CardView Modifier 만들어서 적용시키기!
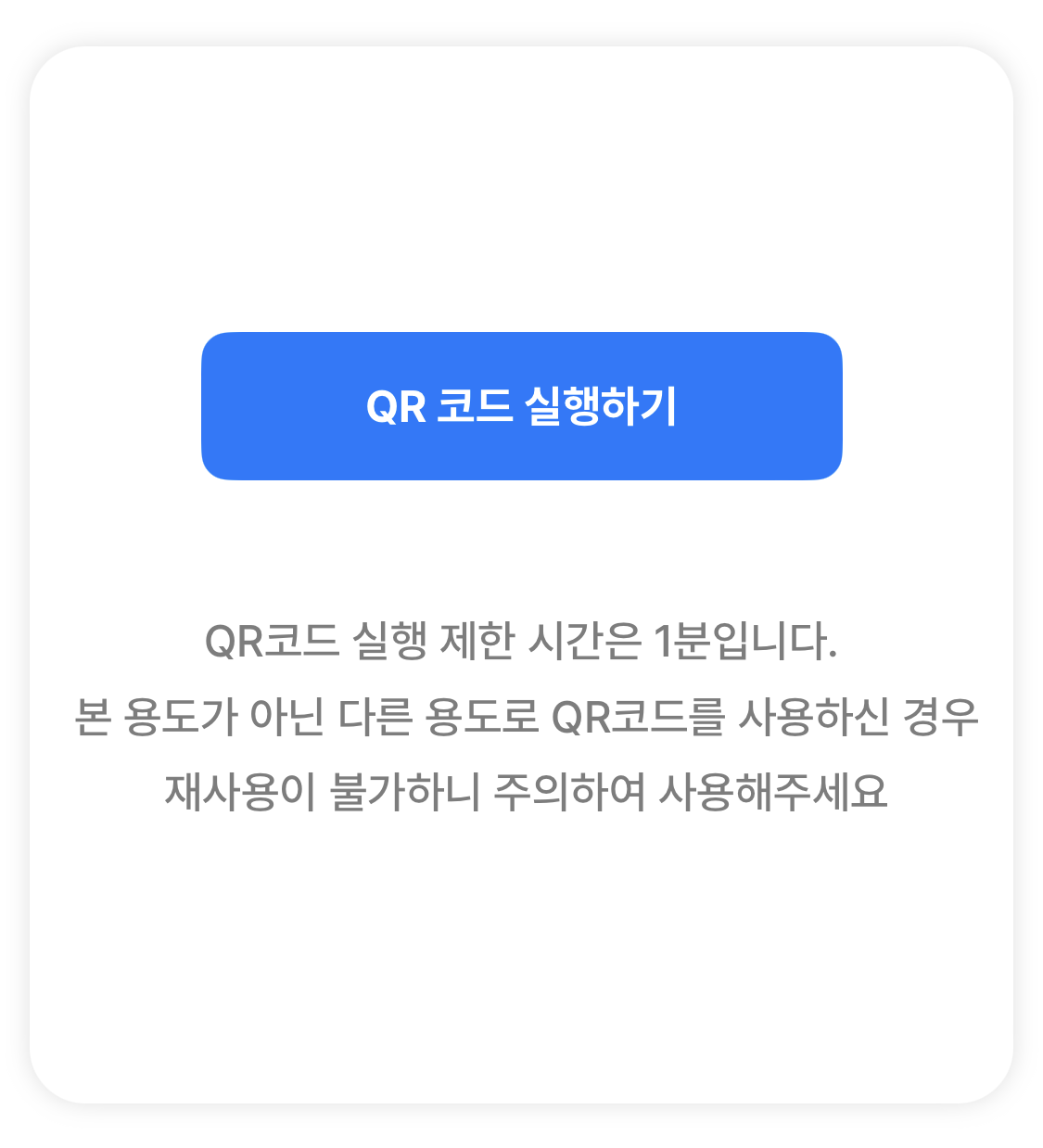
 이 사진처럼 테두리에 그림자 효과를 줘서 띄워져있는거처럼 보이게 하는 CardView 같이 만들기 위해서는 커스텀해서 사용해야 한다! 나는 아래와 같이 Modifier로 만들어 적용시켜주었다!
이 사진처럼 테두리에 그림자 효과를 줘서 띄워져있는거처럼 보이게 하는 CardView 같이 만들기 위해서는 커스텀해서 사용해야 한다! 나는 아래와 같이 Modifier로 만들어 적용시켜주었다!
struct CardModifier: ViewModifier {
func body(content: Content) -> some View {
content
.background(
RoundedRectangle(cornerRadius: 20)
.foregroundColor(.white)
.shadow(color: .darkgray, radius: 4, x: 0, y: 0)
.opacity(0.2)
.frame(height: 380)
)
}
}Modifier 적용은 .modifier()를 통해 원하는 뷰에 적용시켜서 사용하면 된다!
