Ajax 페이지 삭제 기능
현재 사이드 프로젝트 중 CRUD기능을 구현 중이다.
그 중 DELETE기능을 구현하기 위해서 프런트 페이지에 AJAX 기능을 추가하고 있다.
<script>
$('#delete').click((e) => {
$.ajax({
url:"/delete/",
method: "DELETE",
data: {cnt: e.target.value}
}).done((result) => {
location.reload();
})
})
</script>
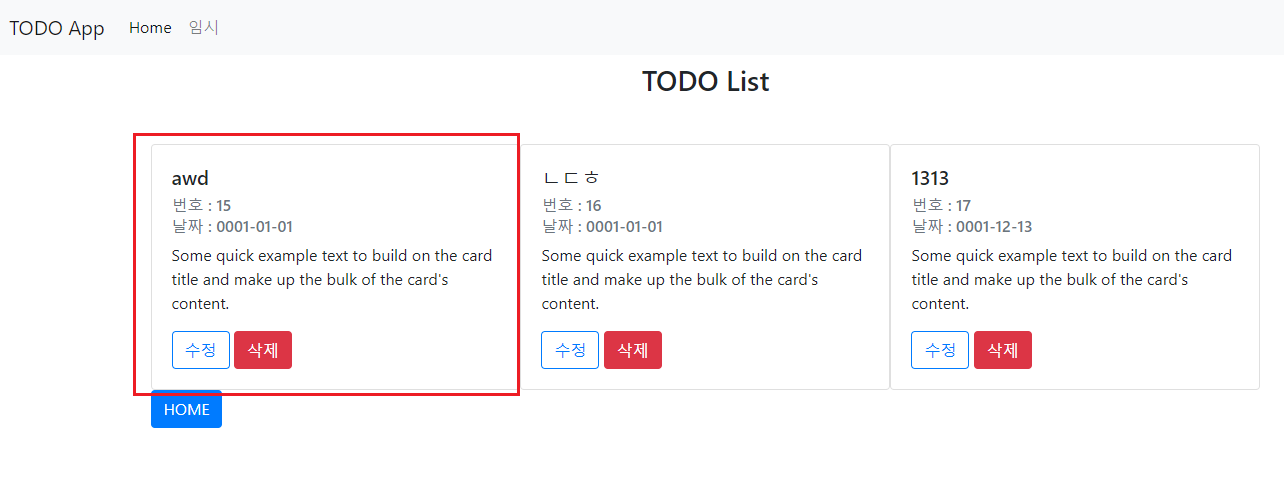
위 그림처럼 여러 카드가 페이지에 기입되는데 delete라는 id를 가진 버튼이 많아서 빨간 박스친 한가지 카드의 버튼만 동작한다는 점이다. 이에 대해 해결이 필요하다.
<span class="delete" ><button type="button" class="btn btn-danger" value="<%= posts[i].cnt %>">삭제</button></span>
$('.delete').click((e) => {
$.ajax({
url:"/delete/",
method: "DELETE",
data: {cnt: e.target.value}
}).done((result) => {
location.reload()
}).fail((err) => {
console.log("err", err);
})
})셀렉터의 id는 단일객체만 지정한다.
따라서 id로 특정 객체를 선택하는 것은 불가능했고, 이런 이유로 첫번째 게시글만 삭제되었다.
약간의 편법을 써서 버튼 컴포넌트에 span태그를 덧입혀 이를 지정하게 하니 성공했다.
