
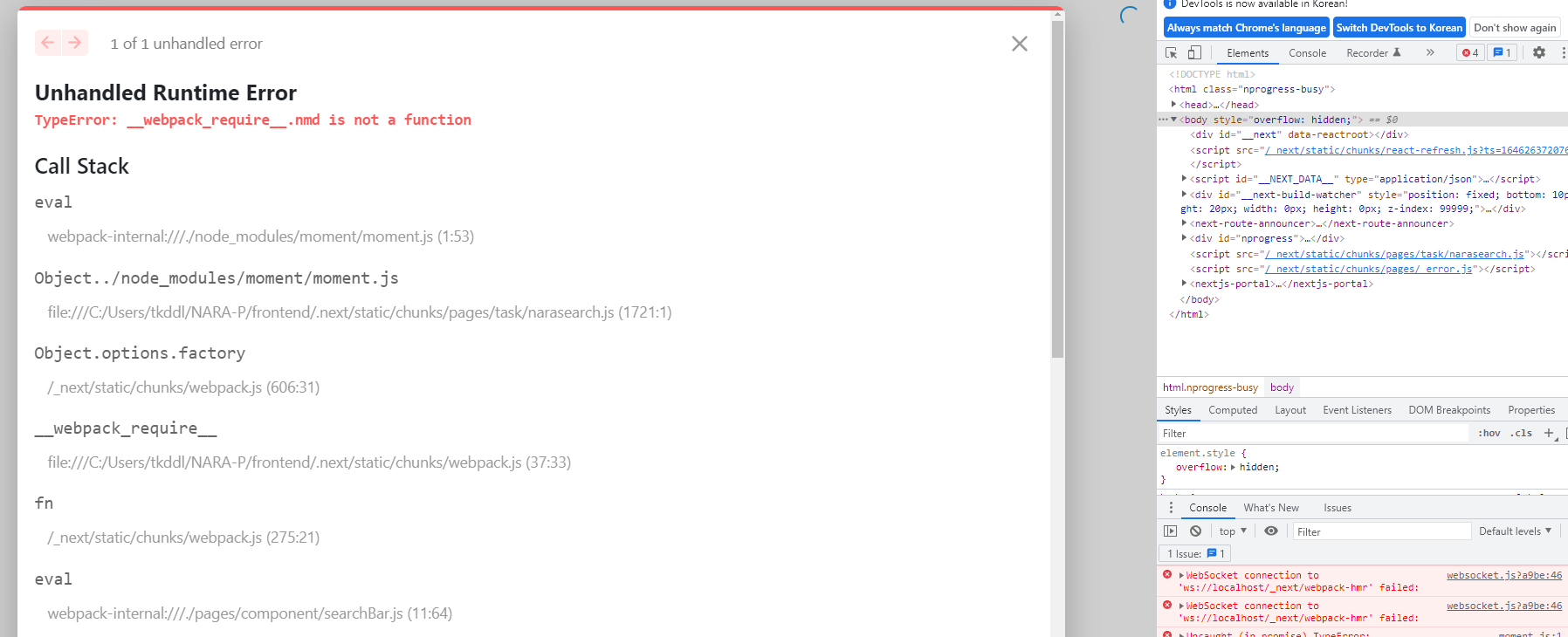
WebSocket connection to 'ws://localhost/_next/webpack-hmr' failed;NextJS 12버전에 nginx reverse proxy 적용 결과 나온 에러다.
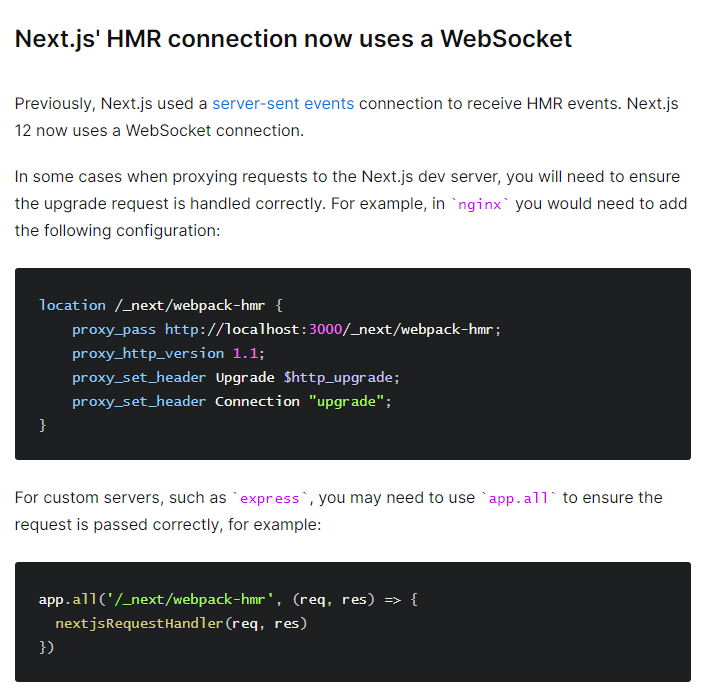
로그 상으로 momentjs 모듈에서 발생한 에러로 보이지만, create-next-app으로 새로운 웹을 만들어도 같은 문제가 발생했다. 해결방법을 찾으려고 각종 국내 및 해외 개발 커뮤니티를 확인했지만 모두 해당 에러에서 해결하지 못하고 막힌 모양새였고, 검색 중 NextJS 공식문서에서 해결의 실마리를 발견했는데 아래와 같다.

프록시 헤더 설정 및 커스텀 서버의 설정으로 해결하라는 문구가 있지만, 결과적으로 에러가 해결되지 않았다. 이는 NextJS 12버전으로 올라가면서 hmr이벤트를 이전 방식과 달리 WebSocket으로 받기에 생긴 문제였고, 내 역량을 벗어난 문제라고 판단해서 NextJS의 버전을 11로 내렸다.

그 결과 잘 돌아간다.
가끔 내 역량을 벗어난 문제라고 판단되면 깔끔히 포기하는게 빠른 문제해결의 방법이다.
22년 5월 20일
해결법을 찾았다.
앞서 언급한 NextJS 12버전의 서버 커넥션 유지를 위해 webSocket을 활용하기 시작했다는 내용에서 출발했다.
처음에는 프론트 쪽의 문제인줄 알았으나, nginx없이 http로 접속시 문제없다는 점에서 착안해서 nginx 설정을 확인했다. 그 결과 새로고침시 서버 상태 유지를 위한 webSocket 설정이 nginx에 적용되지 않아서 한번의 새로고침 발생 시 상태 유지를 위한 webSocket이 끊어지는 것이었다.
# https websocket
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;https 서버에 위와 같이 웹소켓 적용을 위한 헤더 설정을 추가했고, NextJS 12버전에서도 문제없이 구동되었다.


안녕하세요 글 정말 잘 보았습니다. 덕분에 다운그레이드 해서 반쯤 해결한것 같은데 여전히 같은 에러가 뜨면서 재렌더링 현상이 일어나네요ㅠㅠㅠㅠㅠ 혹시 next.config.js 파일의 영향이 있을까요? 제 프로젝트에는 reactStrictMode: true, 이것만 설정이 되어있습니다.그리고 로컬에서 작업할때는 문제 없다가 배포하고 나니 혼자 새로고침 되면서 webpack.hot-update.json 404 에러가 뜨네요 ㅠㅠㅠ 혹시 아시는거 있으면 조언 부탁드리겠습니다.