동기와 비동기는 javascript을 배울때 많이 들었던 단어다. 동기는 순서대로 하나의 작업이 끝나야지만, 다음작업이 이루어지는 것, 비동기는 각 작업마다 다르게 시작하여도 작업이 끝나는데로 또 다른작업과 독립적인 작업이 이루어지는 것을 비동기로 알고 있었다. 이 블로그를 정리하면서 동기와 비동기에 대해서 다시 공부해볼려고 한다.
동기(Synchronous)와 비동기(Asynchronous)

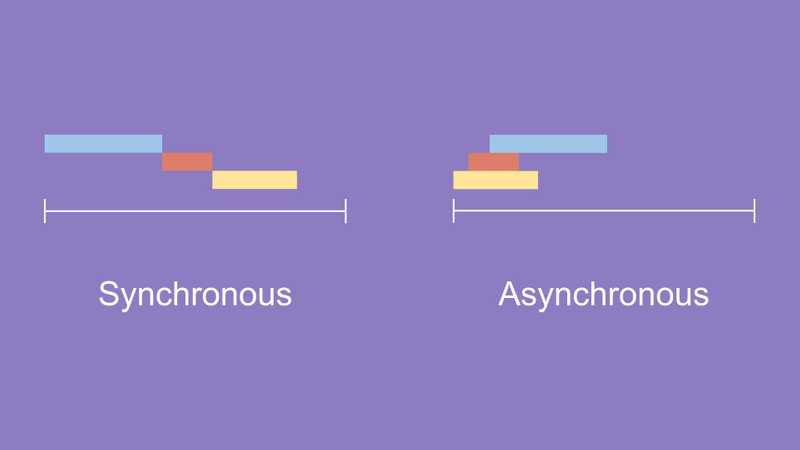
- 동기방식(Synchronous)
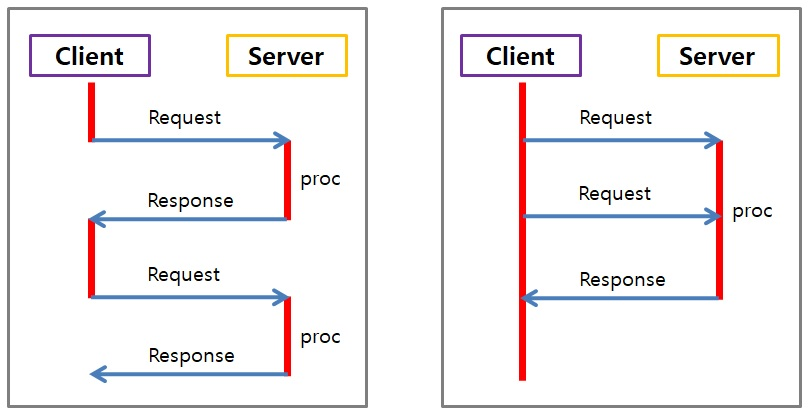
요청을 보낸 후 응답(=결과)를 받아야지만 다음 동작이 이루어지는 방식이다.
어떠한 일을 처리할 동안 다른 프로그램은 정지한다.
실제 cpu가 느려지는 것은 아니지만 시스템의 전체적인 효율이 저하된다고 할 수 있다. - 비동기 방식 (Asynchronous)
요청을 보낸 후 응답(=결과)와는 상관없이 다음방식이 동작하는 방식이다.
결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있다.
비동기식은 비동기식 처리를 요청할 때 할일 이 끝난 후 처리결과를 알려주는 콜백이라는 함수를 함께 알려준다.
비동기식 처리를 요청하였을 때 호출받은 함수는 바로 응답(=확인)을 수행한다.
이 응답은 처리 결과에 대한 응답이 아니라 요청에 대한 확인 동작일 뿐이다.
호출받은 함수는 처리가 끝나면 요청한 함수를 호출하여 처리 결과를 전달하게 된다.
이러한 함수 호출의 흐름은 사용자가 아닌 일을 마친 시스템이 호출하는 형태이기 때문에 콜백이라고 불린다.
