오늘 벌써 4주차가 시작했다. 오늘도 똑같이 08:00~09:20까지 헬스장.
10시 위코드 도착
오늘은 리액트로 댓글 기능 구현을 해보았다.

react 알게 된지 얼마 되지 않았던 나에게는 너무나 어려운 문제였다. 머리로는 어떻게 할지 감은 잡았지만 세세한 로직을 구현하는 것은 어려웠다. 하지만 동기들과 멘토님의 도움으로 간신히 구현해냈다. 따로 시간을 내서 처음부터 다시 구현하는 연습을 해보고 다시 블로깅할 예정이다.

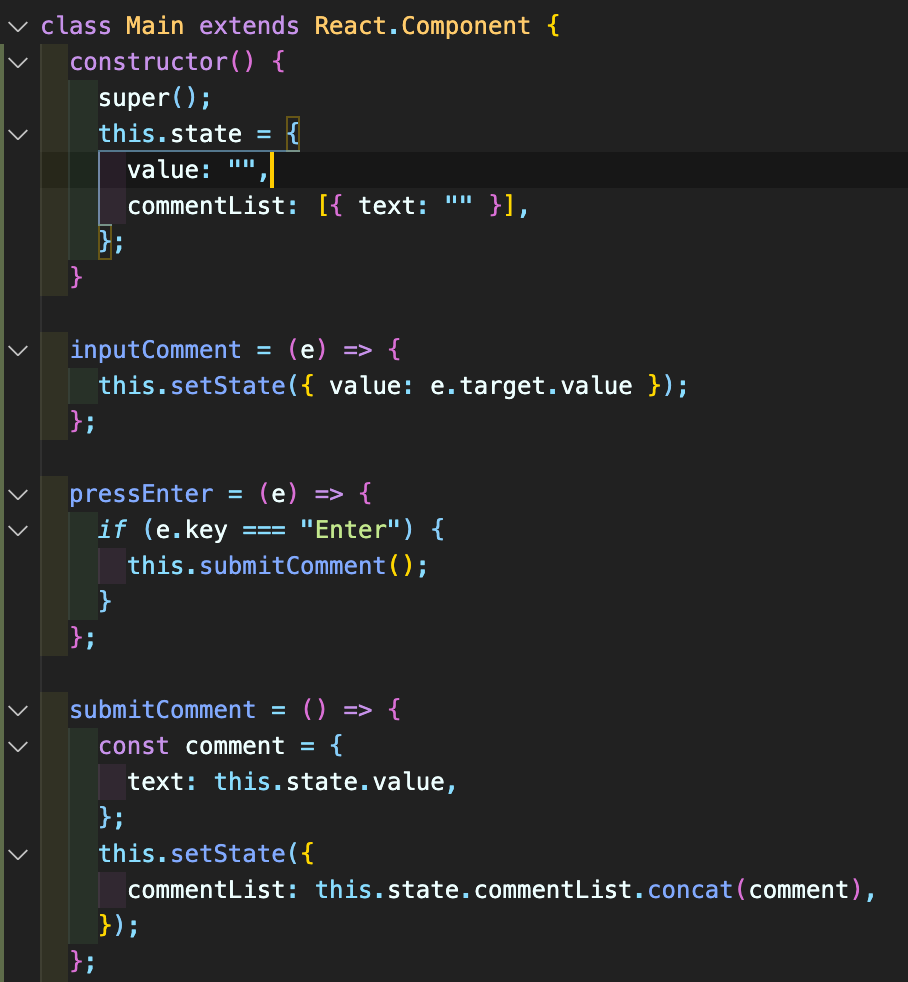
먼저 this.state의 값을 value: "" 로, 댓글을 달면 배열로 둘러싸고 객체형태로 나와야 하므로 commentList: [{text:""}]로 설정해주었다.
그리고 inputComment 함수를 만들어서 댓글을 임의로 작성하면 그 작성값이 출력되도록 설정.
