Img를 Src❓ Public❓

가로 방향 무한 슬라이드를 구현하면서 Img를 어떤 폴더에 넣을지를 고민하게 되었다!
어떤 곳에 Img를 넣어야 더 좋을까??
public directory
=> 정적 파일을 넣는 디렉토리(index.html, img등)
src directory
=> 개발하며 작업하는 파일 대부분이 이곳으로 들어간다.(index.js, 리액트컴포넌트js, css)
자, 먼저 public에 들어간 파일은 webpack으로 처리되지 않고 원본이 build폴더에 복사가 된다.
그렇기 때문에 일단
public 🚀
- public은 번들링되지 않는다.
- 파일이 후처리되거나 경량화 되지 않는다(원본그대로).
- 대신 동적 로딩이 어렵다.
src 🚀
- src에 들어간 파일은 모듈 번들링 및 동적 로딩이 적용되어 필요할 때 동적으로 로딩할 수 있다.
- 프로젝트 내부에서 경로를 관리하기 때문에 경로설적이 상대적으로 간편하다.
- 대신 번들의 크기가 커질 수 있다.
이렇게 생각이 된다. 그럼 다른 분들의 의견을 위해 구글링했다 ㅎ
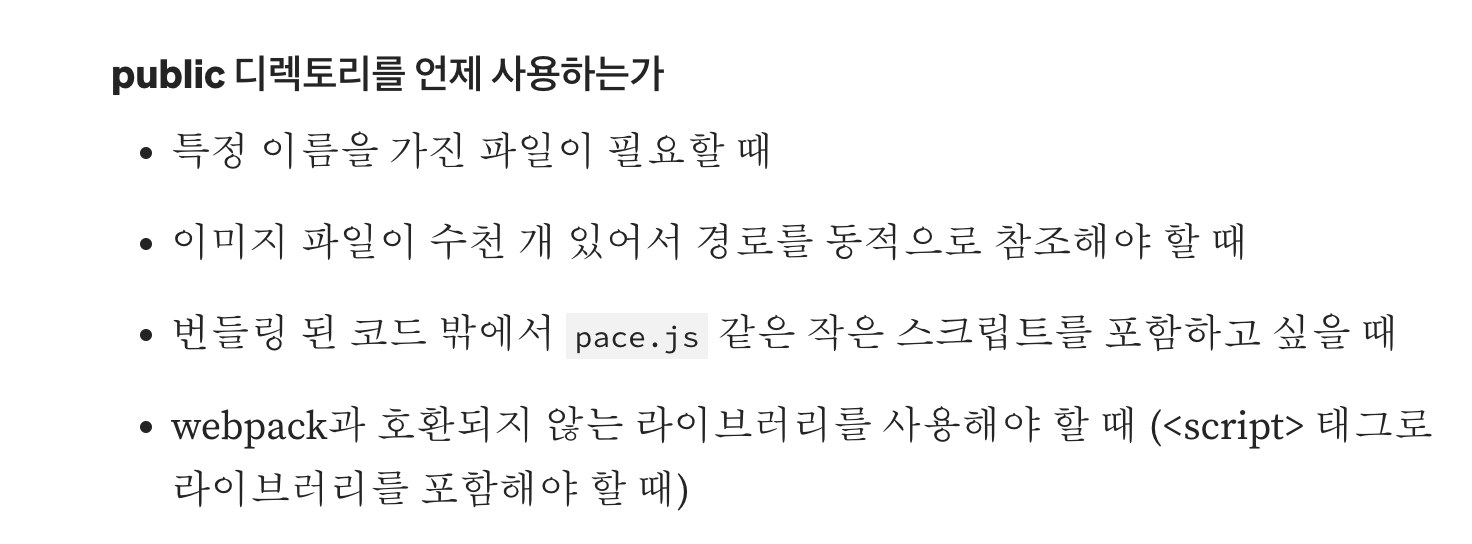
자 그럼 언제 public 디렉토리를 사용하냐면!
그럼 대체적으로 이미지를 src에 넣는다는 건가??
저러한 경우는 필자가 생각하기에 꽤 예외적인 상황으로 간주되었다.
Lieto에서는 Src안에 Img파일을 넣기로 하였다.
구글링 해보니 많은 분들이 Src 폴더에 Img 파일을 넣더라 ㅎㅎ
JSX에서 이미지 경로 설정 방법 🎯
public 디렉토리에 있는 이미지
const App =()=>{
return <img src={process.env.PUBLIC_URL}+'/myImagePath.jpg'/>
}
export default App;src 디렉토리에 있는 이미지
webpack을 사용하면 CSS파일을 import하는 것 처럼 이미지 파일도 import해서 사용 가능
파일 최 상단에 사용하려는 모든 이미지를 Import해서 사용하는 동기적인 방법도 사용가능
import myImage from './assets/myImage.jpg';
const App = () => {
return ( 
<img src={myImage} />
);
};
export default App;한줄정리 🎯
쉽게말해 src는 압축 , public은 그대로