
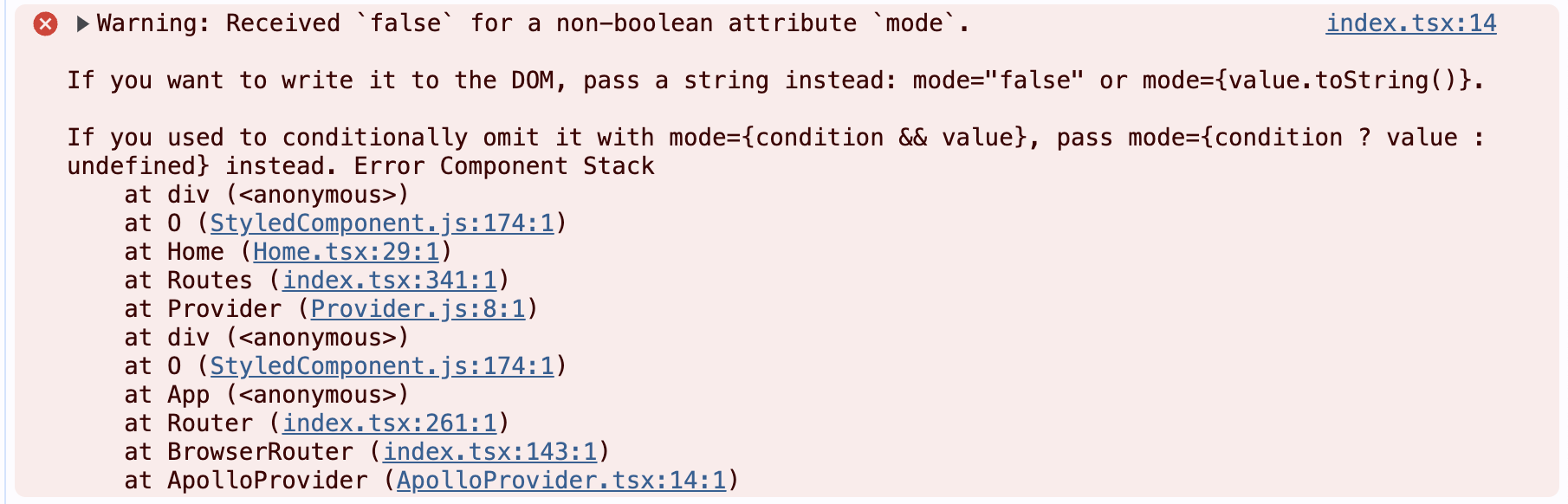
오래된 사이드 프로젝트 에러들을 잡는 과정에서 다음과 같은 경고 문구가 나왔다.
찾아보니 styled-component를 위해 넘겨준 props가 걸러지지 않고 DOM Element의 attribute에 넘겨졌고, DOM Element에서는 props에 해당하는 attribute가 존재하지 않기 때문에 발생하는 문제였다.
공식문서를 참조하여 문제를 해결할 수 있었다. 현재 프로젝트에서 사용하는 styled-component 버전이 5.1 이상이라 props의 이름 앞에 $ 표기를 추가하는 transient props를 통해 에러를 해결해주었다.
transient props를 활용하면 styled-component에서만 활용될 props들이 Reat 노드와 DOM Element에 전달되는 것을 방지해줄 수 있고, 추가로 시각적으로도 일반 props들과 styled-component props들을 구분할 수 있다.
function Toggle() {
...
return (
...
<S.ToggleCircle $mode={mode}></S.ToggleCircle>
...
);
}
export default Toggle;