MVC 패턴이란?
MVC 패턴이란 Model(모델), View(뷰), Controller(컨트롤러)의 앞글자를 따서 이름지어진 디자인 패턴입니다.

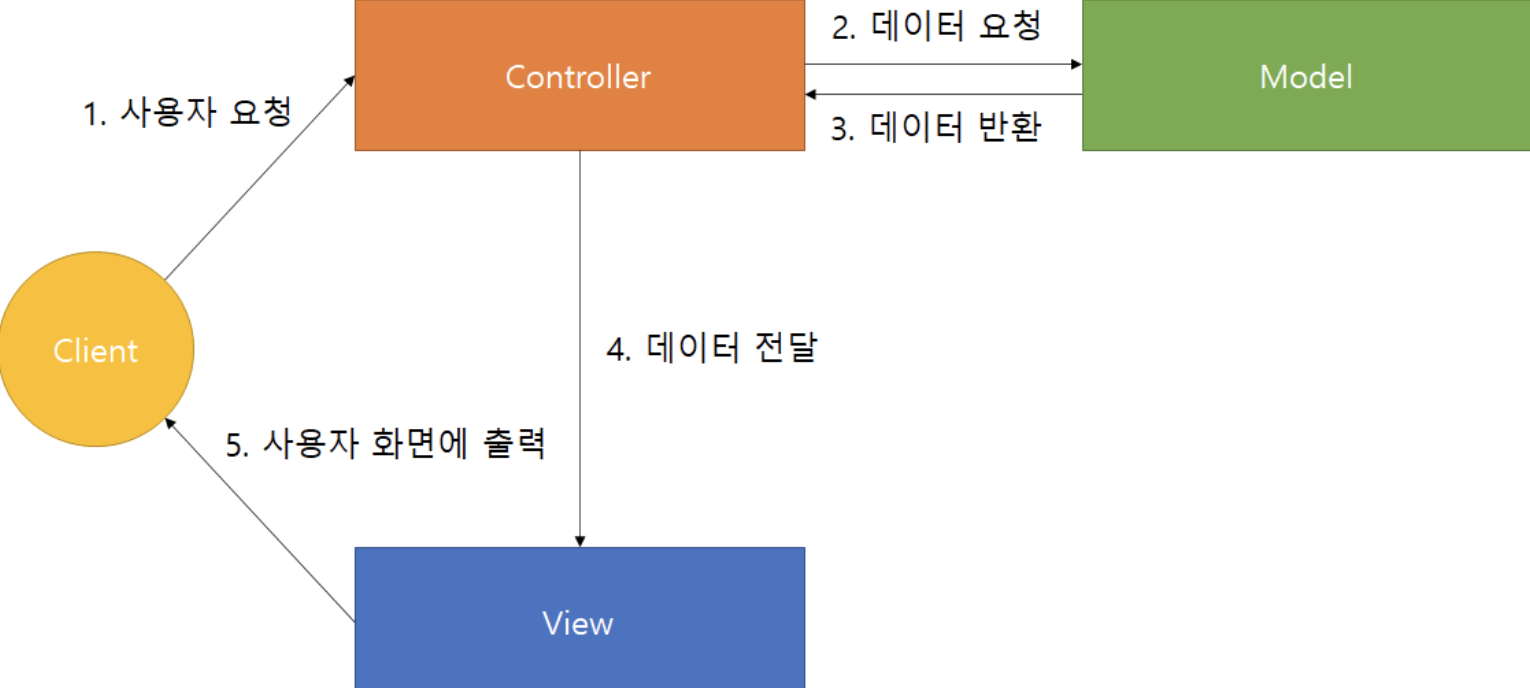
구성
-
모델(Model):
애플리케이션 데이터만을 포함하고, 데이터 조작하는 로직을 포함하지 않습니다. -
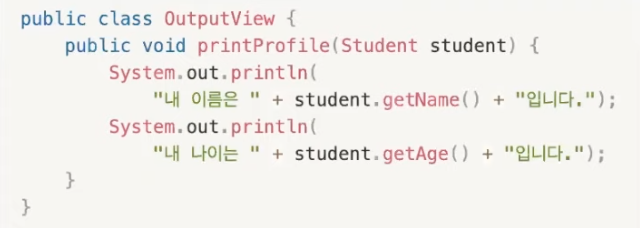
뷰(View) :
모델(데이터)를 사용자에게 표시합니다. -
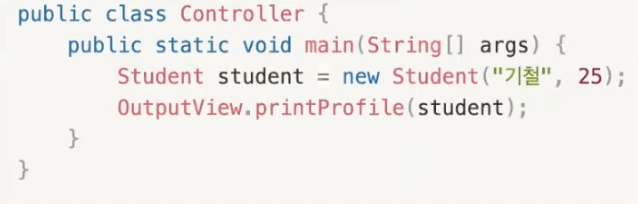
컨트롤러 (Controller):
뷰와 모델 사이에 컨트롤러가 있습니다.
