
React Query가 무엇이고 왜 사용하는 걸까?
먼저 클라이언트 상태와 서버 상태의 차이점을 알아보자.

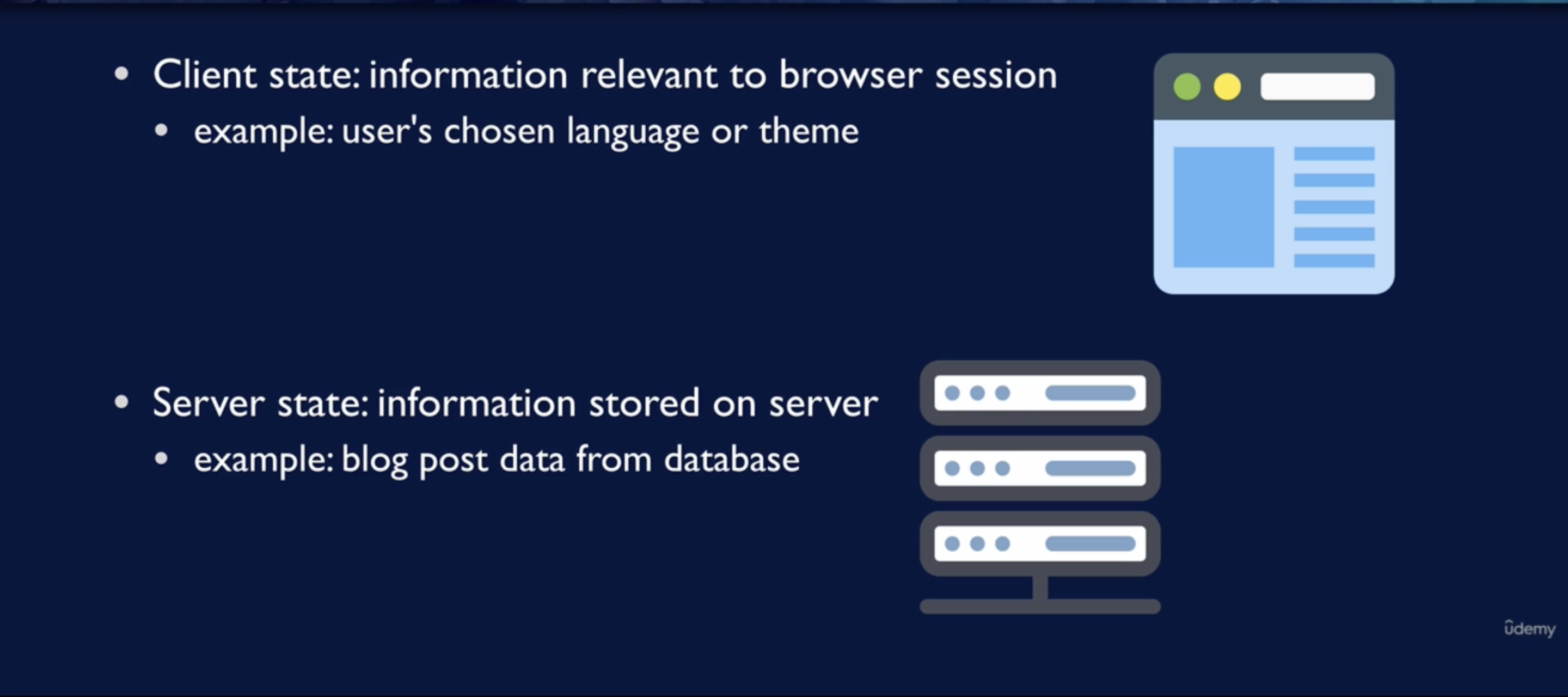
클라이언트 상태란 웹 브라우저 세션과 관련된 모든 정보를 의미한다.
예를 들어 사용자는 테마를 밝은색이나 어두운색 배경으로 변경하거나, 언어를 선택할 수 있는데 이것은 서버에서 일어나는 일과는 아무 관련이 없다.
단순히 사용자의 상태를 추적하는 것이다.
서버 상태는 서버에 저장되지만 클라이언트에 표시하는 데 필요한 데이터를 의미한다.
예를 들어 데이터베이스에 저장하는 블로그 게시물 데이터가 이에 해당된다.

