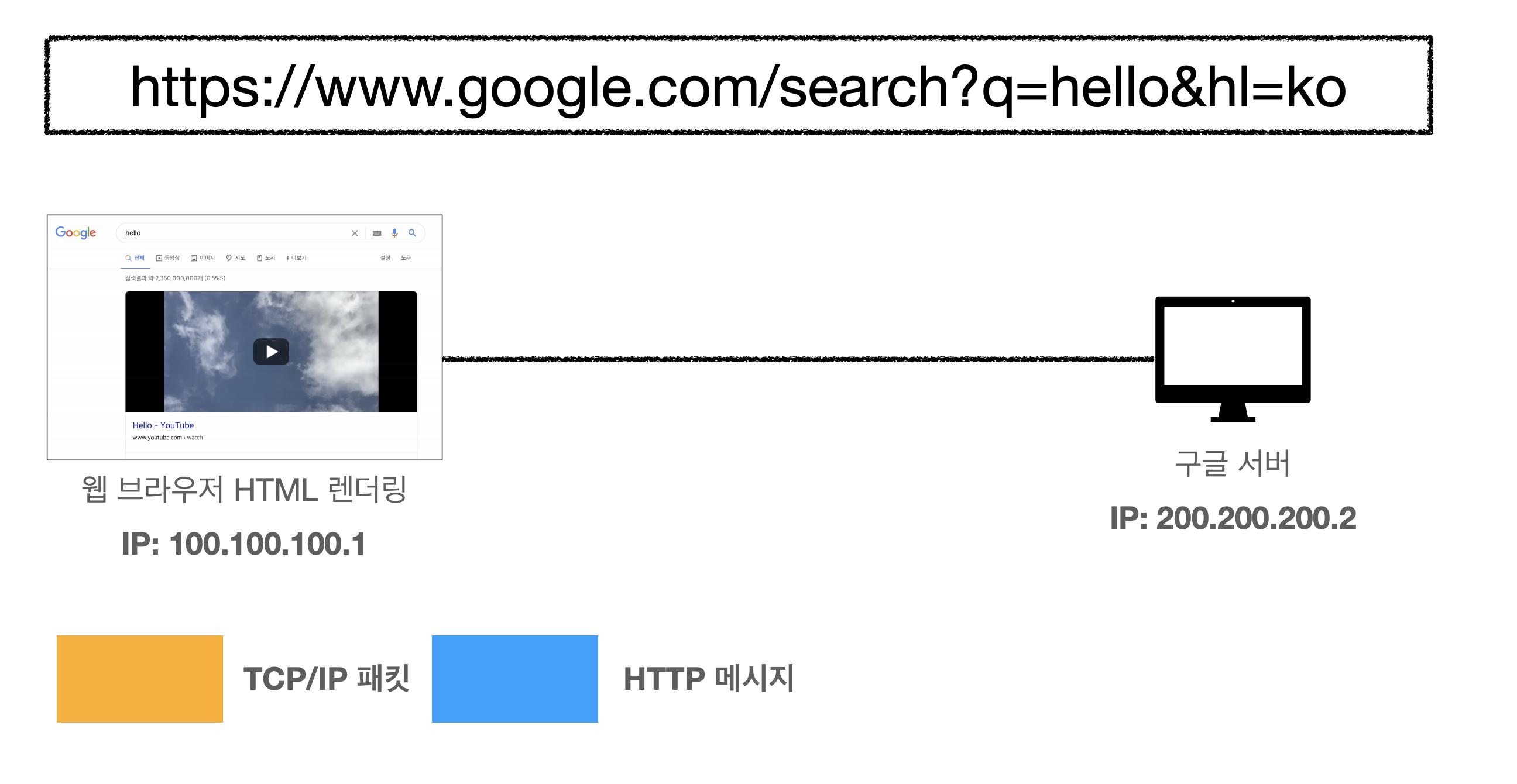
그런다음

요런 화면이 뾰로롱 나타나는것이지.
간단하다.
http 에 대해서 잘 알아 봤다.