뷰(또는 다른 외부 소스)에 의해 변경요청된 이벤트들을 감지하고,
이러한 이벤트들에 대한 적절한 로직을 실행합니다. -
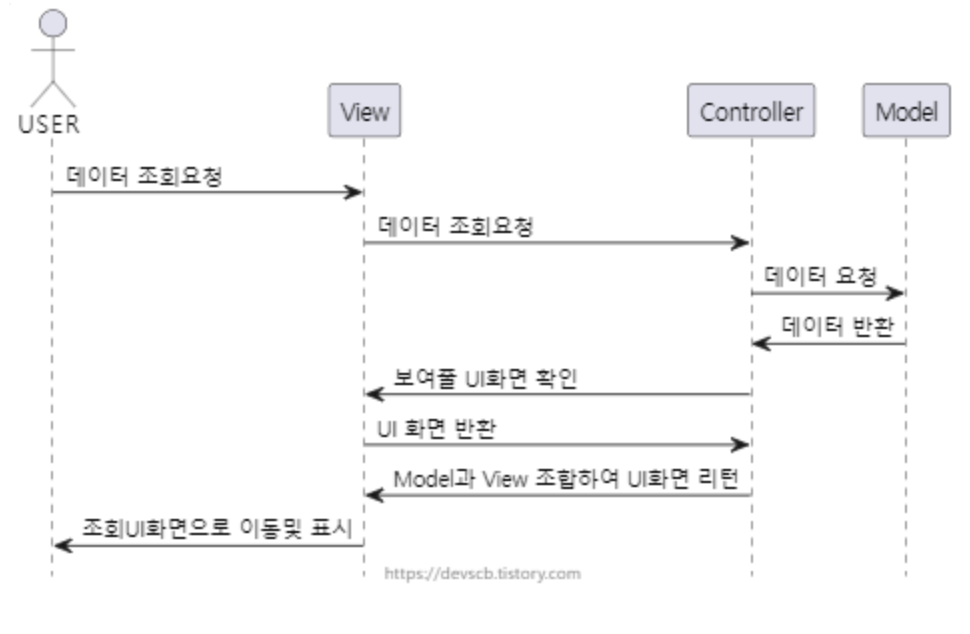
MVC 시퀀스 다이어그램

MVC를 쓰게 된 배경
과거 개발자들이 개발을 하면서 코드가 많아질수록 코드가 복잡해져서 파악하기 힘들고 수정을하려하면 다 갈아엎어야하는 경우가 많아져서 즉, 유지보수가 힘들어져서 Model, View, Controller로 분리된 MVC 패턴 구조를 쓰게 되었다.
MVC 패턴 특징, 장단점
장점
-
MVC 패턴을 가진 시스템의 각 컴포넌트는 자신이 맡은 역할만 수행한 후 다른 컴포넌트로 결과만 넘겨주면 되기 때문에 시스템 결합도를 낮출 수 있습니다.
-
유지보수 시에도 특정 컴포넌트만 수정하면 되기 때문에 보다 쉽게 시스템 변경이 가능합니다.
-
기능별로 코드를 분리하여 하나의 파일에 코드가 모이는 것을 방지하여 코드의 가독성,확장성,재사용성이 증가합니다.
-
각 컴포넌트별로 유효성 검증이 가능하다.