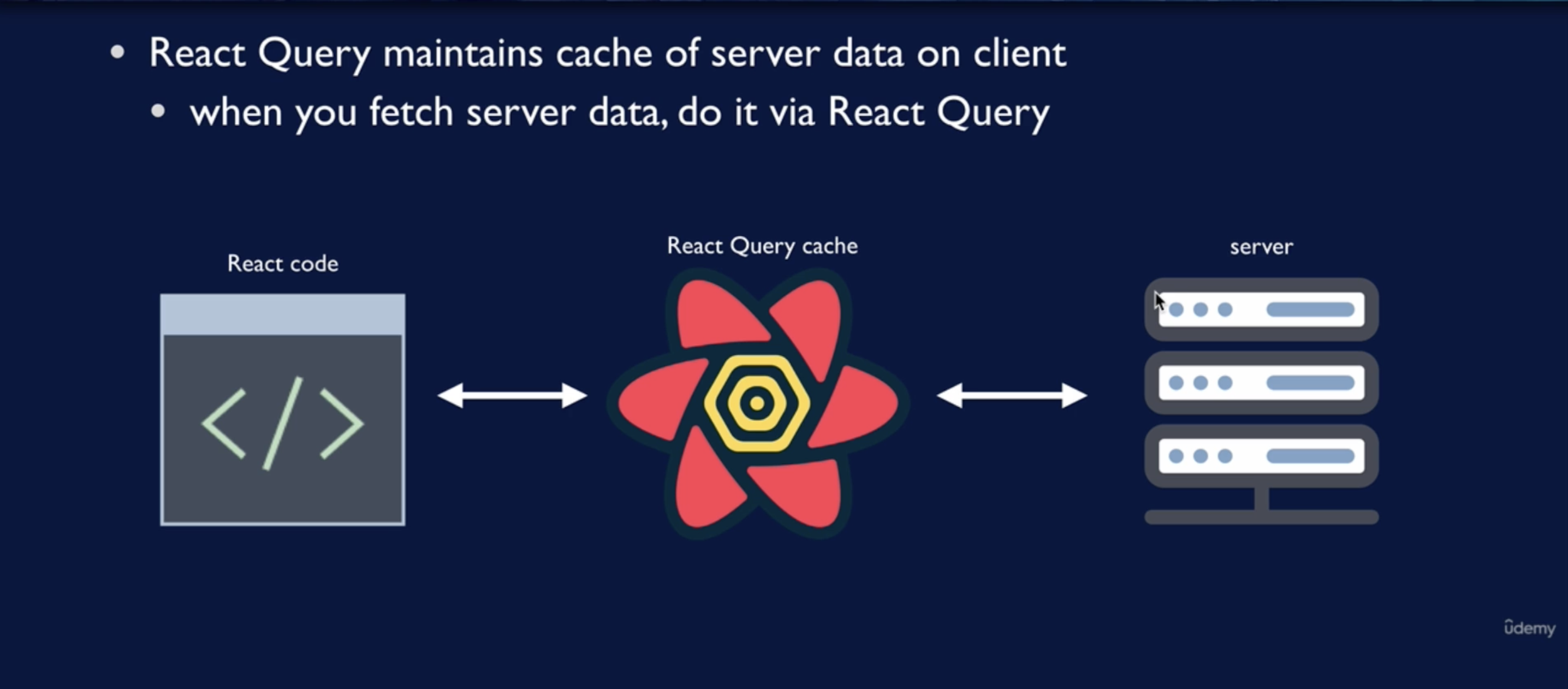
React Query는 클라이언트에서 서버 데이터 캐시를 관리한다
React 코드에 서버 데이터가 필요할 때 Fetch나 Axios를 사용해 서버로 바로 이동하지 않고 React Query 캐시 요청을 한다.
React Query 클라이언트를 어떻게 구성했느냐에 따라 해당 캐시의 데이터를 유지 관리한다.
데이터를 관리하는 것은 React Query이지만 서버의 새 데이터로 캐시를 업데이트 하는 시기를 설정하는 것은 사용자의 몫이다.
클라이언트 캐시에 있는 데이터가 서버의 데이터와 일치하는지 확인해야 하는데 여기에는 두 가지 방법이 있다.
첫 번째로 명령형으로 처리하는 방법이다.
쿼리 클라이언트에 이 데이터를 무효화하고 캐시에 교체할 새 데이터를 서버에서 가져오게 지시하는 것이다.
두 번째로 선언형으로 처리하는 방법이다.
브라우저 창이 다시 포커스 되었을 때처럼 Refetch를 트리거하는 조건을 구성하는 것이다.
그리고 StaleTime으로 다시 가져오기를 언제 트리거할지도 구성할 수 있다.