이미 응답을 했기 때문에 처리결과를 함수 호출이라는 형태로 전달하는 것이다.
비동기 방식은 DOS같은 단일 운영체제에서는 불가능하며 windows 같은 multitask 환경에서만 가능하다.
(ajax에서는 success, error, complete 을 콜백함수라고 할 수 있다.)

blocking와 non-blocking

호출된 함수가 바로 리턴해서 호출한 함수에게 제어권을 넘겨주고, 호출한 함수가 다른 일을 할 수 있는 기회를 줄 수 있으면 NonBlocking이다.
그렇지 않고 호출된 함수가 자신의 작업을 모두 마칠 때까지 호출한 함수에게 제어권을 넘겨주지 않고 대기하게 만든다면 Blocking이다.
동기/비동기, blocking/non-blocking의 차이
- 동기/비동기
이 그룹은 호출되는 함수의 작업 완료 여부를 누가 신경쓰느냐가 관심사 - blocking/non-blocking
이 그룹은 호출되는 함수가 바로 return하느냐 마느냐가 관심사
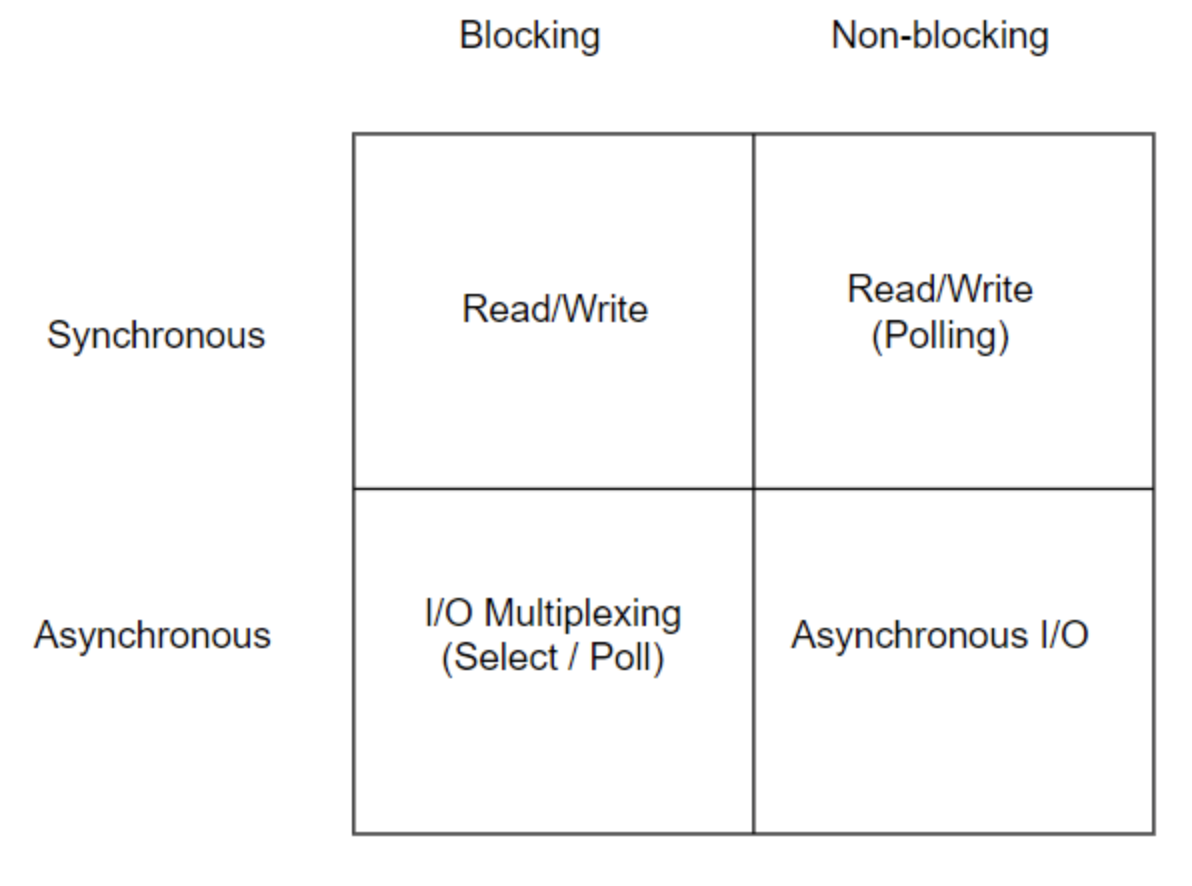
동기/비동기, blocking/non-blocking 조합

