TMDB API
영화/TV방송 정보를 얻어오기 위해 TMDB API를 사용하겠습니다.
먼저 회원가입을 하고 API KEY를 발급받습니다.

발급받은 API KEY를 사용해서 다양한 정보를 얻어올 수 있습니다.
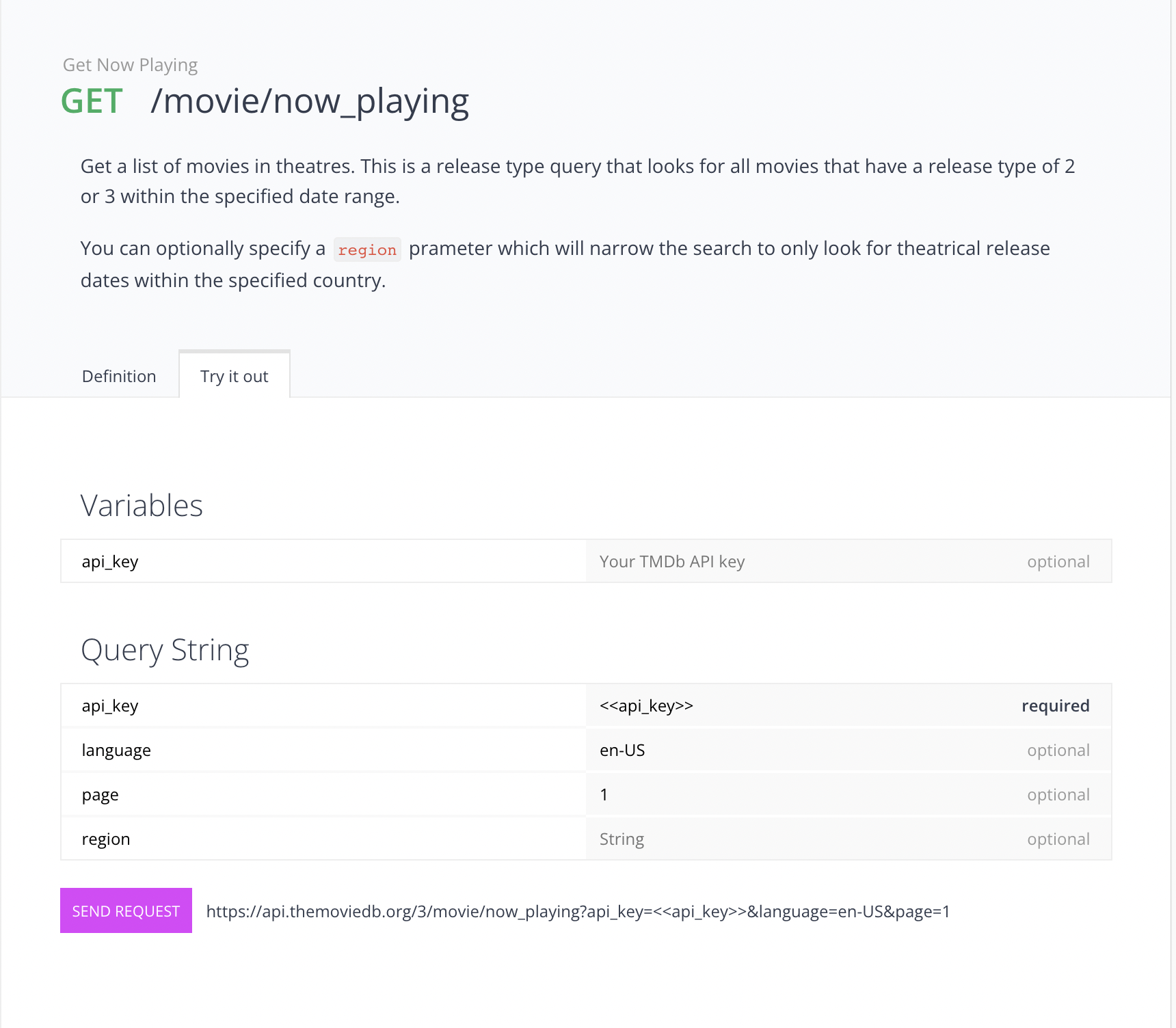
우선 지금 방영 중인 영화 데이터를 받아와보겠습니다.

