개발 아티클 읽기
https://velog.io/@superlipbalm/blogged-answers-a-mostly-complete-guide-to-react-rendering-behavior
- 내용 랜더링 개요
- 랜더링 프로세스 동안 리액트는 DOM 트리의 루트에서 부터 업데이트가 필요한 모든 컴포넌트를 찾기 위해 순회한다.
- 업데이트가 필요한 컴포넌트에 대해서는 플래그를 설정하고 플래그가 설정된 컴포넌트에 대해서는 컴포넌트 함수를 호출하여 랜더 출력을 저장한다.
- 랜더 출력은 JSX 구문이 컴파일되고 준비될 때 React.createElement()로 변환된다.
Omit
Omit은 TypeScript 유틸리티 타입으로, 주어진 타입에서 특정 속성을 제거한 새로운 타입을 생성합니다.
export type SnackbarType = {
key: string;
text: React.ReactNode;
icon: React.FunctionComponent<React.SVGProps<SVGSVGElement>>;
}
export type TSnackbarProps = Omit<SnackbarType, 'key'> & {
handleClose: () => void;
open: boolean;
}여기서는 Omit<SnackbarType, 'key'>를 사용하여 SnackbarType에서 key 속성을 제거한 타입을 생성했습니다.
왜?
- Key 속성은 여러 개의 스낵바를 구별하기 위한 식별자로서 사용된다. 스낵바 자체의 랜더링에는 필요하지 않을 수 있는 속성이기 때문에 아래 key를 제외하여 의도를 완전히 분리할 수 있다.
- handleClose, open 속성을 가진 TSnackbarProps를 새롭게 만들어 스낵바의 랜더링을 담당하는 타입을 새롭게 선언 함으로서, 스낵바를 구별하는 속성인 key와 랜더링에 필요한 속성을 구분하여 사용할 수 있고, 컴포넌트가 불필요한 타입을 가지지 않도록 단순화 시킬 수 있는 방법이다.
이거 왜 안 없어짐?

→ 세팅 방식을 너무 많이 바꿔서 그냥 다시 처음 부터 Jest + RTL 세팅을 했다.
세팅방식
-
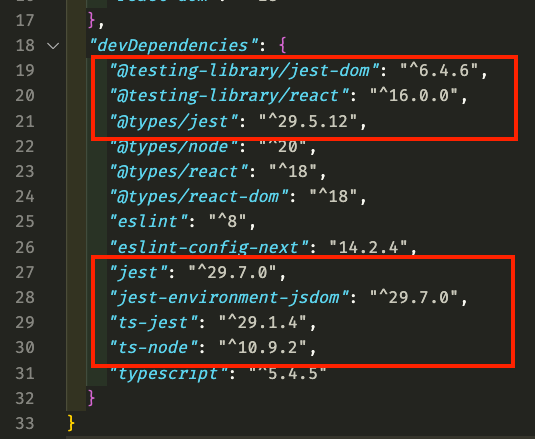
테스트 관련 라이브러리를 설치한다.

-
jest.config.ts파일을 수정한다.import type { Config } from "jest"; import nextJest from "next/jest.js"; const createJestConfig = nextJest({ // Provide the path to your Next.js app to load next.config.js and .env files in your test environment dir: "./", }); // Add any custom config to be passed to Jest const config: Config = { coverageProvider: "v8", testEnvironment: "jsdom", // Add more setup options before each test is run // setupFilesAfterEnv: ['<rootDir>/jest.setup.ts'], setupFilesAfterEnv: ["<rootDir>/jest.setup.ts"], testPathIgnorePatterns: ["<rootDir>/.next/", "<rootDir>/node_modules/"], moduleNameMapper: { "^@/(.*)$": "<rootDir>/src/$1", }, transform: { "^.+\\.(ts|tsx)$": "ts-jest", }, }; // createJestConfig is exported this way to ensure that next/jest can load the Next.js config which is async export default createJestConfig(config); -
jest.setup.ts파일을 생성한 후 아래 코드를 입력한다.import "@testing-library/jest-dom"; -
tsconfig.json파일을 수정한다.{ "compilerOptions": { "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "strict": true, "noEmit": true, "esModuleInterop": true, "module": "esnext", "moduleResolution": "bundler", "resolveJsonModule": true, "isolatedModules": true, "jsx": "preserve", "incremental": true, "plugins": [ { "name": "next" } ], "baseUrl": "./", "paths": { "@/*": ["./src/*"] } }, "include": [ "next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts", "jest.setup.ts" ], "exclude": ["node_modules"] }- include 부분에
jest.setup.ts를 추가하기만 하면 된다.
- include 부분에
-
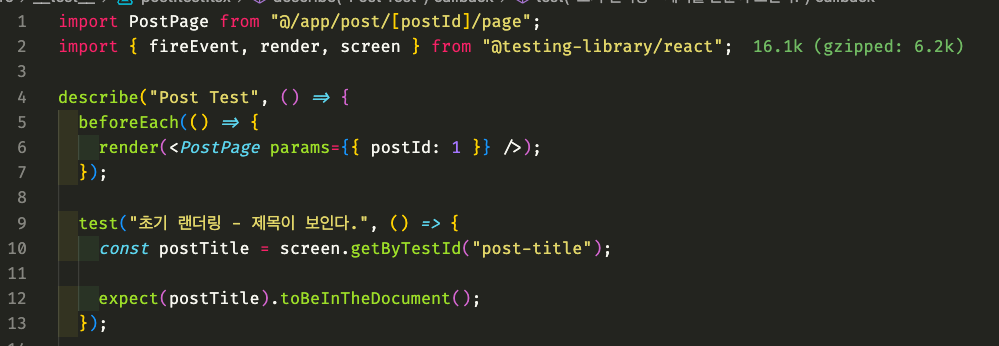
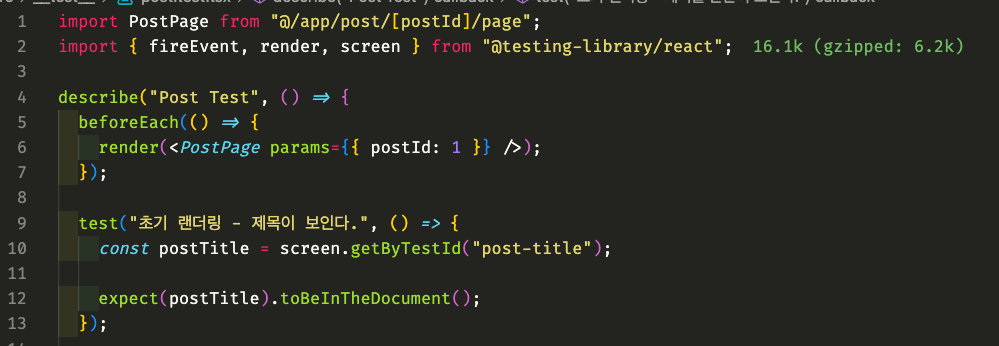
테스트 코드를 작성한다.
 vscode 내부에서도 이상없이 코드가 작성되는 것을 볼 수 있다.
vscode 내부에서도 이상없이 코드가 작성되는 것을 볼 수 있다.