사이드프로젝트를 만들다가 우클릭은 막고 더블클릭시에 context메뉴가 나왔으면 했다 알아보니 contextmenu를 만들수가 있었고 3가지 방법을 찾았다
제이쿼리를 사용한 contextMenu
공식사이트에서 cdn을 복사해왔다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.ui.position.js"></script>
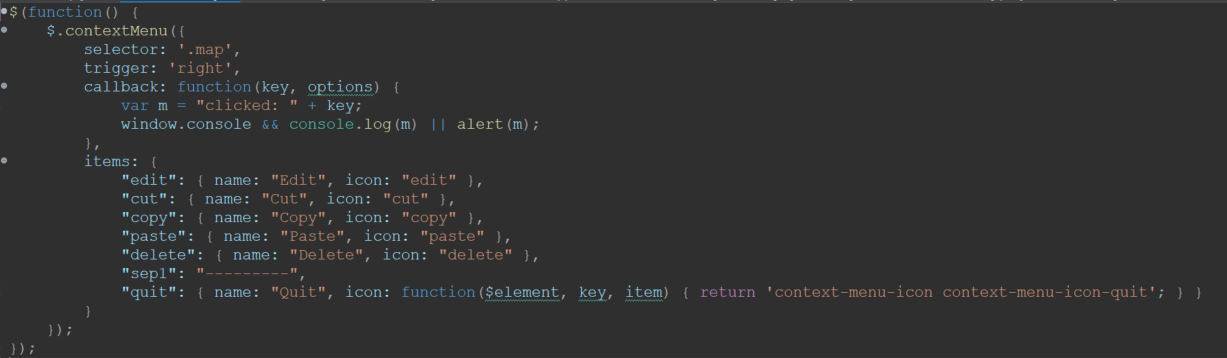
js 코드를 짜주는데
selector는 동작할 선택자를 쓰면 된다
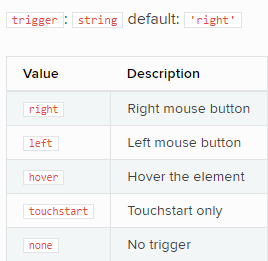
trigger는 아래의 사진처럼 원하는 값을 설정해 주면 된다

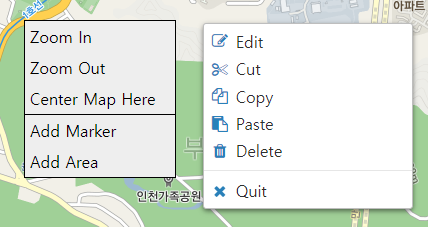
items 중에 sepl은 아래사진 Quit위에 처럼 선을 만들어준다.

아이콘은 fontawesome의 아이콘을 사용하고 있기 때문에 icon종류는 여기서 보고 사용하면 된다.
제이쿼리는 한가지 방법이 더 있다.
내 깃허브 주소이다 들어가서 아래 파일3개를 받아서 프로젝트에 넣어준다

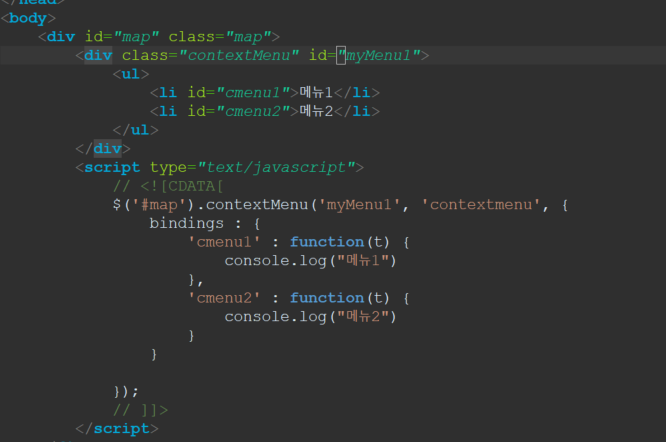
contextmenu가 필요한 곳에 아래처럼 코드를 짜주면


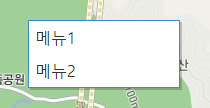
이렇게 나온다
직접 만들기
위에 방법같은 경우는 트리거가 정해져있어 나같이 왼쪽더블클릭을 했을때 contextMenu가 떴으면 하는 사람들한텐 맞지않다고 생각했다 그래서

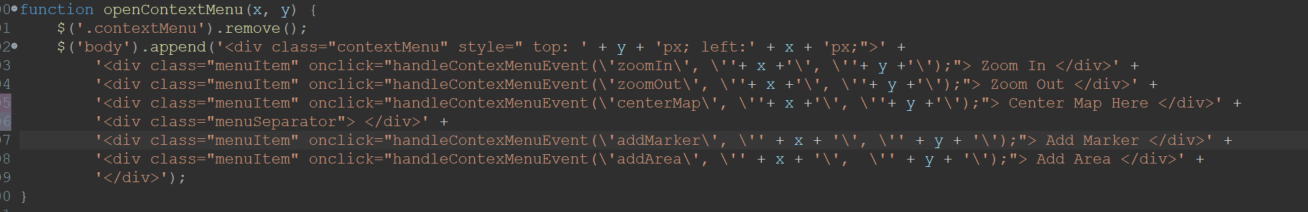
직접 만들었다. 더블클릭시 이벤트 핸들러에서 x 와 y의 좌표를 넘겨주면 위쪽에 왼쪽처럼 contextMenu가 만들어진다.
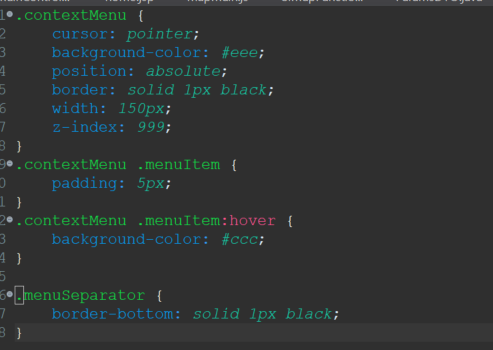
아래는 간단하게 짠 css이다