30번 영상 : 게시글 수정 삭제
게시글 수정 삭제는 버튼과 JavaScript을 통해서 이루어 진다
<button class="btn btn-default" data-oper='modify'>Modify</button>
<button class="btn btn-danger" data-oper='remove'>Remove</button>
<button class="btn btn-info" data-oper='list'>List</button>
<script>
$(document).ready(function(){
var formObj = $("form");
$('.btn').click(function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'list'){
self.location = "/board/list";
}else if(operation === 'remove'){
formObj.attr("action","/board/remove")
.attr("method","post");
formObj.submit();
}
if(operation === 'modify'){
formObj.attr("action","/board/modify")
.attr("method","post");
formObj.submit();
}
})
})
</script> 1. $(document).ready(function() : 간단하게 이야기하자면 모든 html을 불러오고 나서 실행하는 함수
[관련 포스팅]
https://tlatmsrud.tistory.com/16
2. e.preventDefault();
모든 기능을 정지시킨다는 의미 / 해당 jsp에서 사용한 이유는 버튼을 눌렀을 때 아무런 기능도 하지 않고 해당 value 값만을 가져와서 Javascipt을 통해서 이용할 계획이기 때문이다
[관련 포스팅]
https://programming119.tistory.com/100
3. self.location : 해당 URL로 이동
4. formObj.attr("action","/board/modify")
.attr("method","post");
formObj.submit();
해당 formObj 에는 form에 대한 데이터가 들어가 있고, 거기에 맞는 aciont 값과 method 값을 지정해줄 수 있다. 그리고 난 뒤 해당 데이터를 Submit 해준다는 의미
31번 영상 : 오카르의 실행계획과 인덱스
Index : 색인, 번호
오라클 힌트
간단히 이야기하자면 sql 구문에는 틀려도 영향을 주지않으면서 어떠한 데이터를 끌어오면 좋을지 참고하라고 힌트를 던져주는 구문 / 데이터 내용 / 형식으로 사요된다
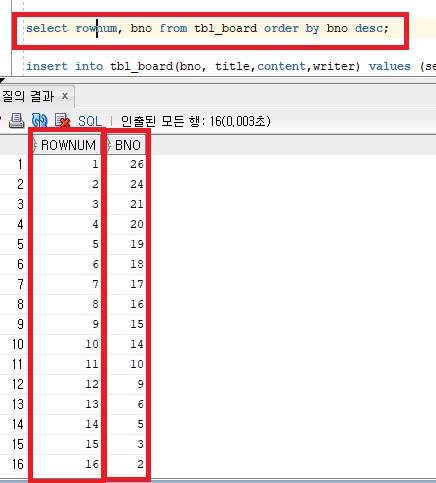
32번 영상 : ROWNUM과 페이징 처리
ROWNUM
가상의 데이터로 출력이 되면서 붙는 가상의 번호
보면 알겠지만 가장 큰 번호에 1번 ROWNUM이 붙어있는 것을 볼 수 있다
ROWNUM은 도착하는 순서이기 때문이다
select from
(
select /+ Index_desc (tbl_board pk_board) */ rownum rno, bno, title, writer from tbl_board
where bno > 0 and rownum >= 0 and rownum <= 20
) where rno > 10 and rno <= 20;
위의 코드로 입력해야만 해당 범위 안의 rownum 페이징 처리가 가능한 것을 알 수 있다
sql문의 문법은
select : 조회
( * ) : 모든 컬럼
from : 어떤
테이블 : 테이블명
원래 rownum은 가장 최신화된 데이터만 출력될 수 있다
그렇기에 rownum 1이 있는 상태에서 2 부터의 데이터만 출력하려고 하면 아무것도 출력되지 않는 모습을 볼 수 있다
그렇기에 위의 코드와 같이
테이블 부분에 인라인 코드를 사용해서 rownum의 출력 데이터를 넣는다 즉, 모든 rownum 데이터를 테이블화 시켜서 넣고 대신 rownum 자체만을 테이블에 넣을 수 없어서 rownum 에도 별칭을 넣어주고 해당 별칭에 조건문을 넣어서 데이터를 출력할 수 있도록 한다
33번 영상 : 마이바티스 이용해서 페이징 처리하기
[코드]
<select id="getListWithPaging" resultType="org.zerock.domain.BoardVO">
<![CDATA[
select * from
(
select /*+ Index_desc (tbl_board pk_board) */ rownum rno,
bno, title, writer, regDate, updateDate from tbl_board
where bno > 0 and rownum >= 0 and rownum <= (#{pageNum} * #{amount})
) where rno > (#{pageNum} - 1) * #{amount}
]]>
</select>중요한 것은
![CDATA[]]
이다
이것은 xml 파일에서는 > < 와 같은 연산자는 사용이 안되는데 CDATA 를 통해서 사용 할 수 있도록 해준다.
위와 같은 데이터로 DB에서 파일을 불러올 수 있도록 하자
34번 영상 : 페이징 처리용 DTO
public PageDTO(Criteria cri, int total) {
this.cri = cri;
this.total = total;
this.endPage = (int)(Math.ceil(cri.getPageNum() / 10.0)) * 10;
this.startPage = endPage-9;
int realEnd = (int)(Math.ceil((total * 1.0) / cri.getAmount()));
this.endPage = (realEnd <= endPage)? realEnd : endPage;
this.startPage = (startPage >= endPage)? endPage : startPage;
this.prev = this.startPage > 1;
this.next = this.endPage < realEnd;
}1. Math.ceil : 1이면 2로 2이면 3으로 하나 올려 주는 함수
전체 게시글이 256일때는 페이지당 10개씩 출력 하면 26개의 페이지 넘버가 출력되어야함으로 이런 형식을 띄게 된다
35번 영상 : 페이징 처리
<c:if test="${pageMaker.prev }">
<li class="page-item">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
</c:if>
위 코드에서 주목해야할 점은 부트스트랩으로 만들어진 코드를 그대로 가져와서 pageMaker.prev 즉 PageDTO = pageMaker 이기에 PageDTO의 prev 라는 데이터는 boolean형이고 1보다 클때 즉 첫번째 페이지가 아닐 때 이전 페이지 항목을 뛰운다는 것을 의미한다
JSTL의 사용법을 알아두도록 하자
<li class="page-item ${pageMaker.cri.pageNum == num?"active":"" }"><a class="page-link" href="#">${num }</a></li>해당 문자열로 볼 수 있는 점은 page-item이라는 css와 page-item active라는 css가 있는데 pageDTO에서는 Criteria 클래스를 매개변수로 가져오게 되고 그 안의 pageNum을 가져올 수 있고 그 값이 해당 url의 파라미터 페이지 번호와 일치 할 때 active css를 불러와서 적용시켜 준다는 점을 알 수 있다
부트스트램 이란?
https://ict-nroo.tistory.com/21