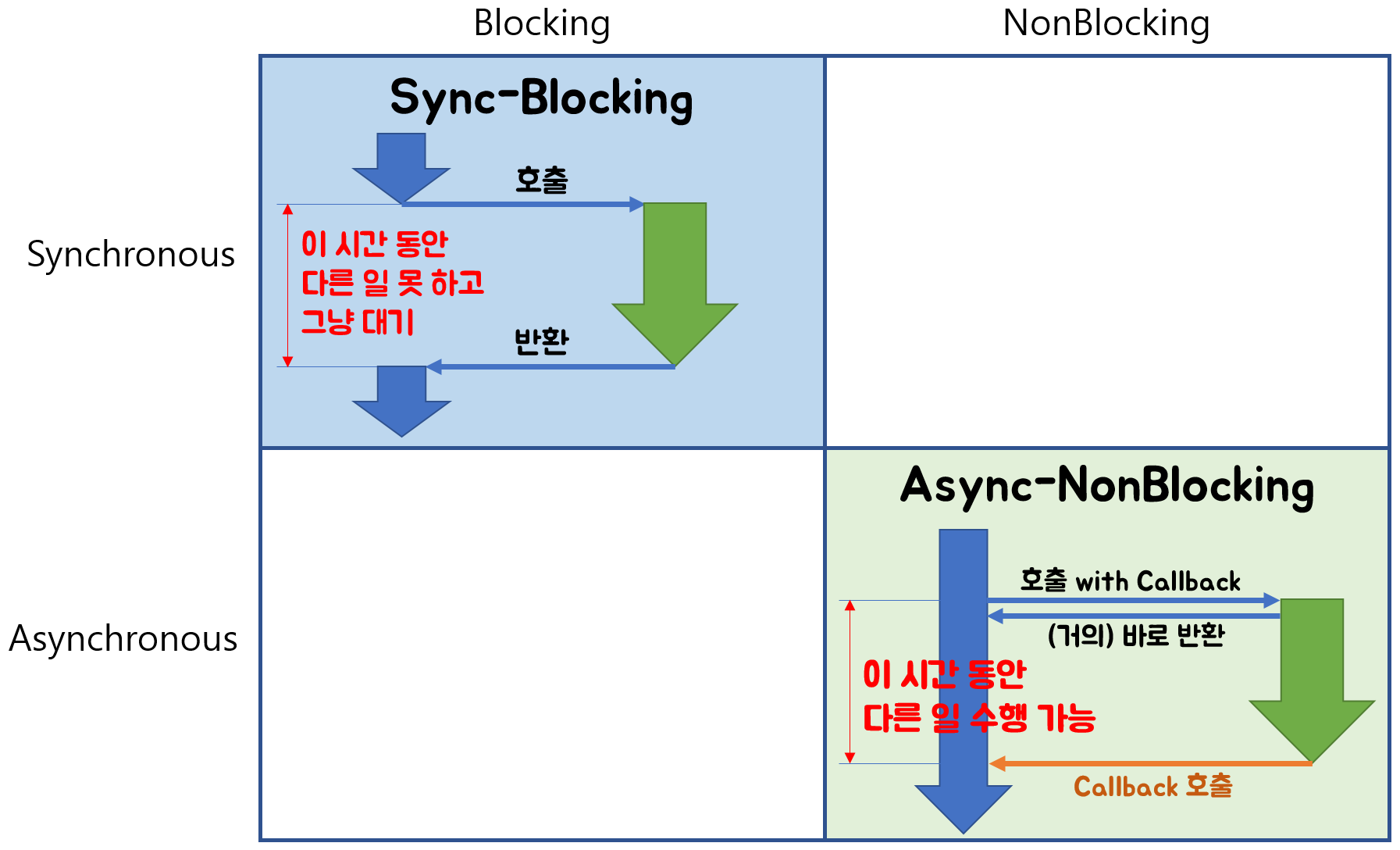
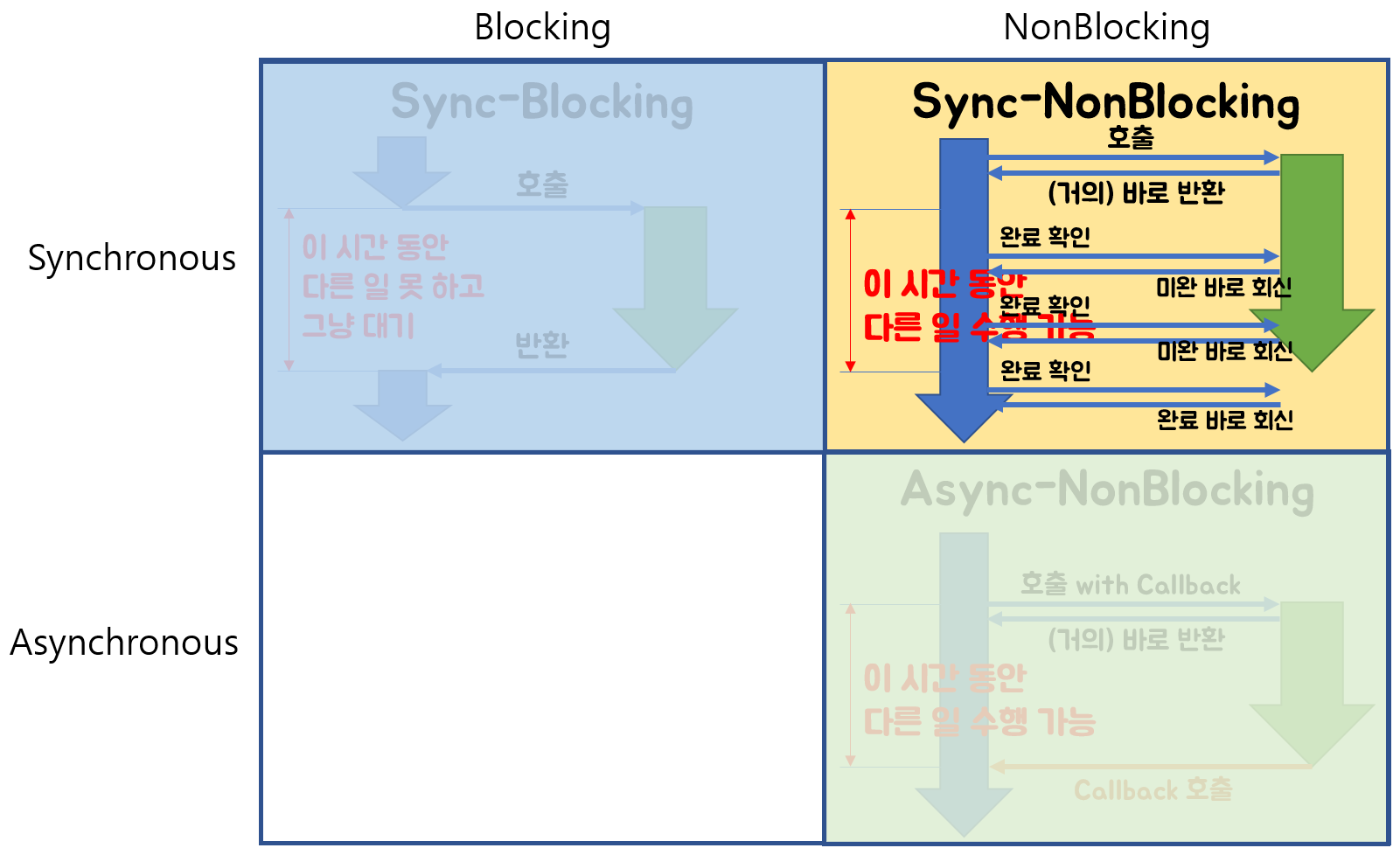
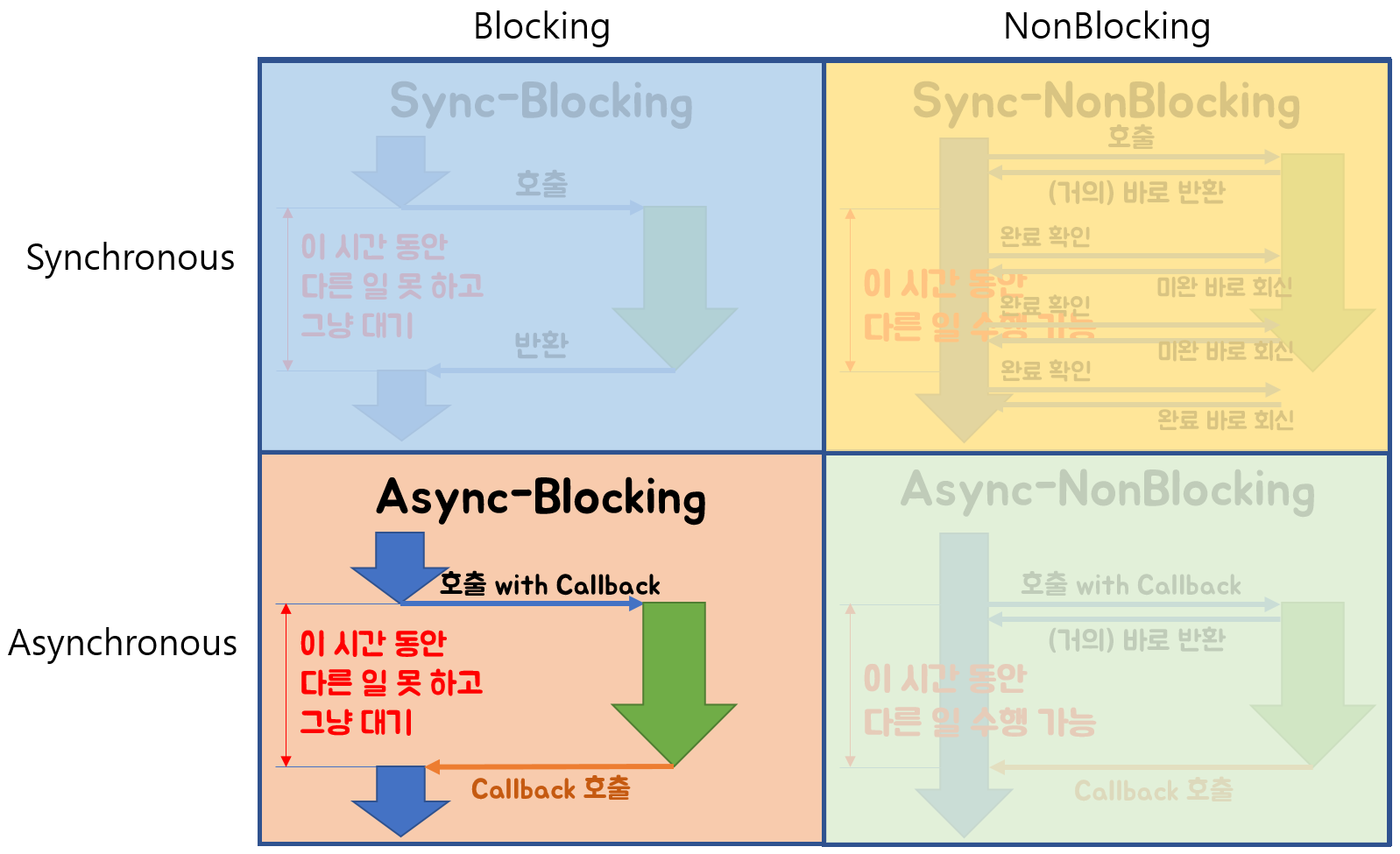
동기/비동기, blocking/non-blocking에 대해 공부하다보면 아래와 같은 그림과 자주 마주치게 된다. 각각에 대해서 설명해겠다.