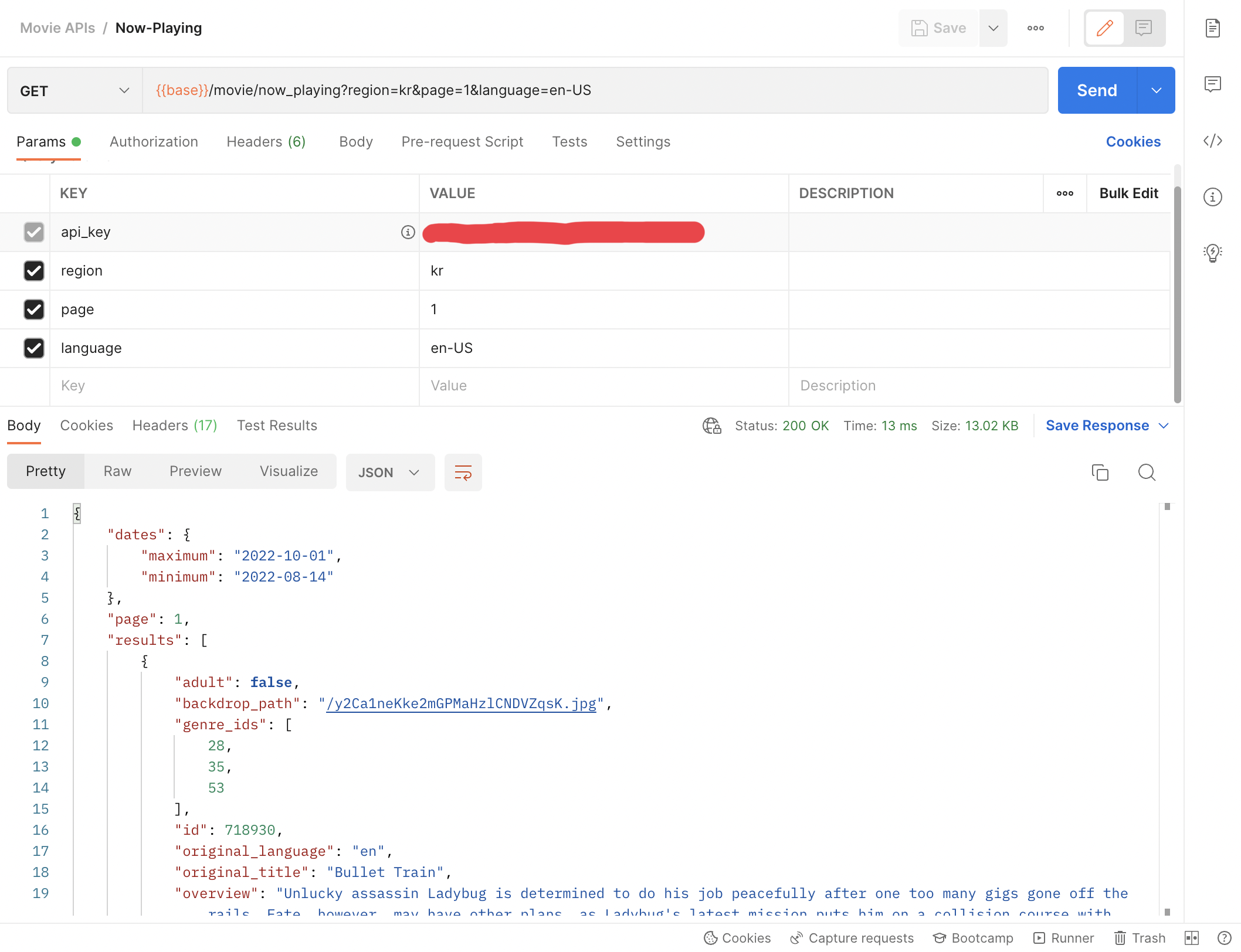
해당 형식으로 API를 호출하면 되는데 Postman을 사용해서 테스트 해보겠습니다.

이제 데이터를 리액트에서 호출하고 브라우저에 표기하는 것을 해보겠습니다.
우선 리액트에서 API KEY를 숨겨야 하기 때문에 .env 파일에 키를 저장하도록 하겠습니다.
.env
VITE_API_KEY=*************** // 자신의 API KEY를 넣어주세요Vite에서는 CRA에서 한 것 처럼 Prefix를 REACT_APP을 붙히면 안됩니다..
Prefix를 VITE로 붙혀야 하고 불러오는 방식도 CRA와는 살짝 다릅니다.