- view - 간단한 검증(비어있는 값, 적절하지 않은 타입 확인)
- controller - 파라미터 존재유무 확인(@PathVariable, @RequestBody)
- model - 데이터 검증(@Vaild)
단점
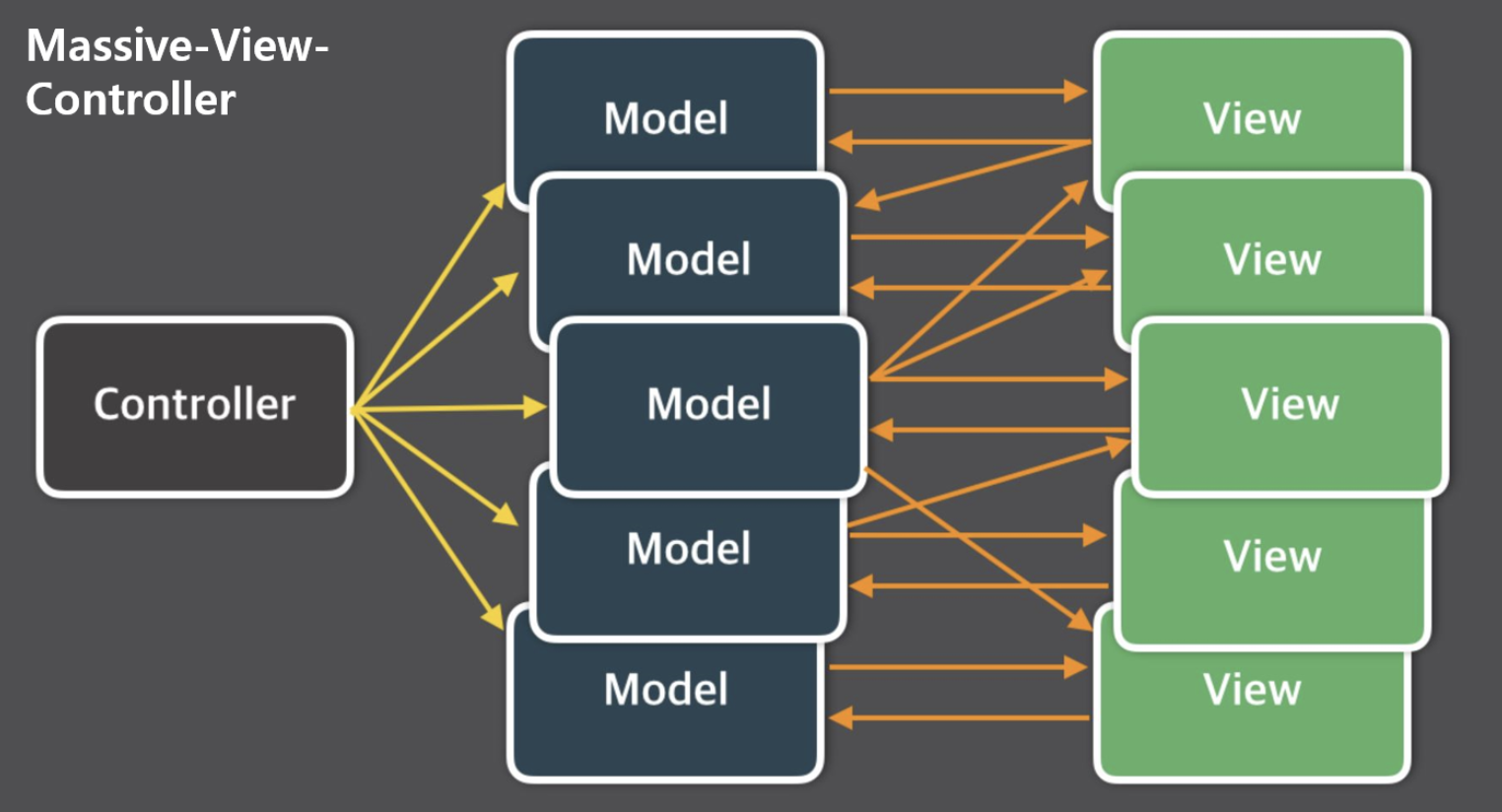
복잡한 대규모 프로그램의 경우 다수의 뷰와 모델이 컨트롤러를 통해 연결되기 때문에 컨트롤러가 불필요하게 커지는 현상이 발생합니다.
복잡한 화면을 구성하는 경우에도 동일한 현상이 발생하는데 이를 'Massive-View-Controller' 라고 합니다.

- MVVM은 설계가 어렵고, 간단한 처리를 해주어야 할 때에는 데이터바인딩의 추가적인 코딩이 필요해 코드량이 늘어날 수 있습니다.
