오늘은 자바스크립트를 통해 어떤 동작들을 구현하는 연습을 하였다. HTML, CSS부터 코딩하는 것이 아닌, 클론코딩을 통해 특수한 기능을 구현하는 것을 연습하였다. 이번 주말에 나만의 사이트를 만드는 것으로 HTML, CSS부터 Javascript에서 배운 기능을 넣어서 만들어보도록 하겠다. 여기서는 제이쿼리를 정리해보록 하겠다.
제이쿼리(jQuery)

제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리이다. “write less, do more(적게 작성하고, 많은 것을 하자)”라는 모토로 2006년 미국의 SW 개발자 존 레식(John Resig)이 발표하였다.
제이쿼리의 장점
- 제이쿼리는 주요 웹 브라우저의 구버전을 포함한 대부분의 브라우저에서 지원됩니다.
- HTML DOM을 손쉽게 조작할 수 있으며, CSS 스타일도 간단히 적용할 수 있습니다.
- 애니메이션 효과나 대화형 처리를 간단하게 적용해 줍니다.
- 같은 동작을 하는 프로그램을 더욱 짧은 코드로 구현할 수 있습니다.
- 다양한 플러그인과 참고할 수 있는 문서가 많이 존재합니다.
- 오픈 라이선스를 적용하여 누구나 자유롭게 사용할 수 있습니다.
제이쿼리 선택자
| 종류 | 사용법 | 설명 |
|---|---|---|
| 전체 선택자 | $("*") | 모든 요소를 선택합니다. |
| 아이디 선택자 | $("#아이디명") | id 속성에 지정한 값을 가진 요소를 선택한다. |
| 클래스 선택자 | $(".클래스명") | class 속성에 지정한 값을 가진 요소를 선택한다. |
| 요소 선택자 | $("요소명") | 지정한 요소명과 일치하는 요소들만 선택한다. |
| 그룹 선택자 | $("선택1, 선택2,...") | 지정된 요소들을 한 번에 선택한다. |
| 종속 선택자 | ("요소#아이디명") | 요소들중 클래스(아이디)인 요소를 선택한다. |
제이쿼리 이벤트
이벤트 등록 메서드란?
이 메서드를 이용하면 방문자가 작성한 요소에서 어떠한 특정 동작이 일어났을 때 저장된 코드를 실행시킬 수 있다.
이벤트 등록 메서드에는 하나의 이벤트만 등할 수 있는 단독 이벤트 등록 메서드와 2개 이상의 이벤트를 등록할 수 있는 그룹 이벤트 등록 메서드가 있다. 단독 이벤트 메서드는 한 동작에 대한 이벤트를 등록할 떄 사용하는 메서드이다. 예를 들어, '요소를 클릭했을 떄, '요소를 더블클릭했을 때', 요소에 마우스 포인터를 올렸을 때' 등 하나의 이벤트에만 대응하여 이벤트 핸들러의 코드가 실행된다.
이벤트 종류는 많기 때문에 밑에 사이트 참고하거나 구글링해서 찾아서 쓰는 것을 추천한다.
https://zangzangs.tistory.com/21
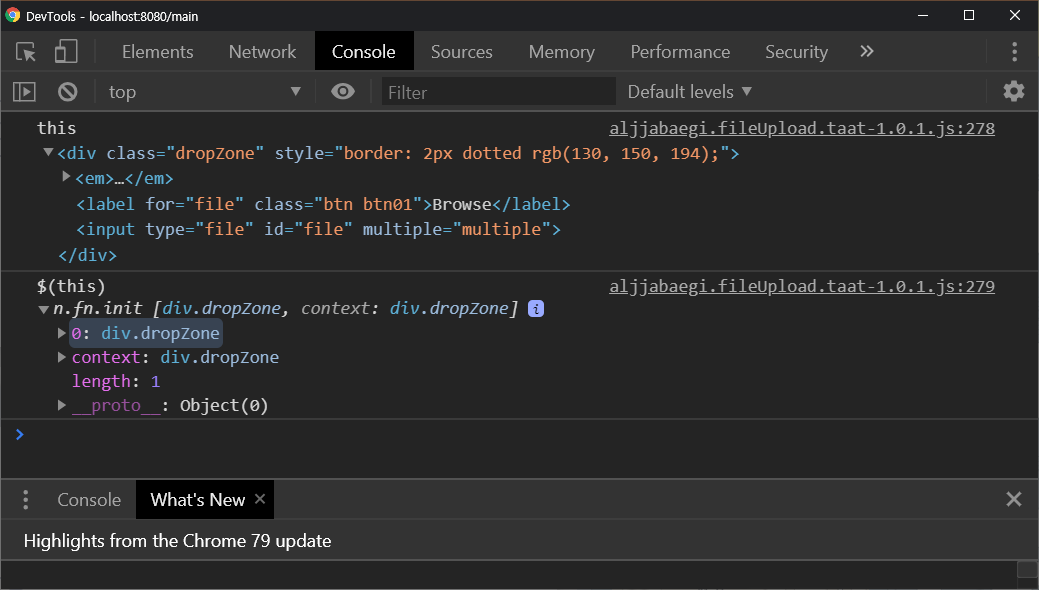
this
어떤 영역에 이벤트를 적용할 떄 this는 선택된 영역만 의미한다.
그럼 자바스크립트 this와 제이쿼리 $(this)은 같은가? 답은 x이다.

같은 div객체에서 this와 $(this)를 치면,
자바스크립트의 this경우는 이벤트가 발생한 태그 요소가 표시되고, 제이쿼리 $(this)의 경우는 발생한 요소의 정보들이 Object(객체)로 표시된다.
즉, this == $(this)[0]이다.
느낀점
이 기능을 전부 외우지는 못하지만, 쓰는방법을 알아야한다. 프론트엔드를 배우는 이유가 나중에 백엔드 혹은 데이터 분석을 했을시 이것을 보여줄 수 있는 프로토타입이 필요하기 때문에 한번 만들어봐야할 것 같다.
참고 사이트
http://tcpschool.com/jquery/jq_intro_basic - 제이쿼리 기초
https://zangzangs.tistory.com/12 - jQuery 직접 선택자
https://zangzangs.tistory.com/21 - 제이쿼리 이벤트 종류
https://haenny.tistory.com/84 - 자바스크립트 this와 제이쿼리 $(this)의 차이