CRA에서는 process.env로 .env값을 불러왔지만 Vite에서는 import.meta.env.으로 접근할 수 있습니다.
src/apis/movie.ts
import axios from "axios";
const { VITE_API_KEY } = import.meta.env;
const BASE_URL = "https://api.themoviedb.org/3";
export const getMovies = async () => {
const response = await axios.get<NowPlaying>(
`${BASE_URL}/movie/now_playing?api_key=${VITE_API_KEY}®ion=kr&page=1&language=en-US`
);
return response.data;
};
export interface NowPlaying {
dates: Dates;
page: number;
results: Result[];
total_pages: number;
total_results: number;
}
export interface Dates {
maximum: Date;
minimum: Date;
}
export interface Result {
adult: boolean;
backdrop_path: string;
genre_ids: number[];
id: number;
original_language: string;
original_title: string;
overview: string;
popularity: number;
poster_path: string;
release_date: Date;
title: string;
video: boolean;
vote_average: number;
vote_count: number;
}
받아올 데이터의 타입은 QuickType을 사용해서 인터페이스를 정의했습니다.
React-Query
API로 받아온 데이터는 서버사이드 상태관리 라이브러리인 React Query를 사용하여 관리해보도록 하겠습니다.
우선 React Query를 설치합니다 (버전4 부터는 tanstack query로 네이밍이 바뀐 듯 합니다..)
$ yarn add @tanstack/react-queryReact Query는 Devtool을 지원합니다.
이것도 설치합시다.
$ yarn add @tanstack/react-query-devtoolssrc/main.tsx
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { ReactQueryDevtools } from "@tanstack/react-query-devtools";
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const client = new QueryClient();
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<QueryClientProvider client={client}>
<App />
<ReactQueryDevtools />
</QueryClientProvider>
</React.StrictMode>
);
우선 Home 컴포넌트에서 데이터를 받아와서 콘솔에 로그를 찍어보겠습니다.
src/pages/Home.tsx
import { getMovies, NowPlaying } from "@/apis/movie";
import Navbar from "@/components/Navbar";
import { useQuery } from "@tanstack/react-query";
const Home = () => {
const { data } = useQuery<NowPlaying>(["movie"], getMovies);
console.log(data);
return (
<div>
<Navbar />
<h1>Home Page</h1>
</div>
);
};
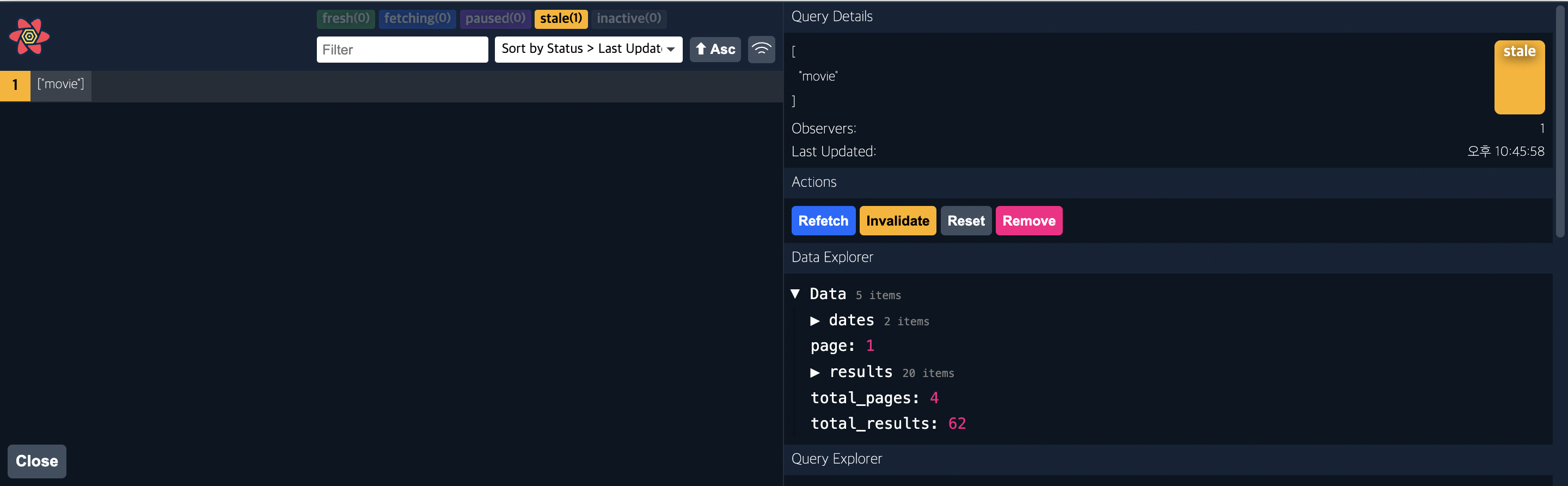
export default Home;ReactQueryDevtools를 설치했으니 콘솔이 아니라 데브툴을 통해 데이터를 확인할 수 있습니다.

데이터 불러오기까지 성공했으니 다음엔 이 데이터를 가공해서 사용하는 것을 해봐야겠습니다..