MVC를 지키면서 코딩하는 방법
-
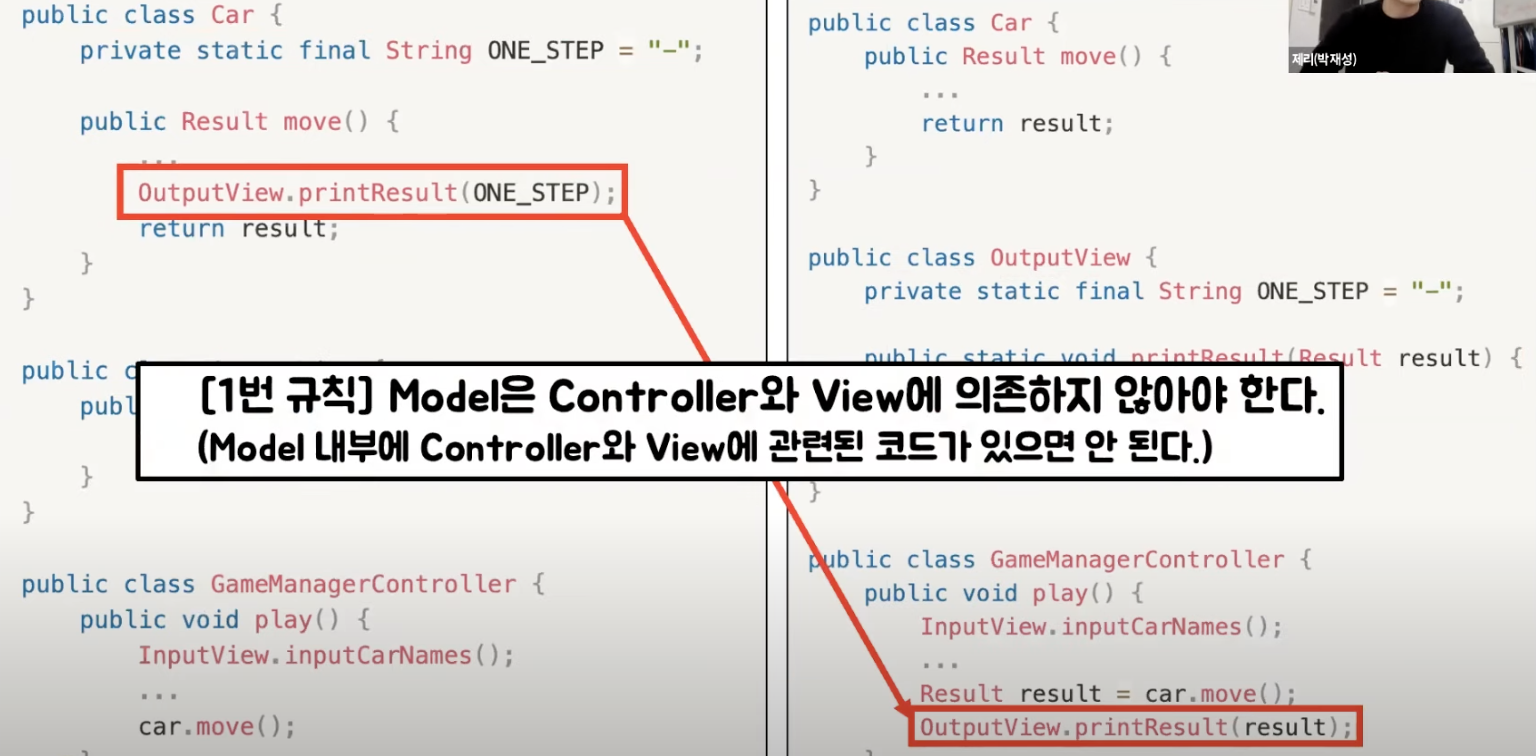
Model은 Controller와 View에 의존하면 안된다
( Model에서 View나 Controller에 영향을 주거나 관련된 코드가 있어선 안된다. = View나 Controller를 import해서 사용하면 안된다. )

-
View는 Model에 의존하고 Controller에 의존하지 않는다.
