첫 React 포스팅 🔥🔥🔥
React 18v에서 가장 눈에 띄는 변경점은 필자 생각에 Suspense이다.
사실 Suspense는 16v부터 있었지만 18v에서 제대로 갖춰진 기능이라고한다.
이를 알게 된 계기는 친구의 자료 공유이다. 덕분에 학습을 할 수 있어 고맙다.
이런 커뮤니티가 참 필요한거같다.. 먼저 공유 받은 블로그의 글은 아래의 링크에 첨부하겠다.
레전드 블로그 링크
본론부터 들어가 Suspense에 대해 알아보자
Suspense: 로딩페이지를 보여줄 수 있다❓
먼저 Suspense는 기존의 isLoading을 이용한 loading처리를 더욱 간소화해준다. 즉, 컴포넌트 외부에서 해당 loading을 관리할 수 있다. 이를 코드로 살펴보자.
//예전의 코드
const [Loading,setLoading] = useState(true)
const getApi = asnyc ()=>{
const api = await axios(`~~~~~~`)
setLoading(false)
}
useEffect(()=>{
getApi()
},[])
return <div>
{Loading ?<h3>로딩중... <h3/> : <Home/> }
<div/>보통 이렇게 loading 의 상태를 파악해서 loading 상태를 파악해서 Loading 창을 만들어 준다. 그런데 이제 이렇게 하지 않아도 된다.
컴포넌트 외부에서 Suspense를 이용해서 loading을 파악할 수 있다.
Suspense는 아직 렌더링이 준비되지 않은 컴포넌트가 있을때 컴포넌트 로드 상태에 따라 fallback 컴포넌트를 우선적으로 렌더링해주는 기능이다.
그럼 렌더링이 준비되지 않은 경우는 어떤 경우가 있을까?

Suspense는 React 16v, 17v에서 Lazy Loading을 위해 사용되었다 ❓
사실 Suspense는 Lazy Loading을 보조하는 역할을 해주었다.
Lazy Loading ❓
Lazy Loading: 필요한 자원을 미리 가져오지 않고 필요할 때 가져오는 전략
우리가 axios나 fetch를 사용해 원하는 데이터를 필요할 때 가져오는 방법 또한 Lazy Loading이다.
즉 필요한 만큼만 가져올 수 있게한다. 뭐를 필요한 만큼만 가져올까?
우리는 CSR을 학습하며 CSR의 특징이자 단점을 배울 수 있었다.
초기로딩속도
CSR방식은 초기에 한번에 모든 js파일을 먼저 다운받아오기 때문에 해당 js파일을 가져오는데 오랜 시간이 걸릴 수 있다. 그럼 이런 단점을 극복하는 방법을 React 내부에서 제공한다.
React.lazy 메서드이다.
코드 스플리팅(Code splitting) ❓
코드 스플리팅이란 쉽게 말해 파일을 분리하는 것이다. Lazy Loading을 하는 방법 중 하나가 코드 스플리팅이 된다.
즉, 번들러는 많은 js파일을 하나로 합쳐서 서버로부터 받아오게 된다. 근데 코드 스플리팅을 하게 되면 원하는 파일만 받아와 초기 로딩속도를 개선할 수 있다.
이를 가능하게 하는 React의 기술 중 하나가 React.lazy이다.