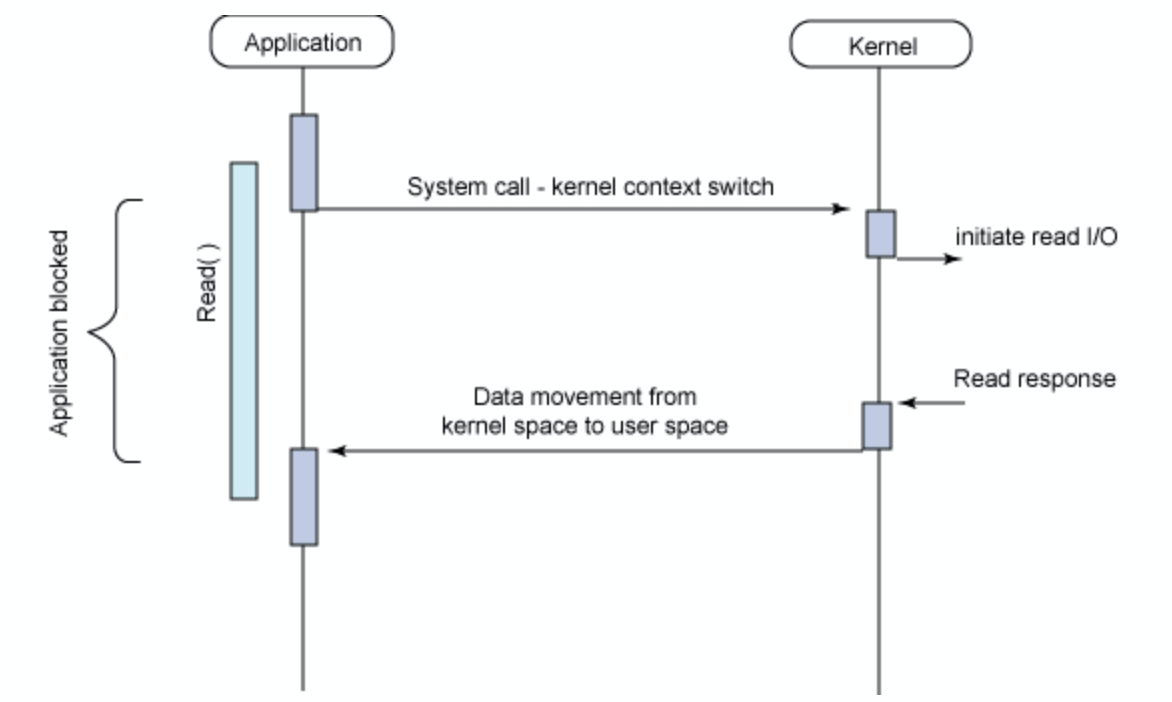
blocking + Synchronous
결과가 처리되어 나올때까지 기다렸다가 return 값으로 결과를 전달한다.
non-blocking + Asynchronous
작업 요청을 받아서 별도의 프로세서에서 진행하게 하고 바로 return(작업 끝)한다.
결과는 별도의 작업 후 간접적으로 전달(callback)한다.

non-blocking + Synchronous
결과가 없다면 바로 return 한다. 그게 아니고 결과가 있으면 바로 결과를 return한다. (결과가 생길 때까지 계속 완료 되었는지 확인한다.)

blocking + Asynchronous
호출되는 함수가 바로 return하지 않고, 호출하는 함수는 작업 완료 여부를 신경쓰지 않는다.
(이 조합은 사실 이점이 없어서 일부러 이 방식을 사용하진 않는다고 한다.)
(의도하지 않게 blocking+Async로 동작하는 경우가 있다고는 한다.