( View에서 화면에 뿌려지는 데이터는 Controller에서 가공되면 안되고 Model에서 나온 데이터가 그대로 View에 뿌려져야합니다. )

-
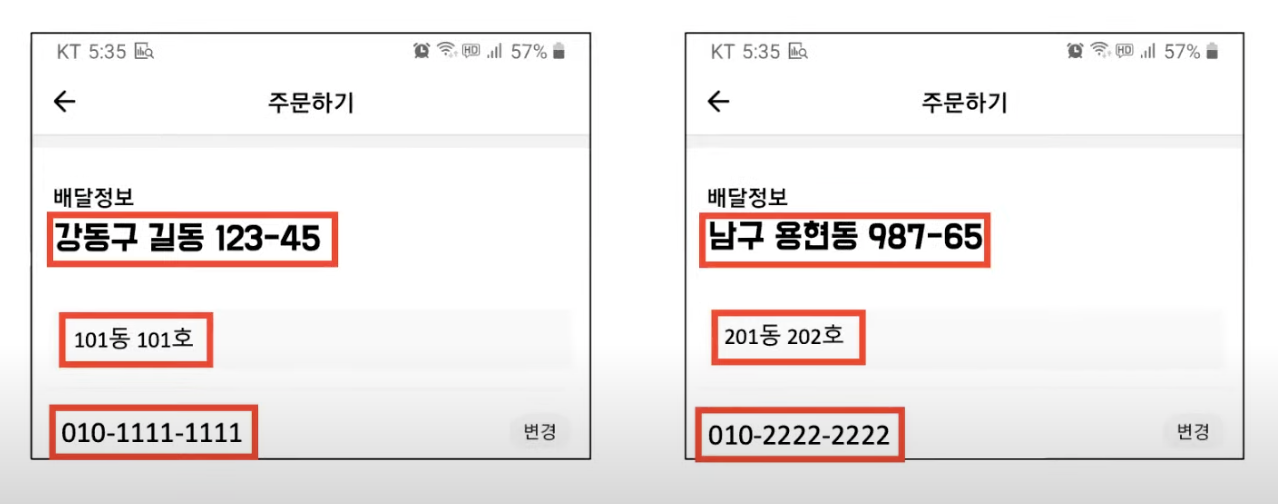
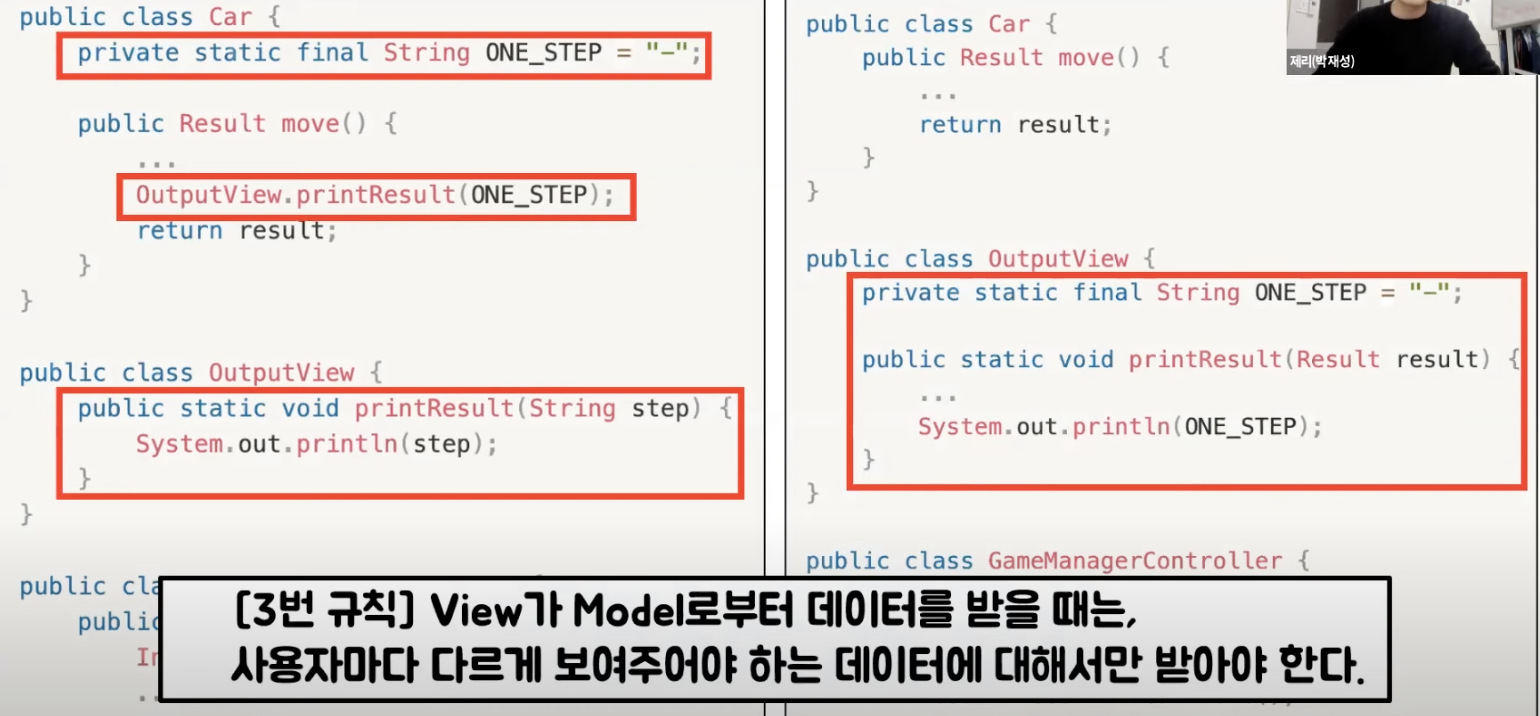
View가 Model로부터 데이터를 받을때는 사용자마다 다르게 데이터가 다른 부분에 대해서만 받아야한다.