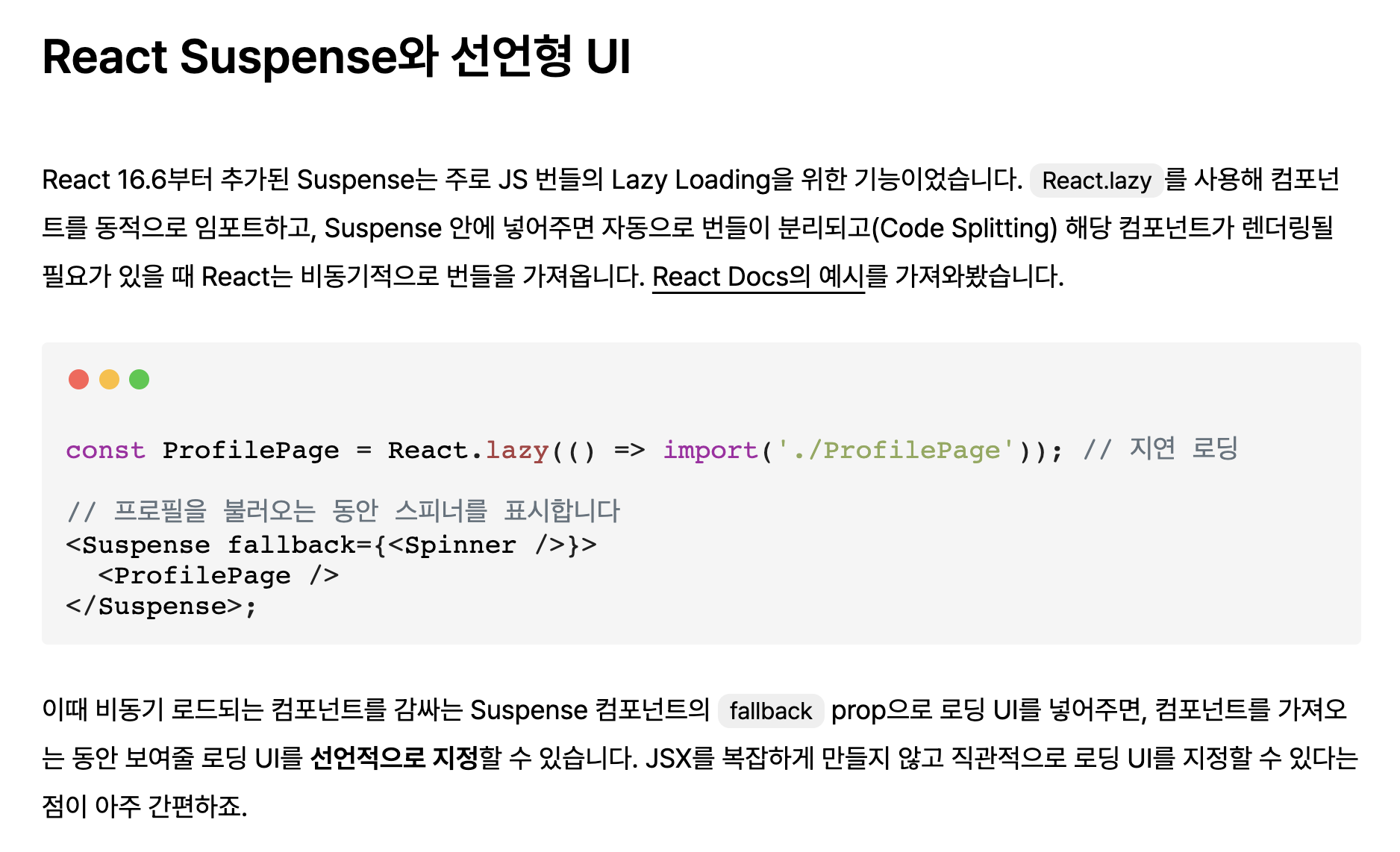
사용 방법은 간단하다.
const Weater = React.lazy(() => import(`./Weather`));
const Two = React.lazy(() => import(`./Two`));이런식으로 import행면 해당 컴포넌트는 해당 컴포넌트가 사용되는 부분에서만 파일을 가져오게 된다. 즉 파일이 분리되어 서버로부터 전달된다.