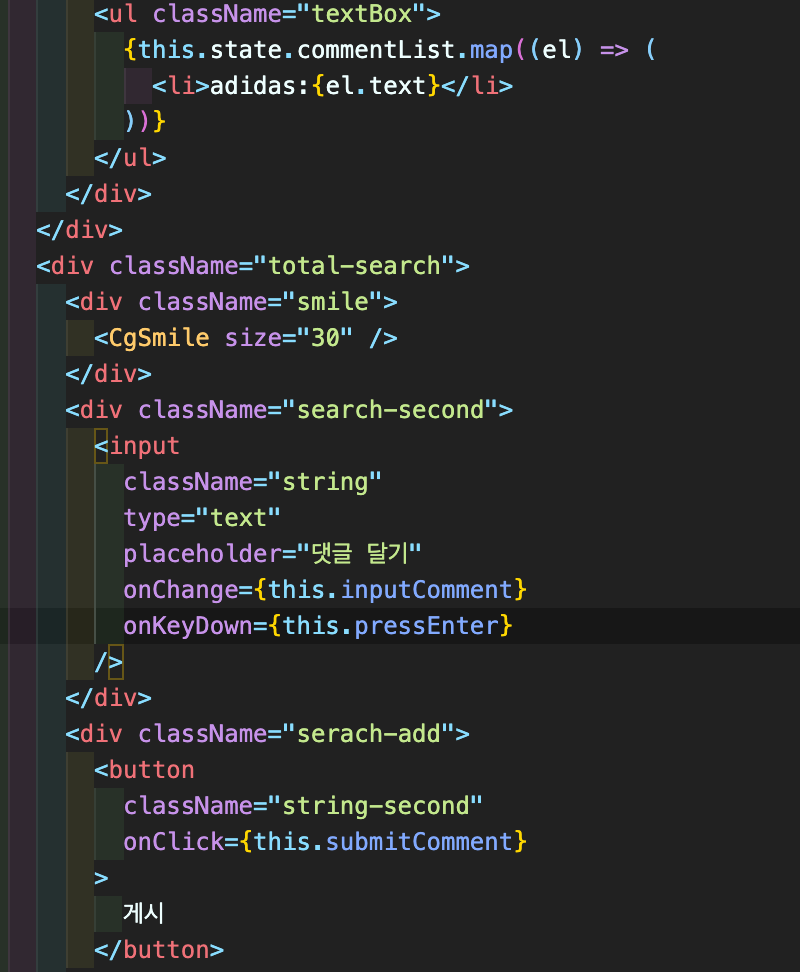
밑의 댓글이 있는 클래스에 onChange={this.inputComment}를 작성해서 출력되도록 설정.
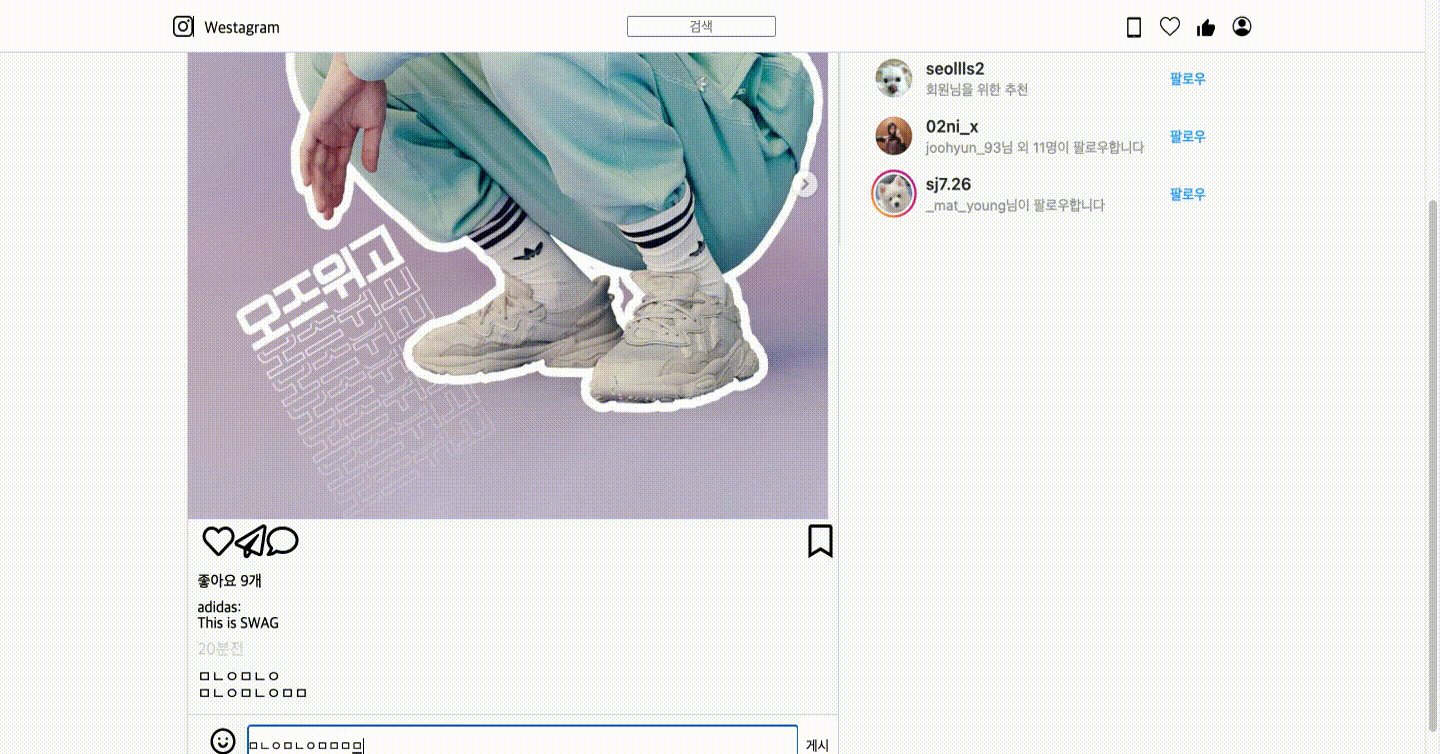
preseEnter 함수는 엔터를 눌렀을 때 submitComment 함수를 실행하도록 설정.