Divider width, height 조절하기

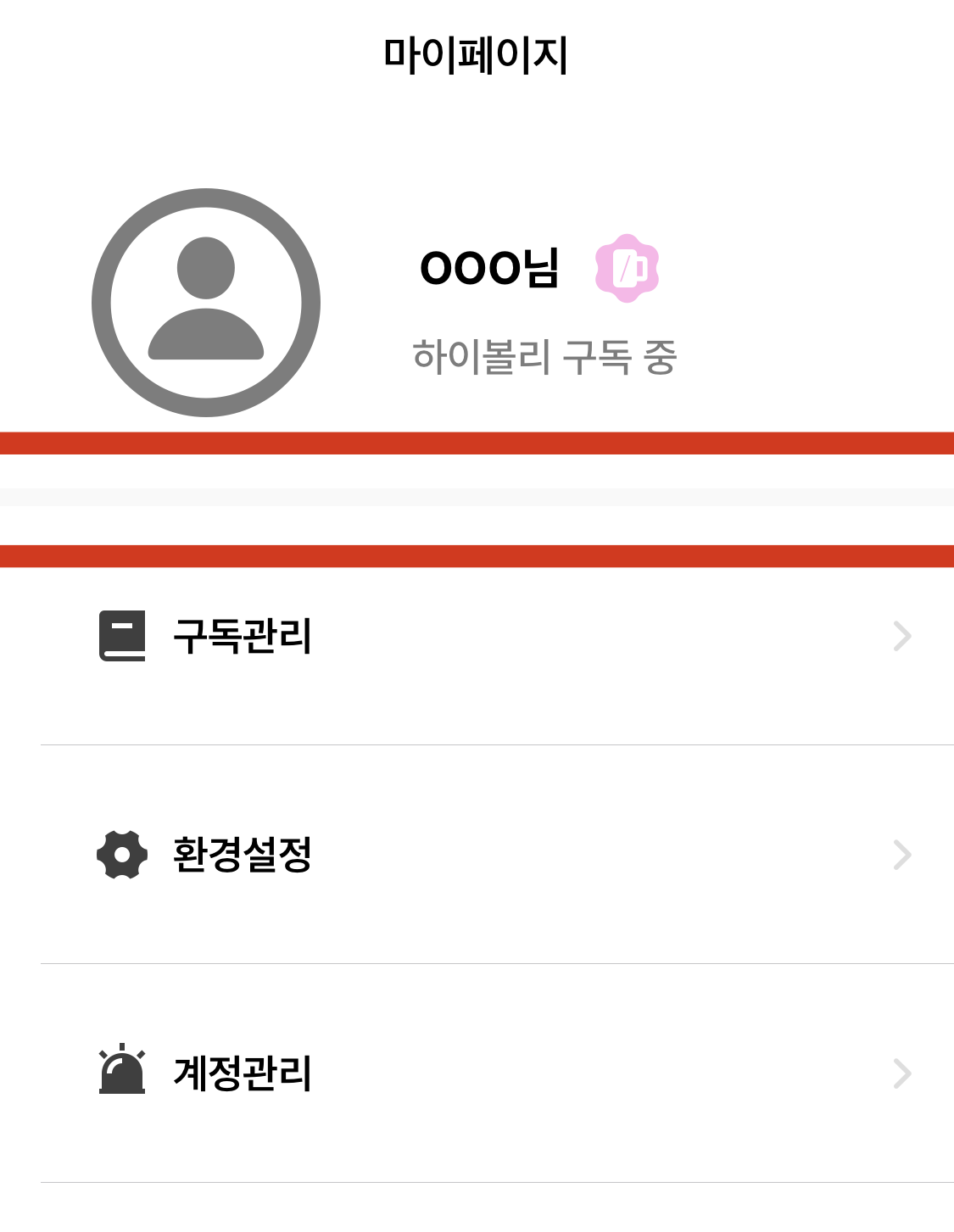
위의 사진에 빨간색 줄 사이에 있는 연한 회색이 보이는가..!
디자인이 저렇게 두껍게 되어있길래 Divider를 활용해서 두껍게 만들어봤다!
Divider()
.frame(height: 7)
.overlay(Color.lightgray)생각보다 쉽다! 하지만 이건 Vstack 안에서 Divider를 썼을 때이고,
HStack 안에서 사용할 땐, Width를 조절해주면 두꺼워진다!


개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.