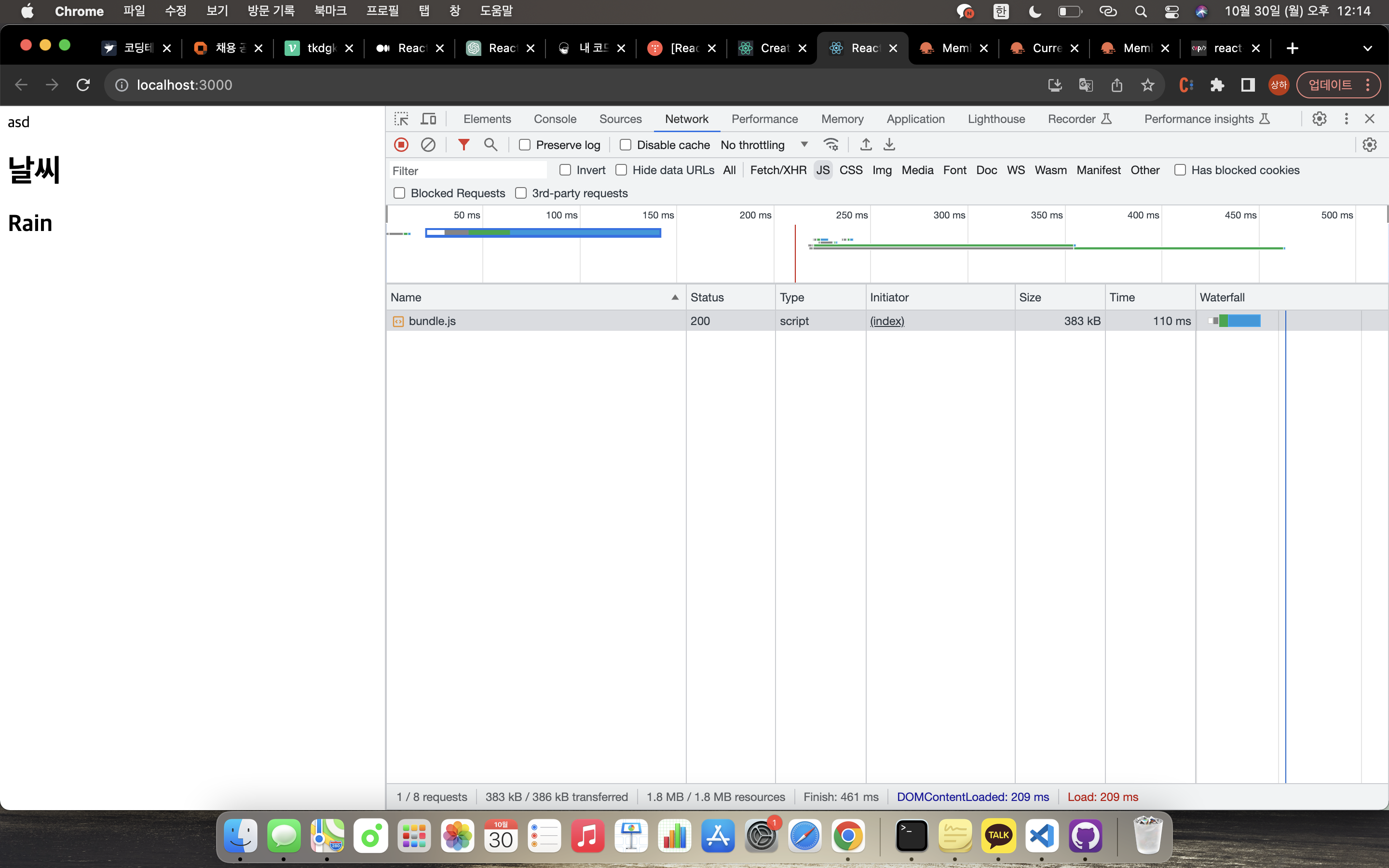
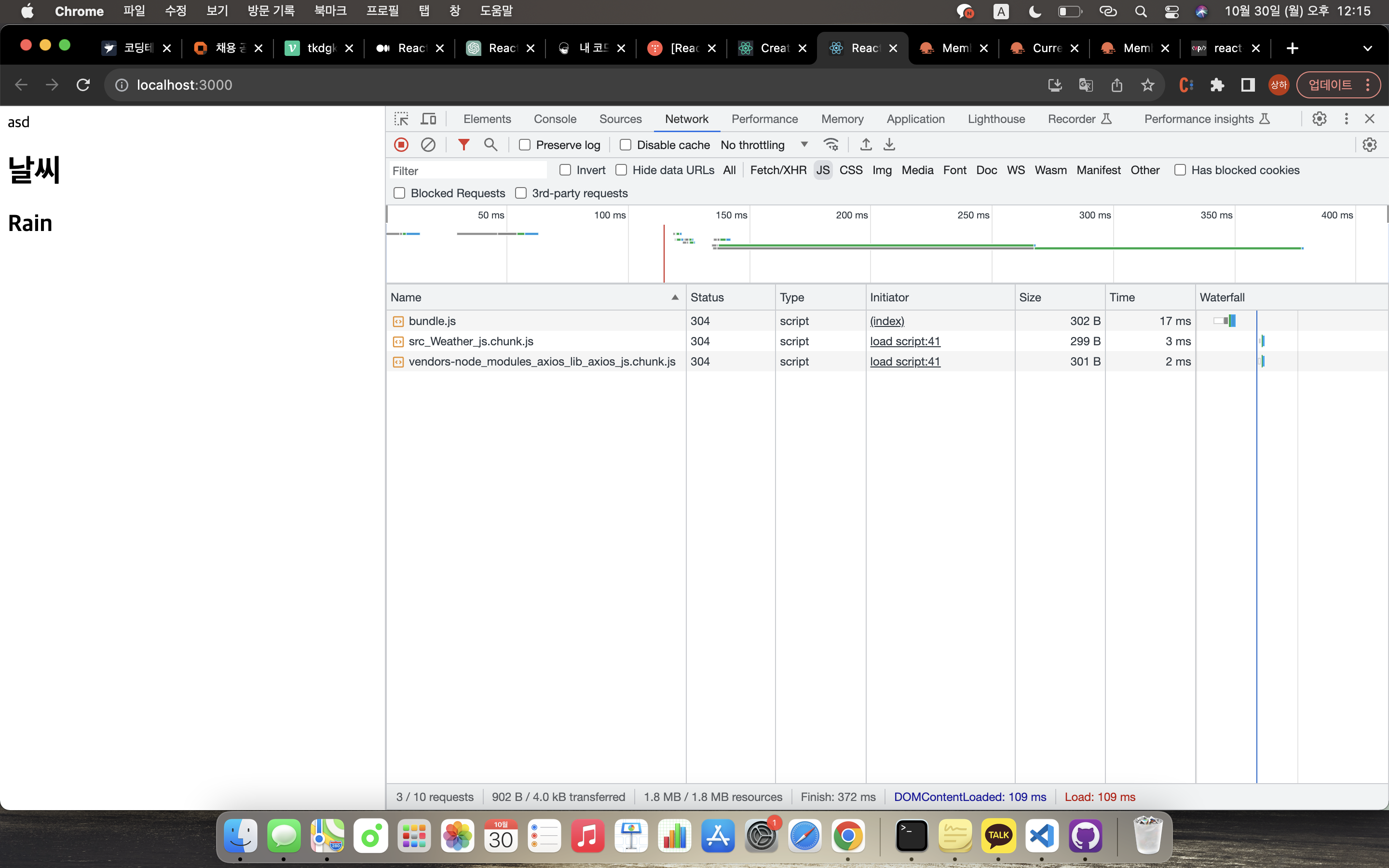
직접 코드로 실험을 해 보았다.

위 사진은 React.lazy를 사용하지 않고 그냥 전체 js파일을 초기에 받아온 사례

위 사진은 React.lazy를 사용해 필요한 js파일을 초기에 받아온 사례
각 파일의 크기와 시간을 고려해봤을 때 Lazy를 사용해 코드 스플리팅을 한 사례는 그 시간과 양이 크게 줄어있음을 알 수 있다. 만약 대규모의 프로젝트일 수록 해당 효과가 더욱 뚜렷할 것이라 생각한다.
lazy는 코드스플릿팅이 가능하게함, 결국 동적으로 필요한 파일만 불러서 번들의 사이즈를 줄여준다. 그럼 초기 로딩 시간은 줄어들게 된다 왜? 처음 불러올때 필요한 만큼만 불러오는거니까 !