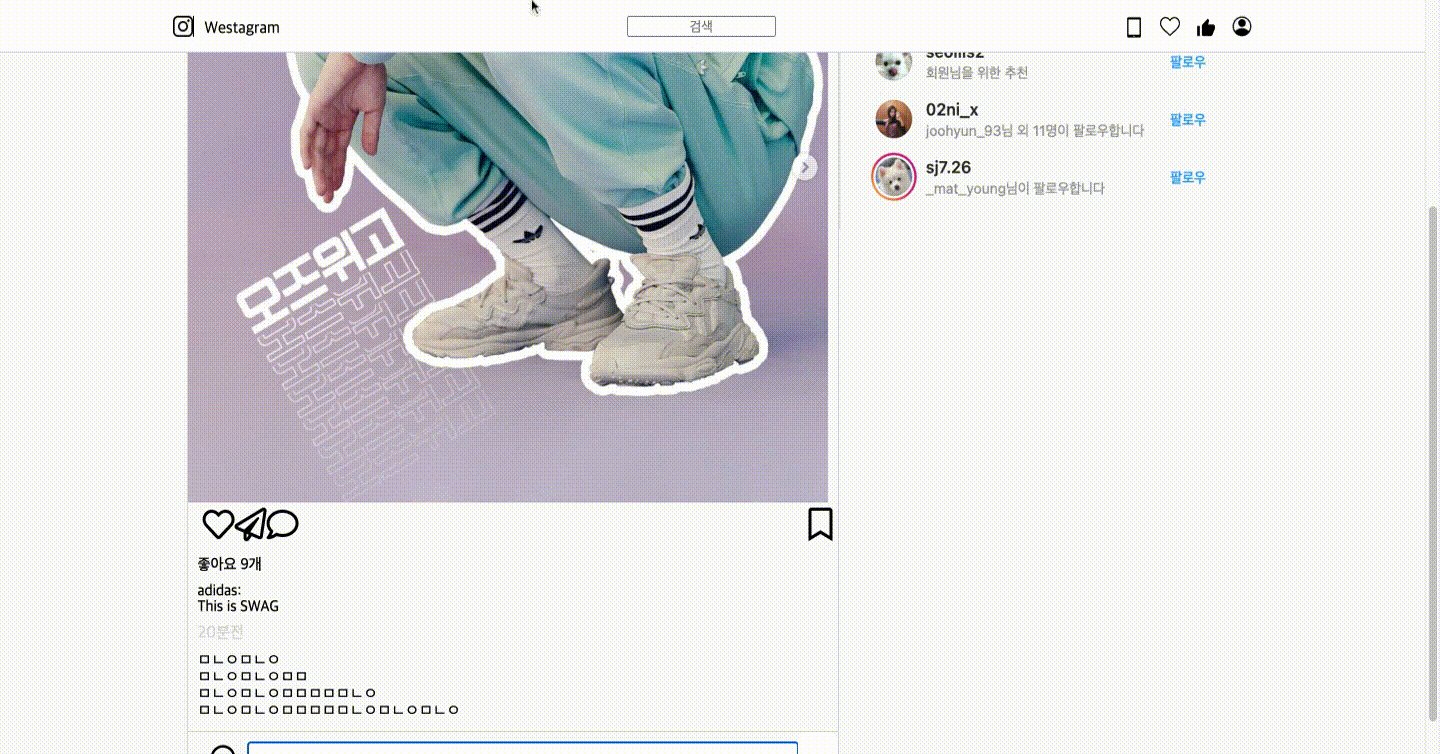
submitComment 함수는 comment를 내부 변수로 선언해주고 concat 메소드를 써서 함수를 찍을때마다 계속 그 값이 출력되도록 설정.
push메소드도 추가해주지만 원본을 바꿔서 출력하므로 stat는 불변성을 가지고 있어서 concat 메소드는 원본을 훼손하지 않으므로 사용

댓글 기능 위에 새로운 텍스트박스를 만들어서 ul태그로 감싸주고 map 메소드를 이용해서 계속 값이 나올 수 있도록 설정.
오늘 내가 이해한 이용은 이 정도이지만 이번 주 내로 다시 자세하게 블로깅 할 예정이다...