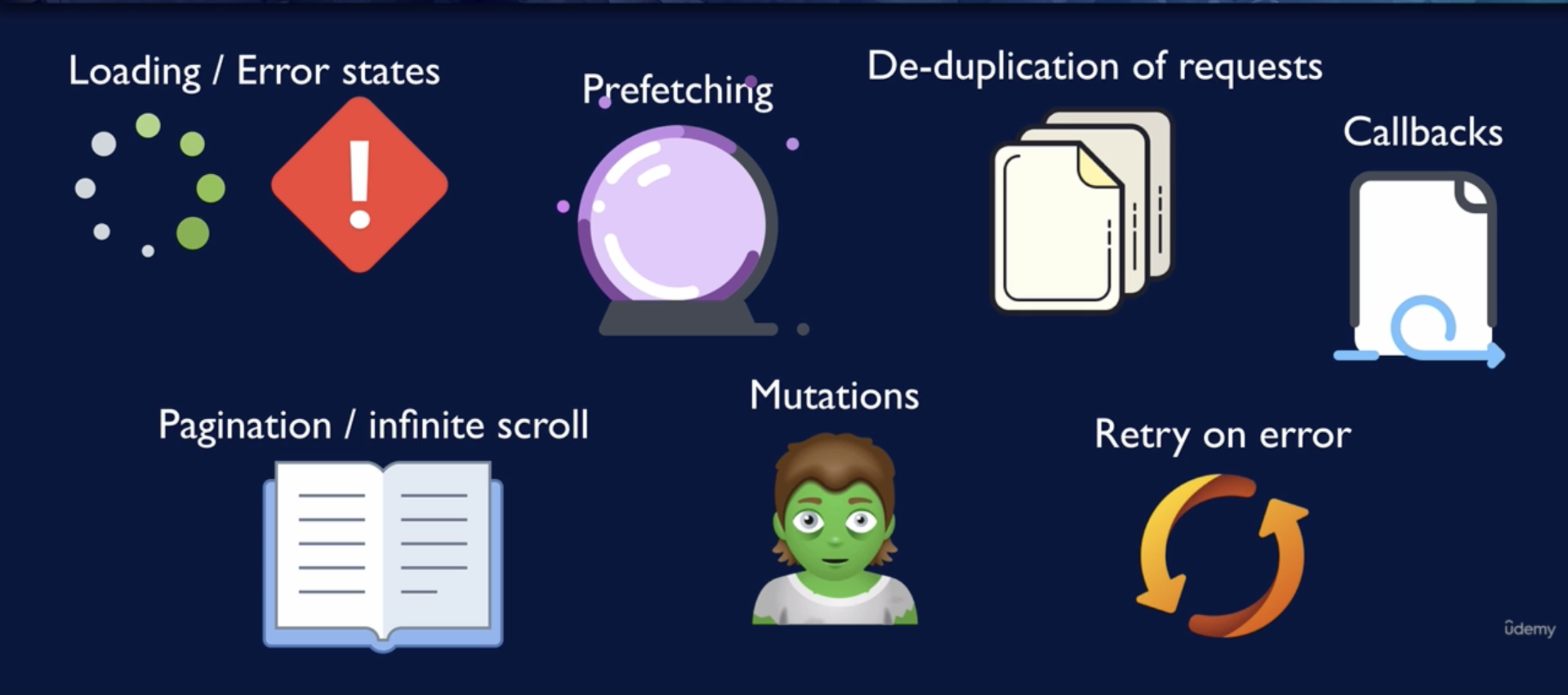
React Query는 데이터 관리뿐만 아니라 서버 상태 관리에 도움이 되는 많은 도구가 함께 제공된다.

- 서버에 대한 모든 쿼리의 로딩 및 오류 상태 유지
- 사용자를 위해 데이터의 페이지 매김 또는 무한 스크롤이 필요한 경우 데이터를 조각으로 가져올 수 있음
- 사용자가 언제 데이터를 필요로 할지 예상하여 Prefetch를 수행
- 데이터의 변이(Mutation)나 업데이트를 관리할 수 있음
- 중복 요청을 제거할 수 있음
- 서버에서 오류가 발생하는 경우에 대해 재시도를 관리할 수 있음
- 쿼리가 성공하거나 오류가 났을 때를 구별해서 조치를 취할 수 있도록 콜백을 전달할 수 있음
참고자료 및 이미지 출처: https://www.udemy.com/course/react-query-react/