그런데 왜 Suspense와 Lazy가 함께 사용이 될까?
Suspense와 Lazy가 함께 사용되는 이유❓
자, 먼저 React.lazy를 사용해 코드 스플리팅을 통해 파일을 분리하여 필요한 부분의 js파일을 받아오게 된다면 해당 컴포넌트별 초기 파일을 받게된다.
(마치 SSR 처럼...)
그럼 해당 초기 파일을 받는 동안 사용자는 빈 화면을 보게된다.
이를 방지하기 위해 Suspense를 사용해왔다.
Suspense는 위 파일을 받아왔는지를 감지하고 아직 받아오지 않았다면
fallback에 담긴 컴포넌트를 우선적으로 렌더링해준다. 이는 Loading 컴포넌트가 될 수도있고 스켈레톤 코드가 들어갈 수 있다.

즉 위와 같은 상황이 걸리면 fallback에 담긴 컴포넌트를 우선 렌더링하게 된다.
그럼 각 컴포넌트에 필요한 초기 js파일을 일단 받아오게 되면 그 후로는 어떻게 될까?
suspense에 의한 loading을 볼 수 없다 왜? 이미 받아왔으니까!
그런데 만약 비동기함수를 처리하는데 suspense를 사용한다면 해당 컴포넌트의 비동기함수가 처리되기 전까지 suspense의 fallback에 담긴 컴포너트를 사용자는 볼 수 있다.
현재 Suspense는 무엇이든 기다린다(Suspense for Data Fetching)
❓
Suspense는 React 18에서 무엇이든 기다릴 수 있는 기능으로 확장되었다. Suspense는 이제 이미지, 스크립트, 그 밖의 비동기 작업을 기다리는데에 모두 사용 될 수 있는 기능이다.
Suspense는 결국 loading 핸들러 ❓
즉 이렇게 결론짓고 싶다. Suspense는 컴포넌트 내부가 아닌 외부에서 로딩을 핸들링해줄 수 있는 장치. 내부에서 한땀한땀 로딩을 처리해주는 것이 아닌 외부에서 또는 전체적인 로딩이 끝나면 한번에 렌더링하는 것등이 가능해진다.
즉. 컴포넌트 외부에서 전체적으로 관리할 수 있는 Loading Handler이다.
추가 학습이 필요 🥲
사실 글을 다 읽은 분들은 아시겠지만 내용이 비는 부분이 많다. 그 이유는 필자가 이해한 부분만 적었기 때문이다. Suspense가 Lazy Loading을 위한 코드 스플리팅의 보조역할 외에 18v부터는 비동기함수의 처리를 기다리고 loading 페이지 즉 fallback props에 원하는 컴포넌트를 렌더링할 수 있다고 배웠는데 이를 구현하는게 쉽지 않다.
-
지금까지 필자가 생각하기로는 일단 비동기함수를 대기하려면 Promise를 해당 컴포넌트에 return하고 Suspense로 감싸주는것
-
그리고 지까지 이해한것은 Lazy Loading 은 axios, 코드스플릿 등 다양한 방법으로 구현할 수 있다. 즉 필요한 부분만 쓰겠다는 의미.
그럼 React.lazy를 통해 원하는 파일만 초기에 나눠서 받아올 수 있고 그 받아오는 동안 공백 시간에 Suspense를 사용해 공백 시간동안 로딩컴포넌트나 스켈레톤 디자인을 집어 넣을 수 있다는 것 까지 이해했다.
다음 포스팅은 Suspense로 비동기함수처리하기 Suspense for Data Fetching
에 대해 알아보자