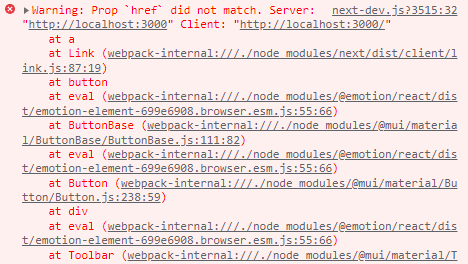
Material-UI의 링크 이동은 공식적으로 태그 대신에 비즈니스 로직을 구현하여 이동하는 것을 권장한다. 만약 태그를 그대로 사용 시, 다음과 같은 오류를 볼 수 있다.

Material-UI의 컴포넌트는 href를 props로 쓰지 않기 때문에 비즈니스 로직을 구현한 페이지 링크 구현이 필요하고, 이는 공식 문서에서도 권장하는 방법이다. 종종 href대신 다른 prop에 대해서도 오류가 발생하는데 이 또한 Material-UI가 해당 prop을 지원하지 않는다는 뜻이고 컴포넌트에 비즈니스 로직을 구현하여 기능을 만들어야 한다.