( Model에서 View로 전달되는 데이터는 화면에서 사용자마다 다르게 출력되는 데이터에 대해서 전달 받아야하며 사용자에 상관없이 무조건적으로 추력되는 데이터는 전달 받을 필요가 없습니다. )

-
Controller는 Model과 View에 의존해도 된다.
( Controller는 Model에게서 데이터를 받아야하므로 Model에게 의존하며 또한 View에게 데이터를 전달해야하므로 View에 의존합니다. )

-
View가 Model로부터 데이터를 받을때 반드시 Controller에서 받아야한다.
( View는 Model에서 직접 데이터를 받지 않고 무조건 Controller를 통해 데이터를 받아야합니다. )
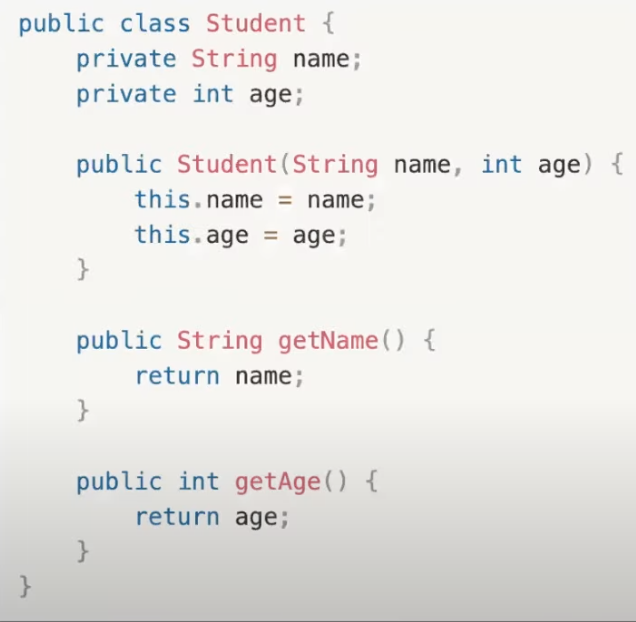
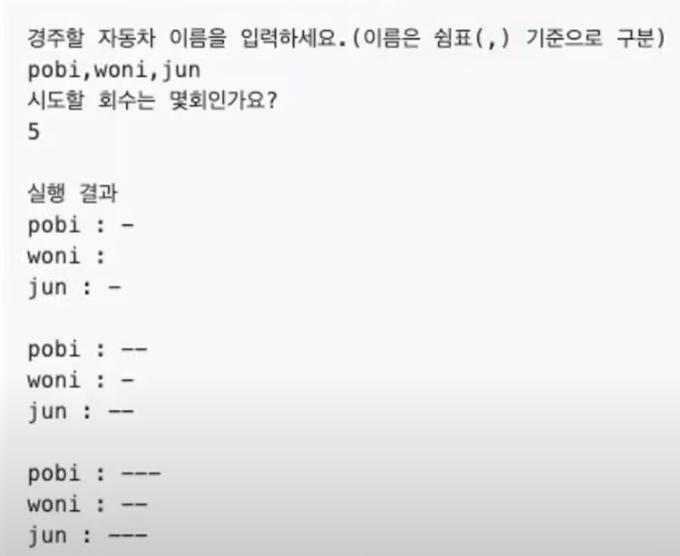
규칙 적용 예시
자동차 경주 게임 코드



참고
https://www.youtube.com/watch?v=es1ckjHOzTI
https://www.youtube.com/watch?v=ogaXW6KPc8I
https://devscb.tistory.com/118
https://velog.io/@eunhye_k/MVC-%ED%8C%A8%ED%84%B4%EC%9D%98-%EC%9D%B4%ED%95%B4
